想要架設一個自己的網站嗎?Wordpress 因為平台的易用性和很多可擴充的 Plugins 功能,是很多商家和網站主架設網站的首選(當然也有很多知名的平台像是 Shopify、91App、Shopline、meepShop 可以架設電商網站)。根據調查資料顯示,全世界有 25% 以上的網站都是使用 WordPress 架站,包含紐約時報、TechCrunch、Mercedes-Benz 等知名網站也都是使用 WordPress 平台架網站。這篇文章就要教你如何快速從無到有架設好自己的 WordPress 網站。
而在開始之前,你需要思考以下幾件事:
- 網站名稱、網址、虛擬主機
- 網站內容
- 網站結構與設計
- 品牌風格
挑選網址
一般來說品牌或是公司都會有英文名稱,為了讓消費者能夠直接透過品牌名稱在搜尋引擎上搜索,基本上都會將其英文放在網址中,並在頭尾分別加上 www和 .com,再依照若有地域性的話,加上不同國家的縮寫,例如 .tw、.us、.hk、.jp(不過現在有比較多的網站已經不再使用 www 作為前綴,像是 transbiz 的網站就是 transbiz.com.tw)。
比較熱門的字詞若被使用了之後,你可能就會需要在網域的名稱加上不同的詞彙,依據品牌調性與風格區隔。以部落格的網域命名來說,要不就是想一個讓人很好記得的新名稱,要不就是加上姓氏,或是最簡單的方法就是加上生日日期或是數字,有點像是申請帳號但跟別人重複的時候,網站會自動建議你在後面加上數字是類似的道理。
不過若作為一個公司或是品牌,你可能加上的字可能就是跟商品有關,或像是「my」這類型比較具有品牌調性風格的文字。

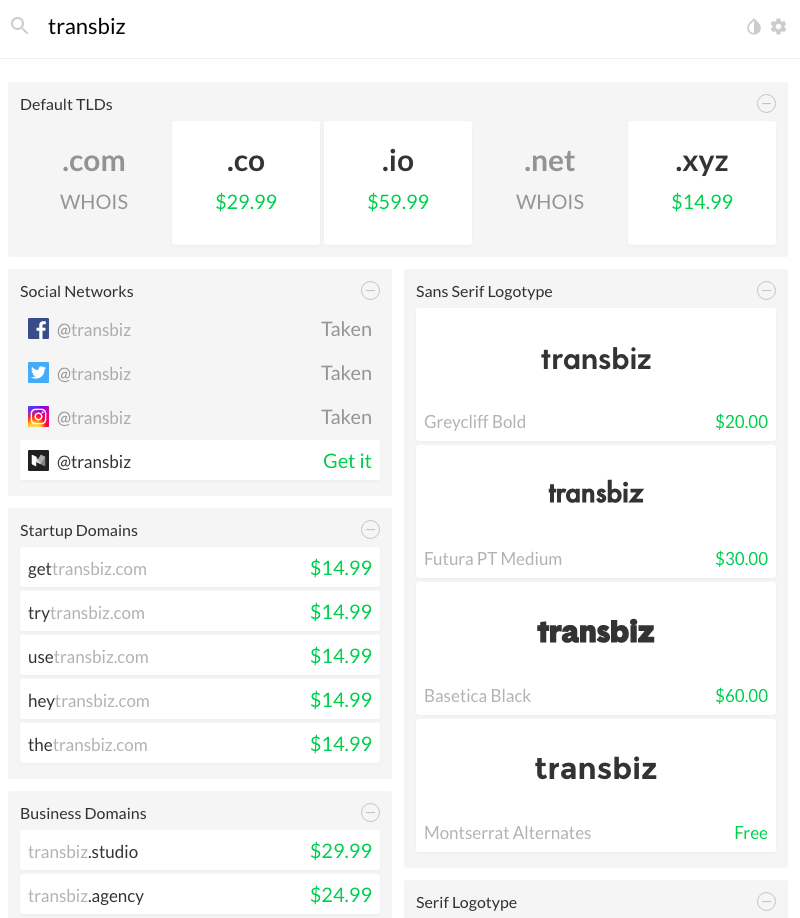
這個網頁會根據你的網站性質不同給予不同網域名稱的建議,比方說在 Startup 的網域名稱建議,會在品牌名稱加上 get、try、use、hey 等字;商務發展上的建議則是加上後綴的 studio、agency、company、center 等;另外還有有趣的網域名稱、科技類、教育類等等的字詞參考,當然,你會希望網址越簡單、越容易讓人記得越好!
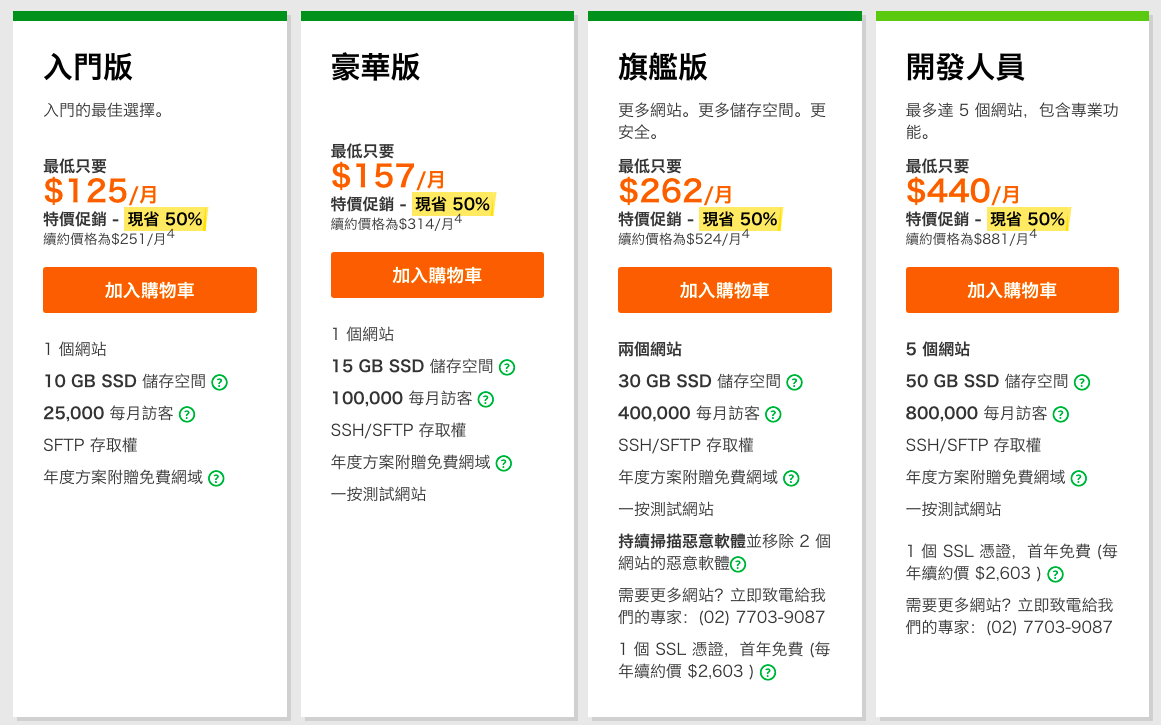
有鑒於現在非常多網域申請都和虛擬主機綁在一起,因此當你買了網址之後,就不必再煩惱主機的問題,只需要在購買時,考慮需要的功能即可。以下方的 GoDaddy 為例,根據網站數量和儲存空間的不同,每個月有不同的資費方案。
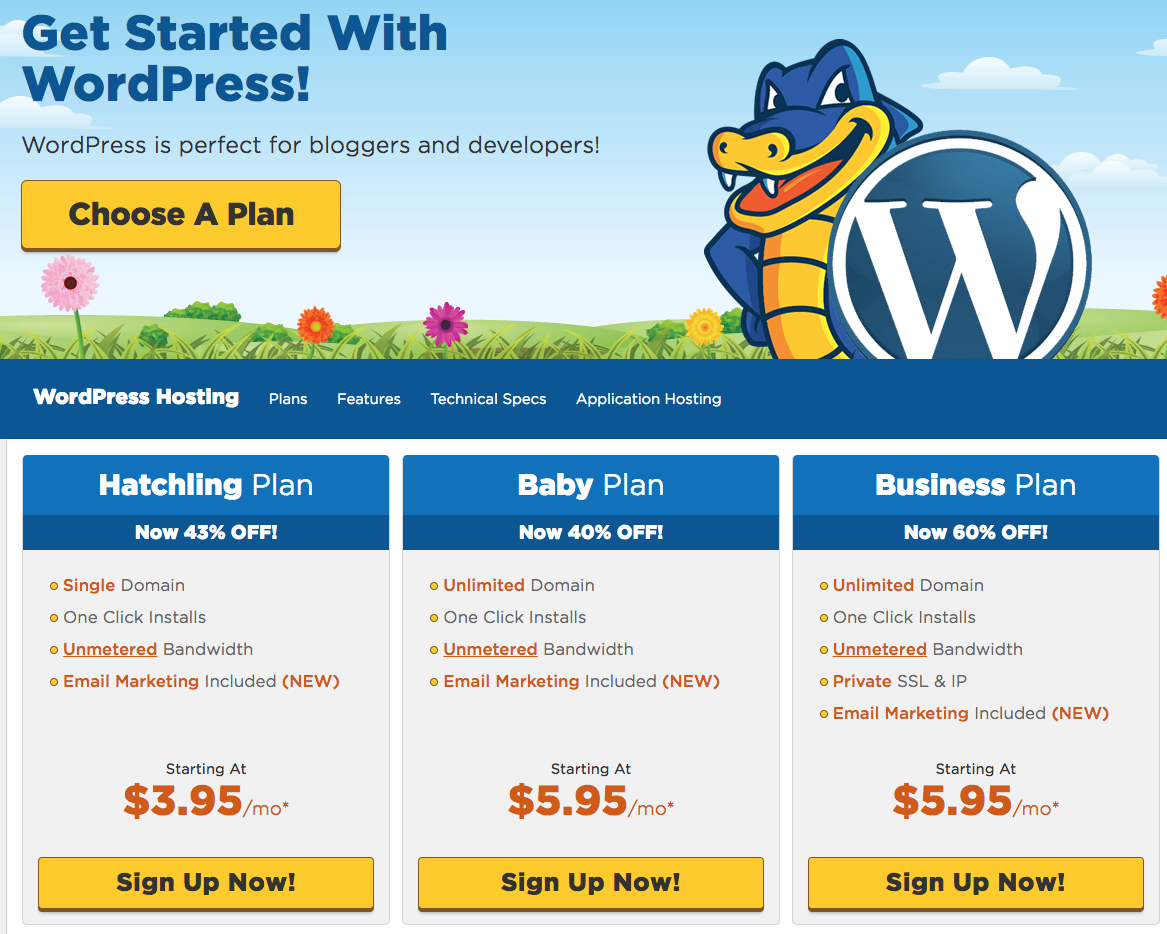
其他常見的虛擬主機公司,則是以虛擬主機購買贈送免費自訂網域 Domain,和 WordPress 有合作的公司如 Bluehost 和 HostGator 和 SiteGround,以下是 Bluehost 和 HostGator 的收費方式參考:
購買虛擬主機,綁定WordPress
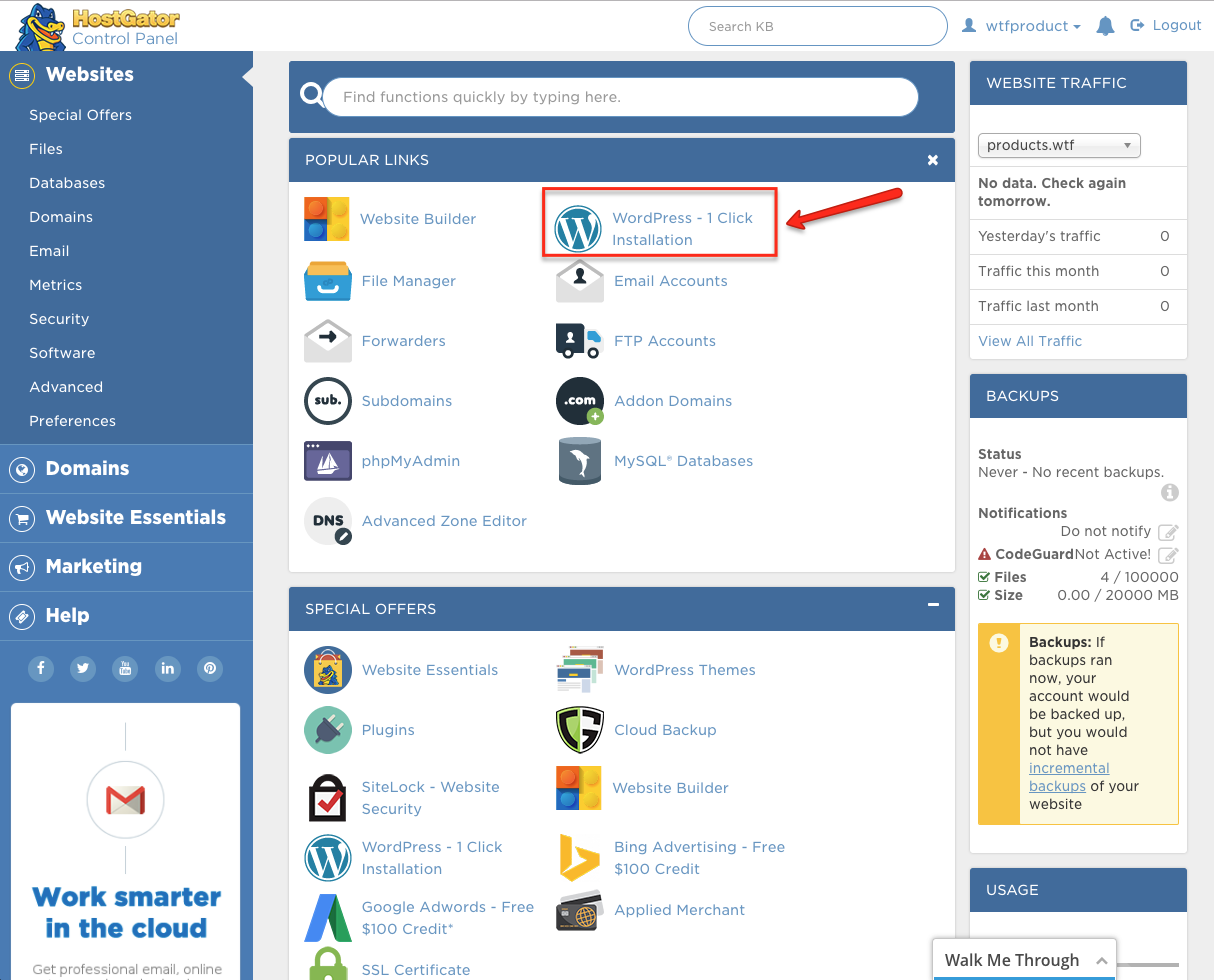
以在 HostGator 購買虛擬主機為例,當你買好了虛擬主機之後,就會進入到這個頁面,你可以一鍵安裝 WordPress

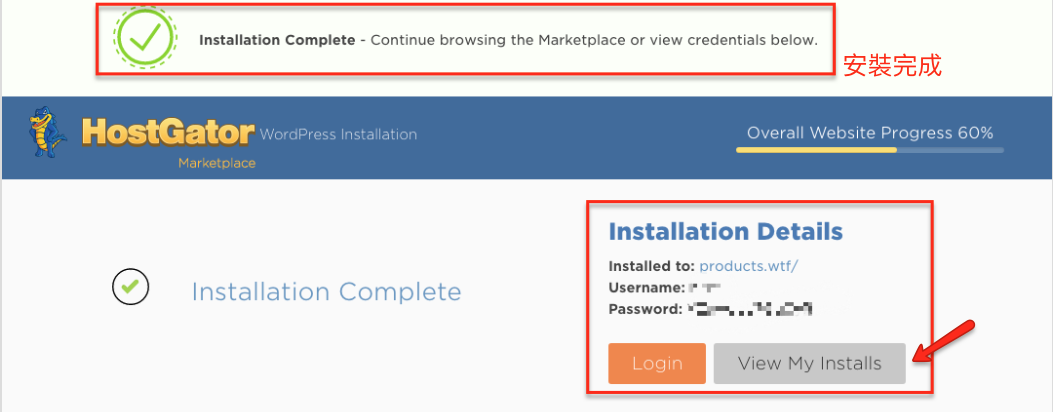
當你按下了一鍵安裝之後,它會自動幫你把虛擬主機跟 WordPress 串接起來。安裝好後,你會看到上方的 Banner 出現「Installation Complete」,接著要注意下方它會給你一個新的密碼(要存起來)。

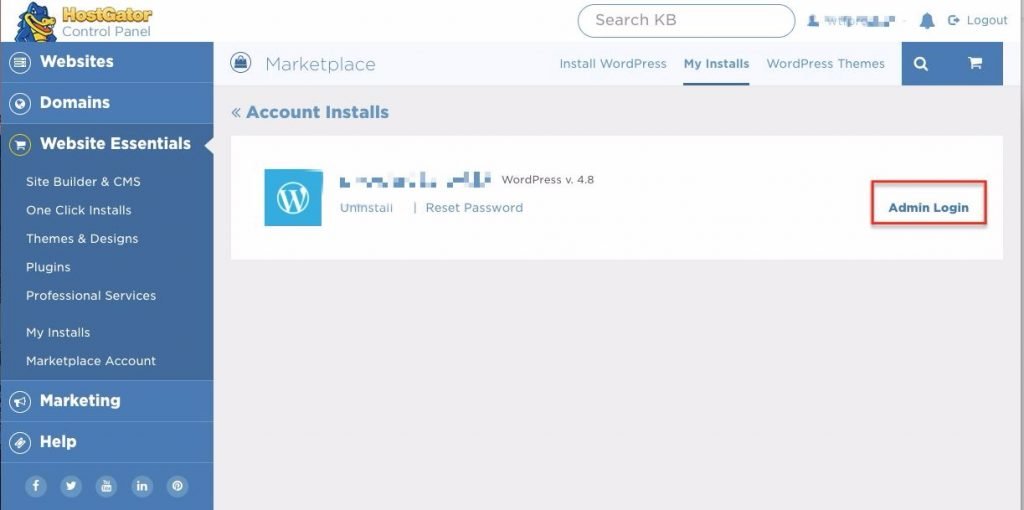
點選 View My Installs 你可以看到下面這個畫面,確認 HostGator 和 WordPress 綁定成功,然後到 Admin Login 輸入上面提供的帳號跟密碼開始進入你的 WordPress 後台。
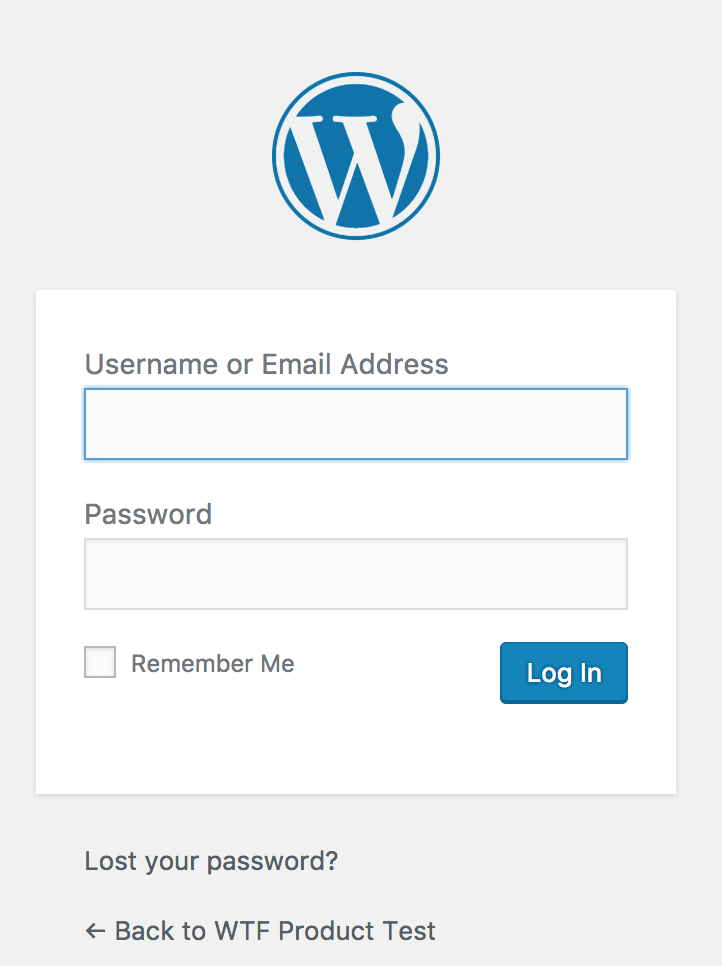
或者你直接點選 Login 畫面也能直接看到下面這個頁面,輸入帳號密碼進去 WordPress 的後台。

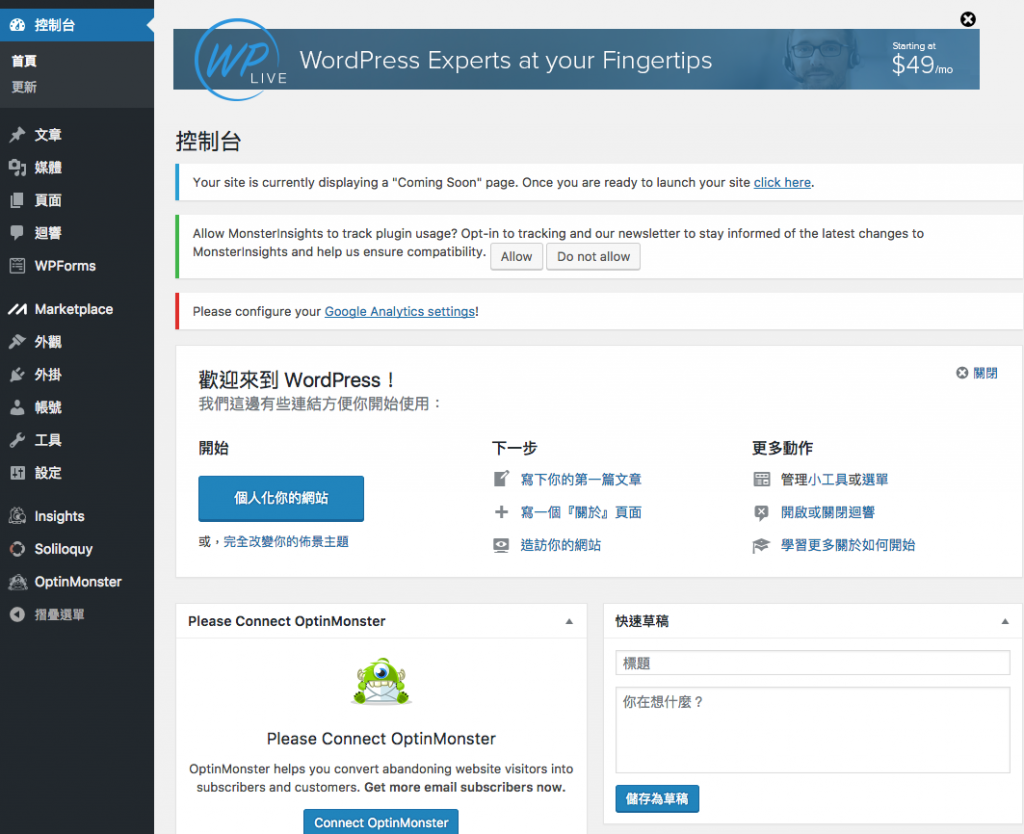
在你輸入前面設定的帳號以及網站生成給你的密碼之後,就可以進入到 WorPress 的後台頁面了!
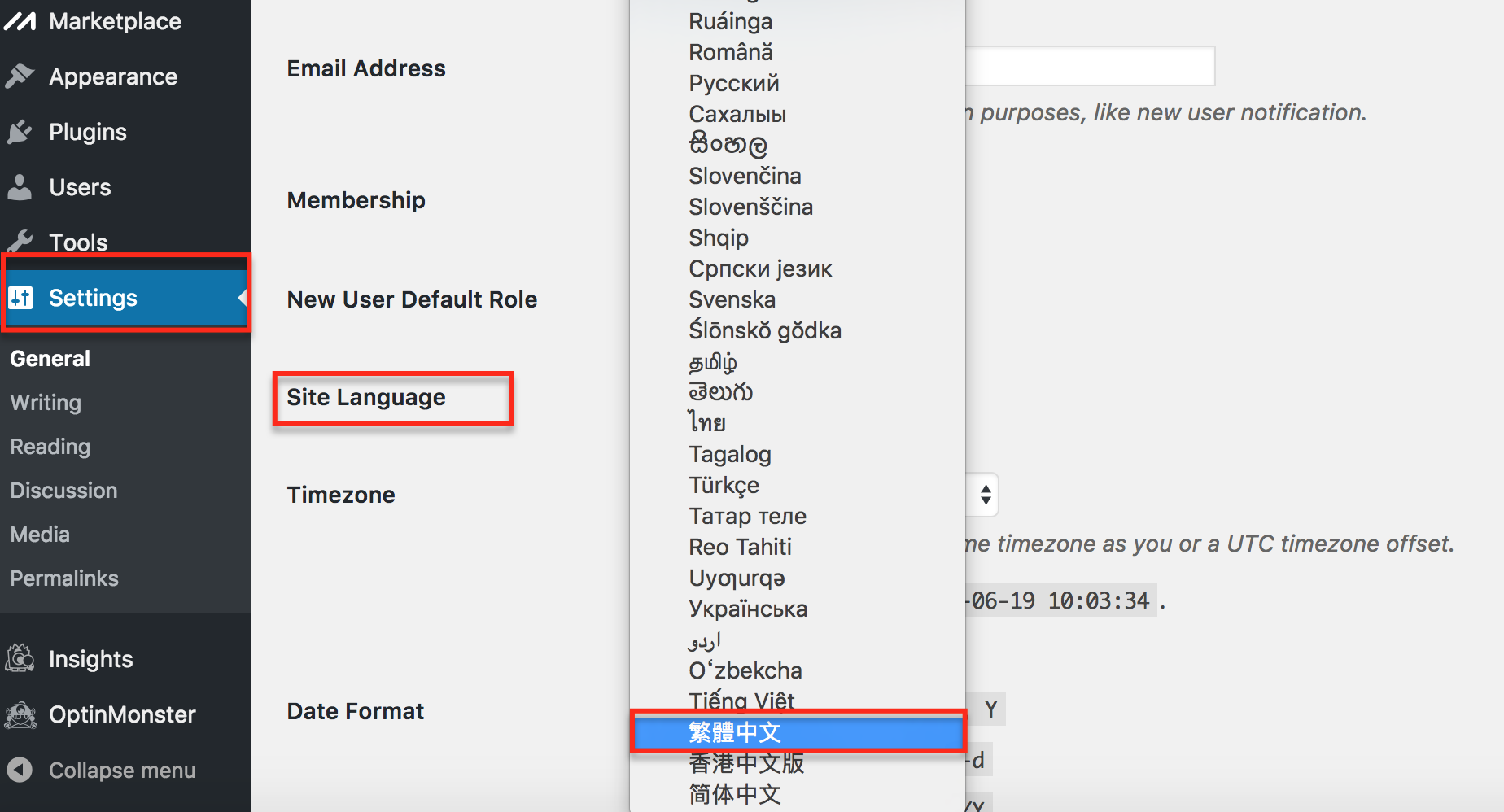
因為一般初始設定是在英文,所以如果你想要使用中文介面的話,可以到「Setting」裡面的 Site Language 將語言設定轉換成繁體中文。

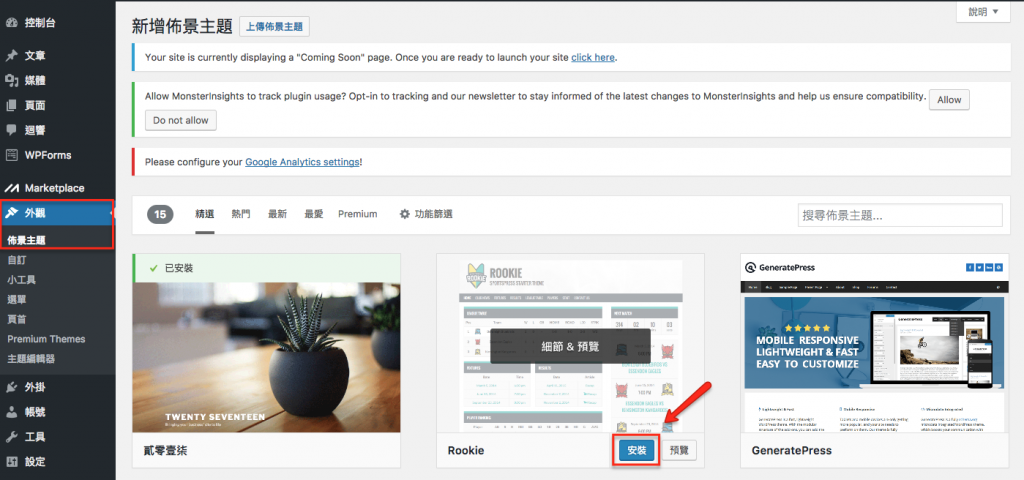
再來就可以到外觀(Appearance)設定你的佈景主題了。滑鼠移動到想要的佈景主題,下方就會出現「安裝」字樣,即可選擇安裝。
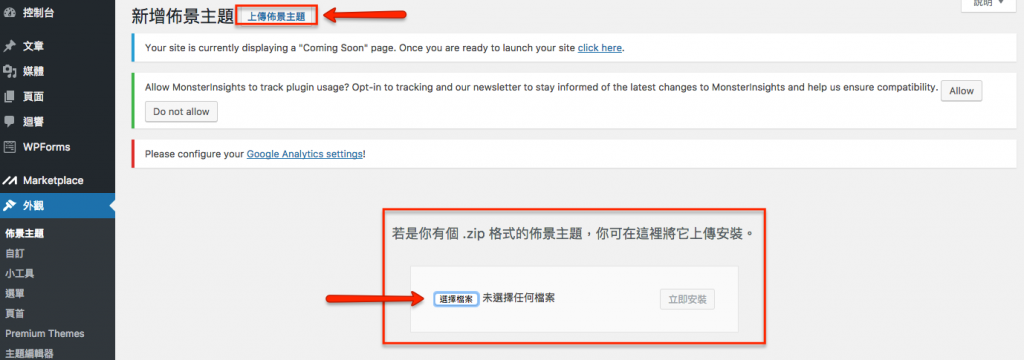
或是可以點選「上傳佈景主題」,使用你已經找好的佈景主題。
有很多專門做Wordpress佈景主題的網站,可以讓大家下載更多元的佈景主題,不同性質的網站可以採用不同的模板,通常都是要付費的,但是好處是可以直接使用他們訂製模板打包內建的功能:
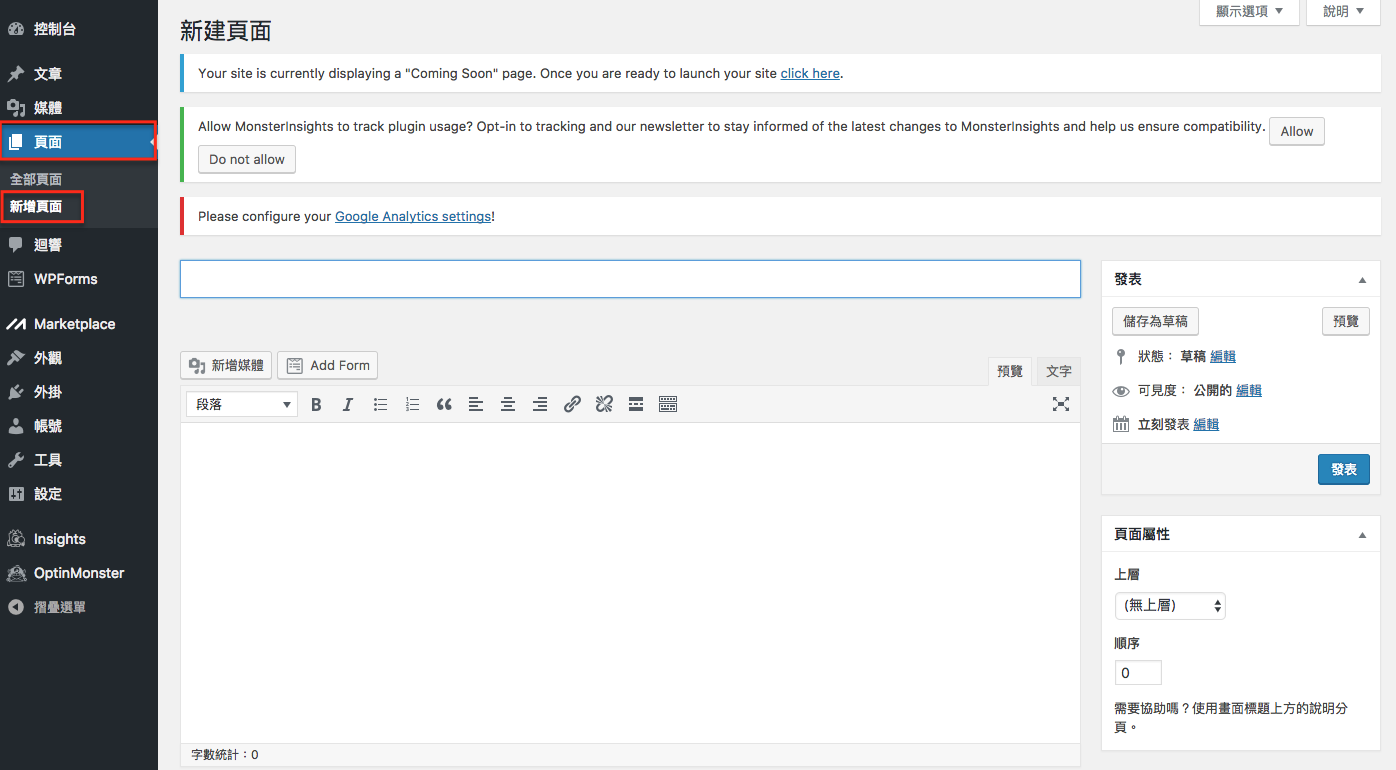
要創建「關於我們」、「聯絡我們」、「產品介紹」等上排的在頁面中新增頁面。

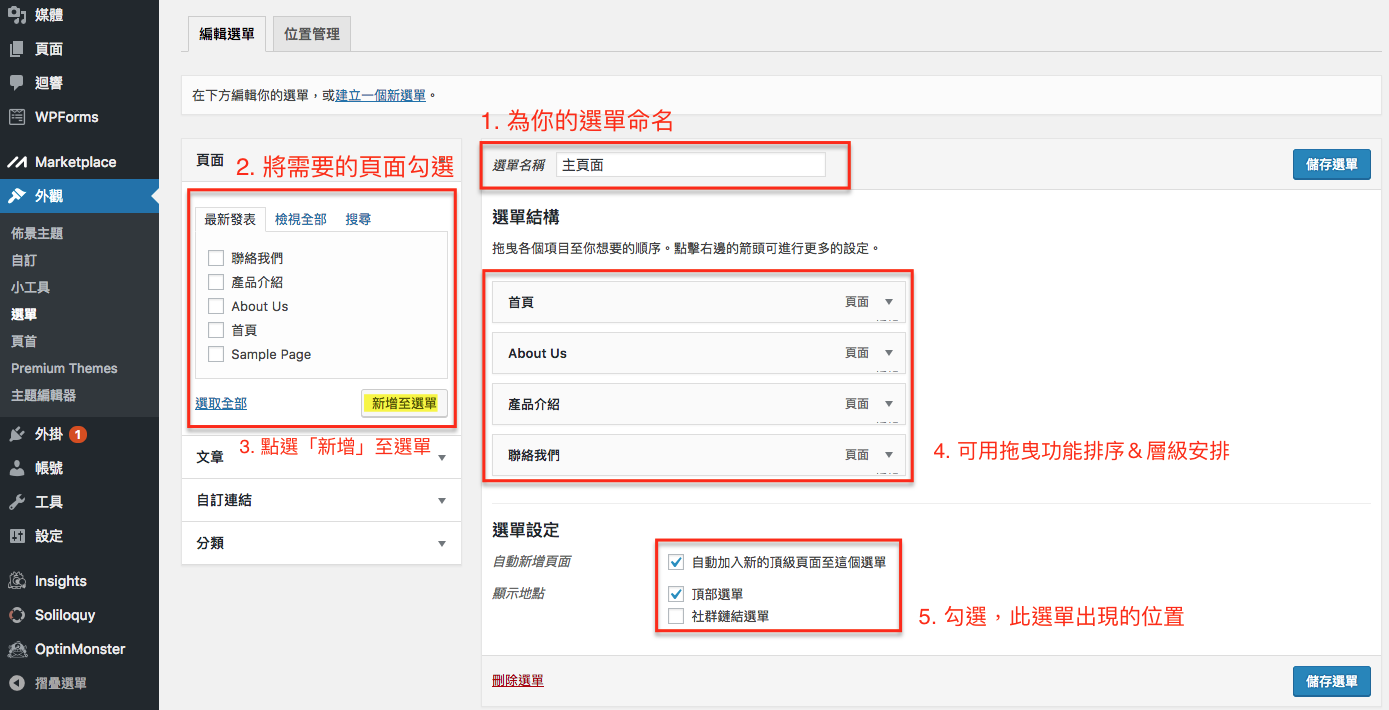
然後到「外觀」的「選單」裡面設定。

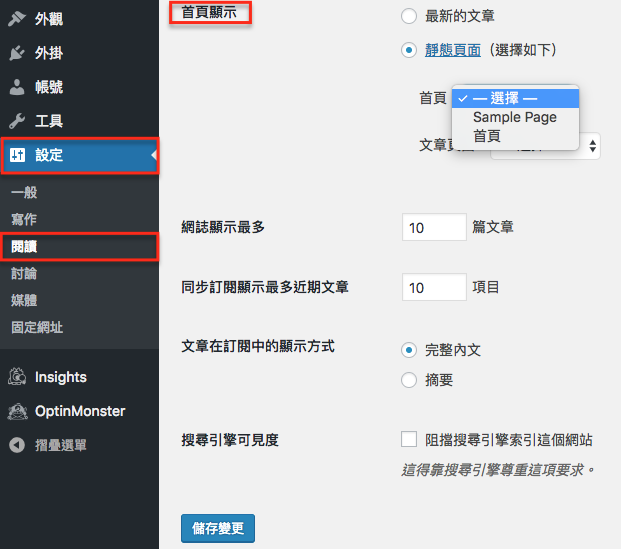
要指定某個頁面為首頁,可以在「設定」->「首頁顯示」裡面找到

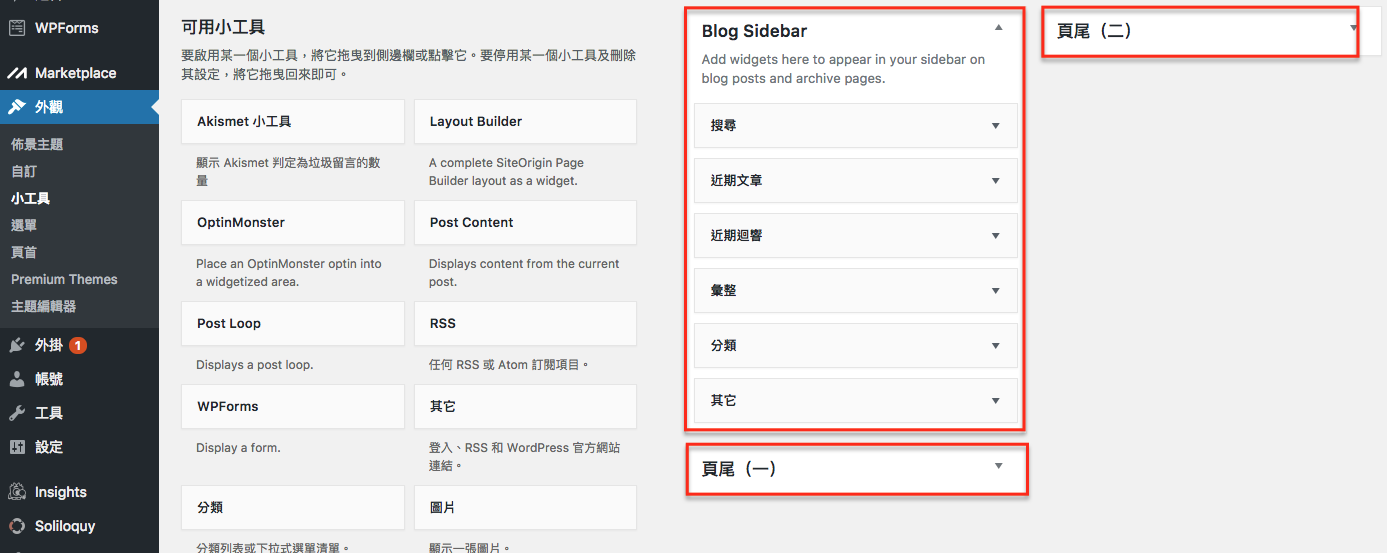
若要設定主要頁面的呈現方式,則可以到「外觀」->「小工具」,包括內容的安排、頁尾的設置,都可以用拖曳的方法自訂內容,而一般比較常被使用的是「文字」。

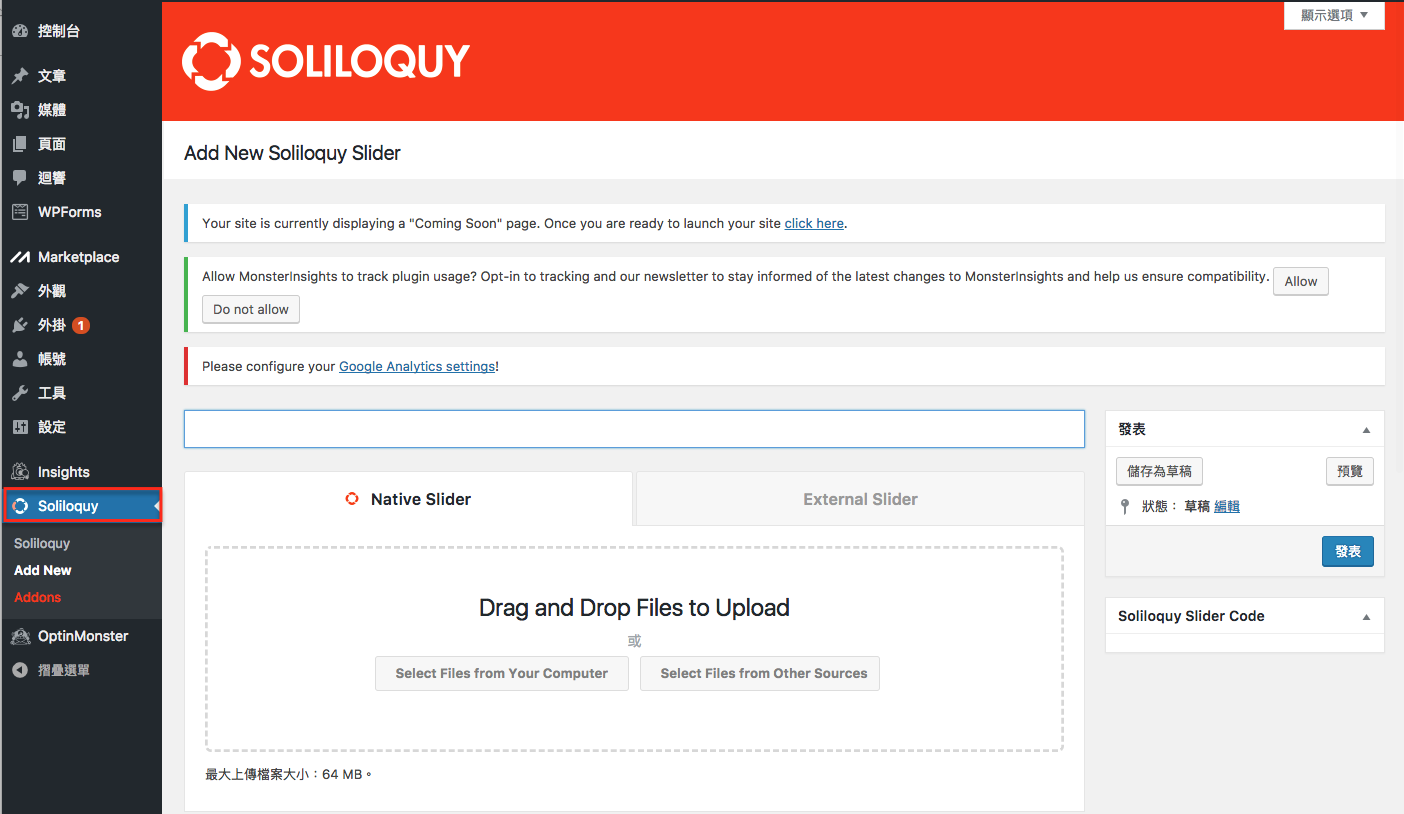
至於要怎麼快速建好網頁,可以運用 WordPress 強大的外掛,把後台可以直接拖曳排版的「Page Builder by SiteOrigin」以及網頁主要的 Slider「Responsive WordPress Slider – Soliloquy Lite」先裝好。
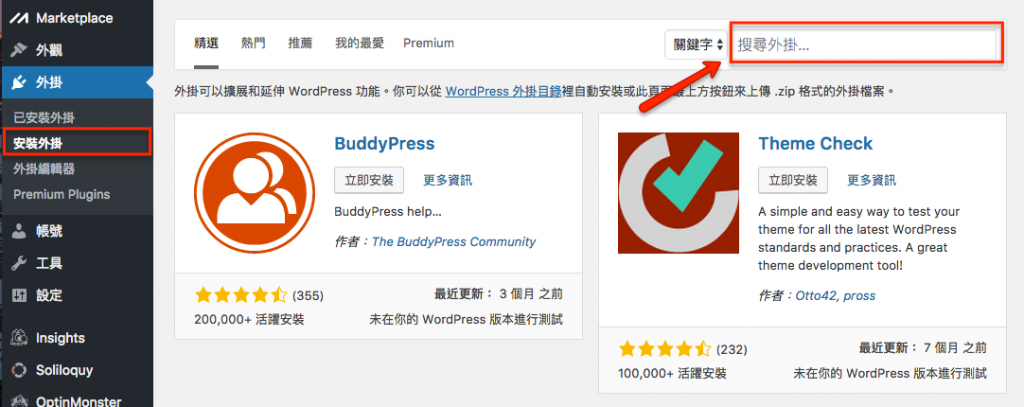
可以先到「外掛」->「安裝外掛」,在搜尋 Bar 上找到和安裝這兩個外掛工具(記得點選「啟用」)。
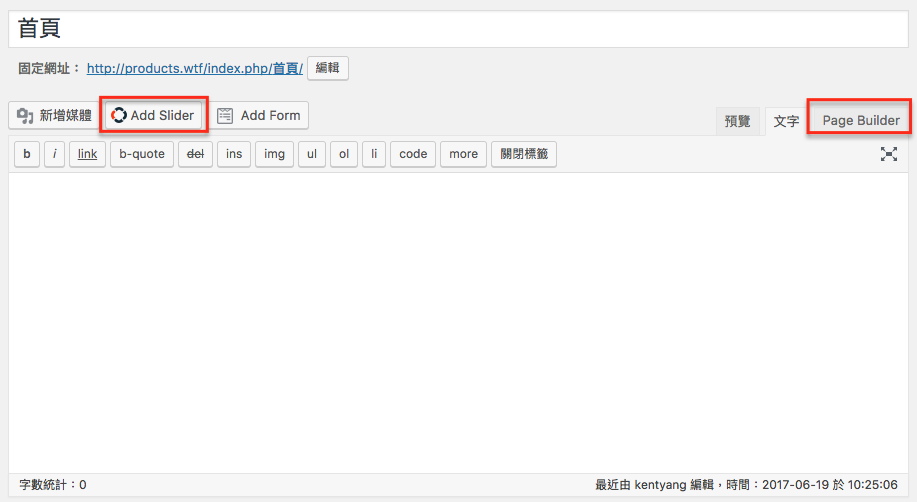
安裝好之後,進入到頁面畫面就會看到這兩個外掛工具了!

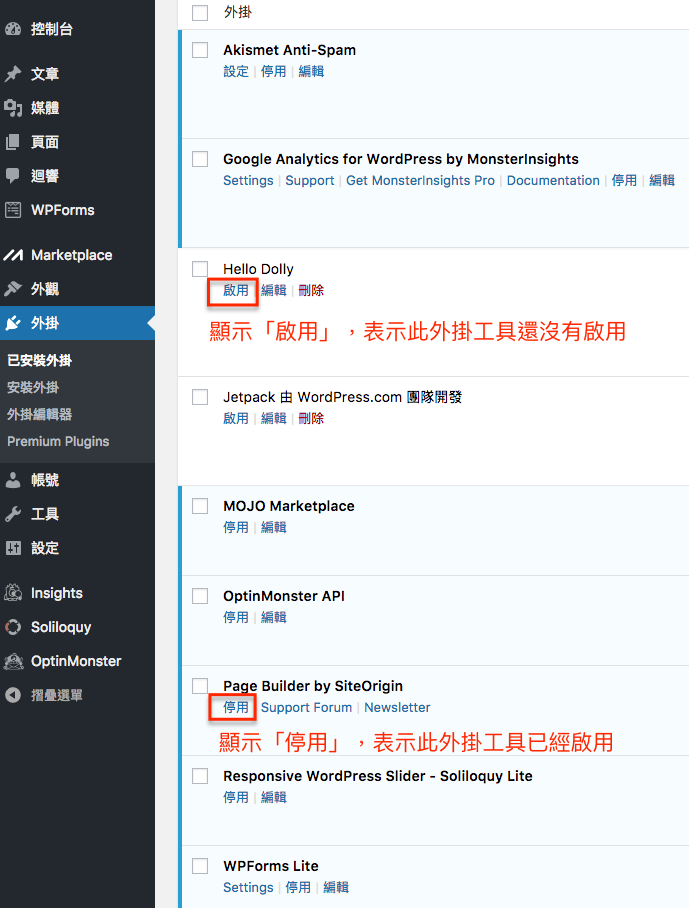
你可以到「外掛」->「已安裝外掛」檢查你的外掛程式之「啟用」和「停用」狀態。
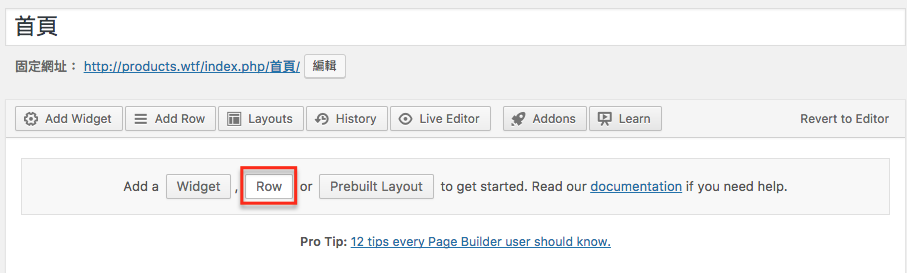
在頁面編輯時,點選「Page Builder」之後你會看到如下的頁面。

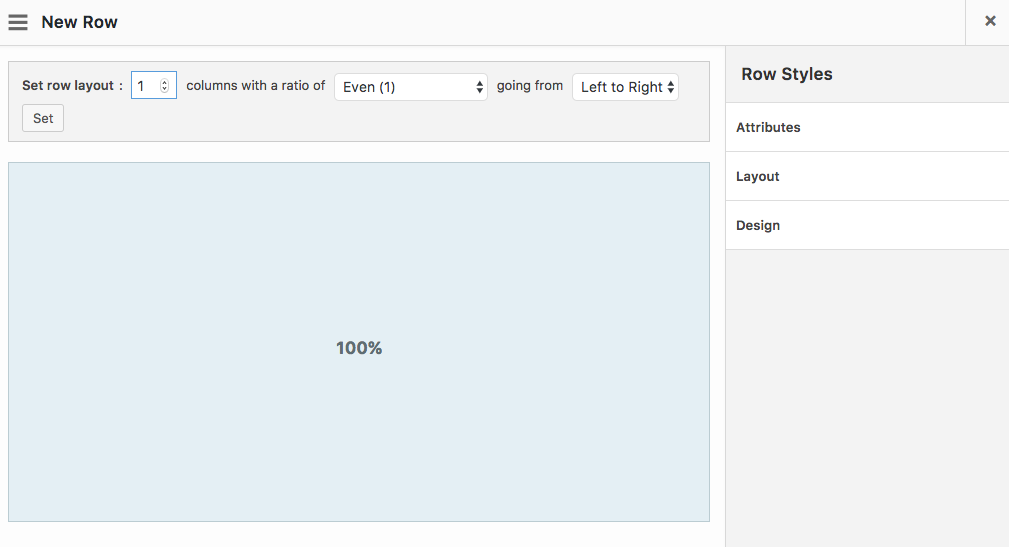
先設定一個 Row 之後就可以開始你的網頁設計。
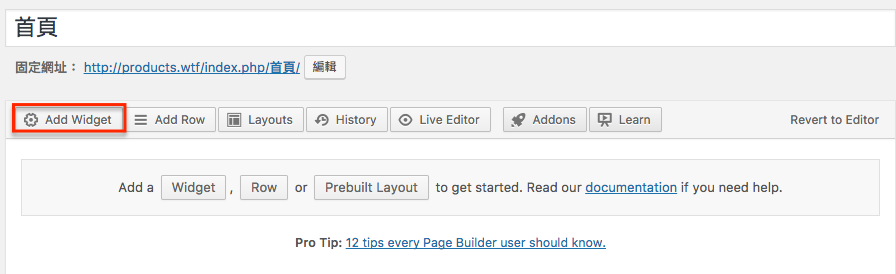
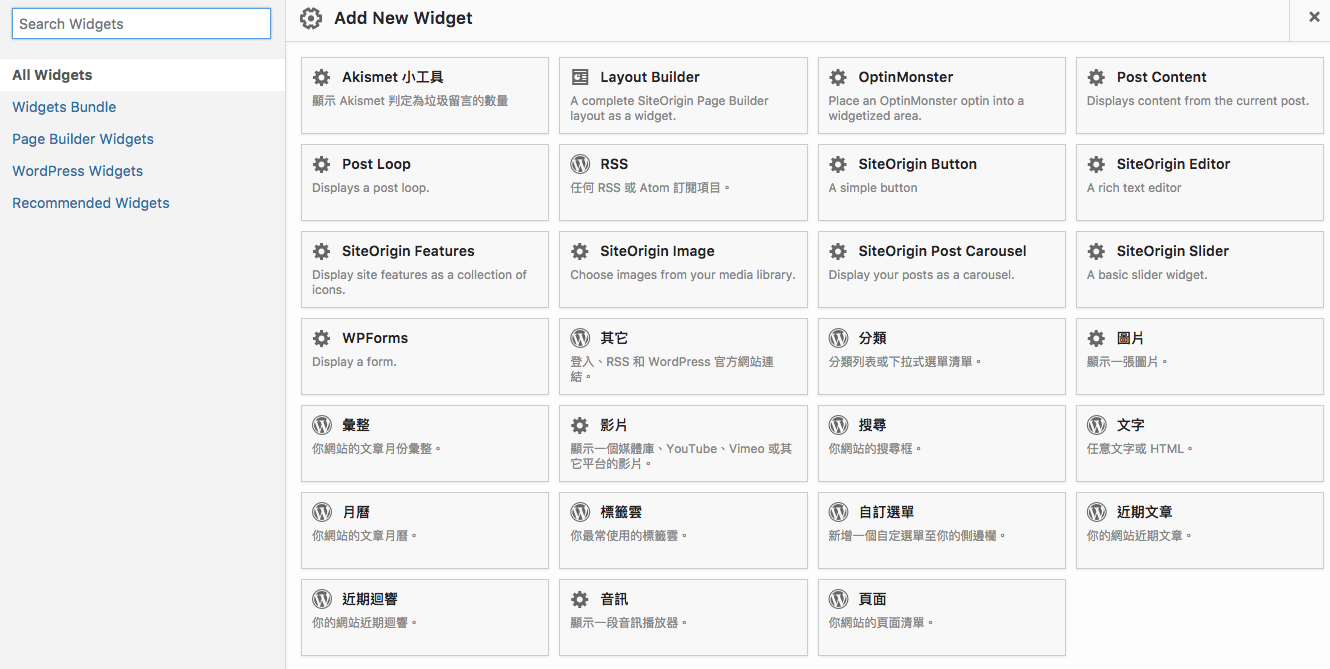
如需要其他的輔助小工具可以到「Add Widget」

Soliloquy則必須在側欄找到它,做好基礎設定之後才可以在頁面中插入內容。

在WordPress Plugin 推薦!21個架網站你不能錯過的實用外掛這篇文章裡,還有許多推薦的小工具能幫助你在 SEO、內容生產或是 CTA 上事半功倍。
把上述的動作完成之後,基本上你的網站就完成了…只是還沒有內容。一般來說,網站會有的資訊不外乎:關於我們、我們的商品/服務、常見疑問、聯絡方式。但你的網站結構要如何安排,網站的配色、品牌的名稱、風格⋯⋯等,這些都會是在建立網站的時候需要考量的,不然你申請好了網址但是網站內容一片空白…
幾個比較知名的網站使用 WordPress 建站,可以作為參考:
或者最簡單的方式,就是參考你的競爭對手,看看它的網站素材有哪些、如何配置與安排,你就可以針對他們的網站內容,想一想自己的網站要怎麼設計,它們的網站有哪些需要優化的地方,而你自己的網站要如何設計。
網站內容設計:
想一下你打造這個網站主要目的是什麼?希望人們購買你的產品?填寫聯絡表單?留下 email 訂閱你的部落格文章?打電話詢問你相關的服務內容?
1. SEO
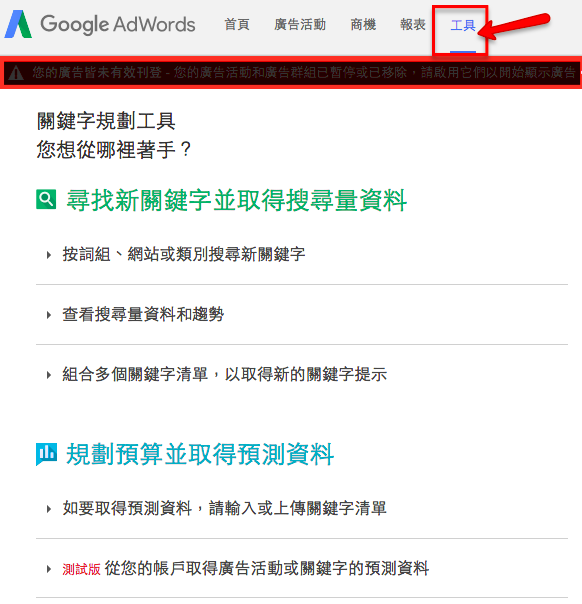
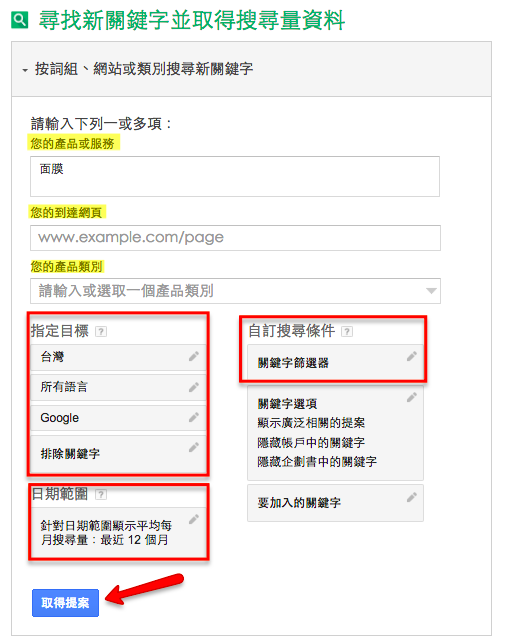
在想好了網站的主要目的之後,會建議你使用 Google 關鍵字規劃工具,針對你的潛在消費者在找資料時會使用什麼樣的關鍵字來規劃你的網站內容。

透過關鍵字規劃師,你可以找到哪些關鍵字的搜尋量比較大,就可以避免你在內容設計上使用到冷僻的字眼。記得在使用關鍵字規劃工具時,要篩選你所在的國家、區域或是位置,因為在不同國家的人,使用的搜尋習慣也不一樣。而在使用 Google 關鍵字規劃工具前,你必須先申辦 Google AdWords 的帳戶跟資料,然後記得手動關閉廣告功能,始可開始使用這個工具。

一般來說,關鍵字詞的搜尋量越大,你被消費者看見的機會也越大,不過相對來說競爭難度也高。比方說你販售的產品品類是化妝品,但化妝品可能有口紅、睫毛膏、眼影等,消費者在查找資料的時候可能會輸入產品類別加上「推薦」,亦或是「好用推薦」,那麼你可能就需要搶下相關的「長尾關鍵字」,而不是最主要的關鍵字。

在這個階段,你可以透過關鍵字規劃工具來幫助你完成以下 3 件事:
- 所有和你提供的服務或商品相關的關鍵字,以及其搜尋量
- 將這些關鍵字有邏輯的分組,來設置你的網頁內容
- 儲存你所調查的資料,以便未來做查看和比較
瞭解更多Google 關鍵字:
- Google AdWords 關鍵字廣告教學,看這一篇就懂怎麼投放!
- 關鍵字行銷:關鍵字工具懶人包,教你用對方法找到 Keywords
- 長尾關鍵字如何找?用「Quora」幫你找到對的 Long Tail Keywords
2. 網站素材
在關鍵字規劃師的協助之下,你大概對於主要目標客群在找相對應的資料時會使用的關鍵字有了基本的了解,那麼就可以針對這些關鍵字來設計網站的內容。試著使用足夠的關鍵字在你的首頁內容和 Meta 描述中,讓這些關鍵字與你的品牌或服務有所連結。若有太多組關鍵字,那麼則可以分批來進行關鍵字的優化與排名。
當然,你的網站不會只有一堆字而已。你還必須要有圖片、影片、使用者見證等內容來為你的網站背書。
3. 網站結構與設計
如果考慮到網站的結構,你會希望網站最重要的頁面權重比重較高。舉例來說,說你是一個電子商務的網站,但是其中某一個熱銷的產品是你的網站流量的主要來源,可是它在網站的結構底下是主頁>分類>子分類>主打商品,在這樣的情況下你可能需要重新調整網頁的結構,讓潛在消費者可以一進入你的網站就知道最重要的訊息是什麼。
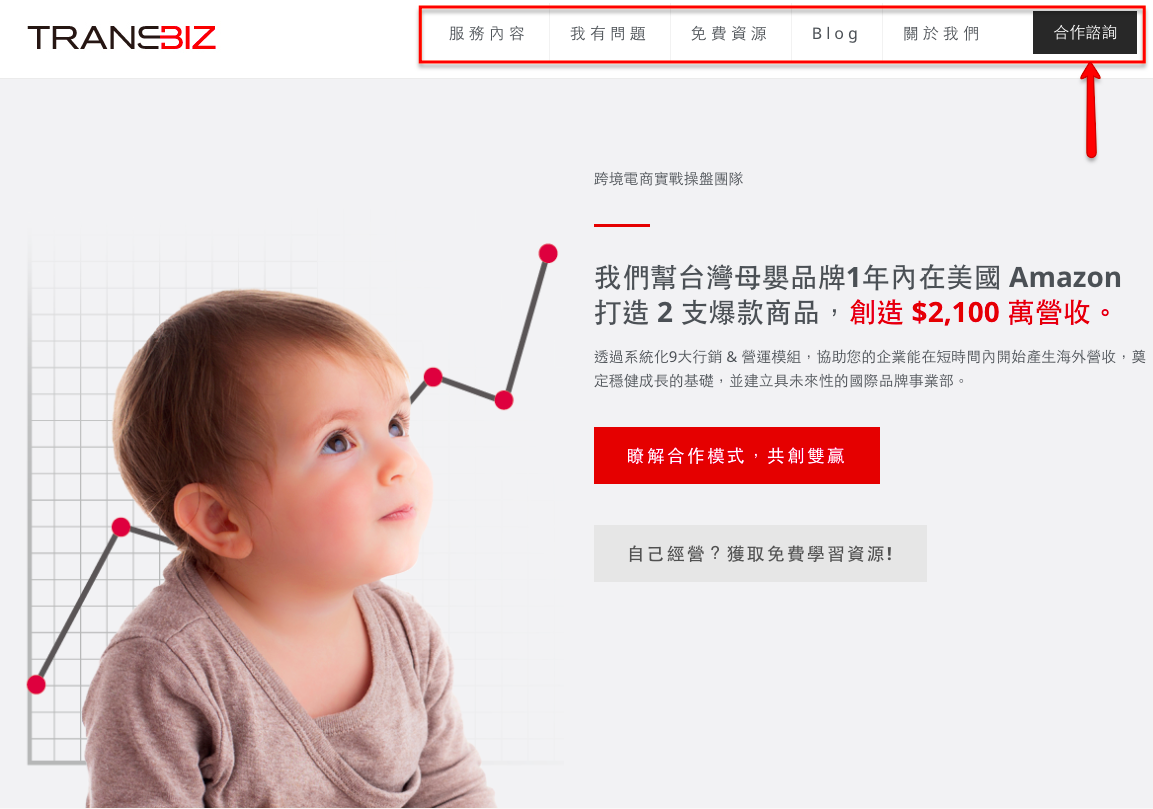
以 TransBiz 來說,我們將「合作諮詢」作為最重要的項目,因此用不同的顏色在上方的分類欄中,希望使用者可以更注意到它可能會比較需要注意的內容。

觀察別人都怎麼做分類:以販售飾品和配件的網站為例
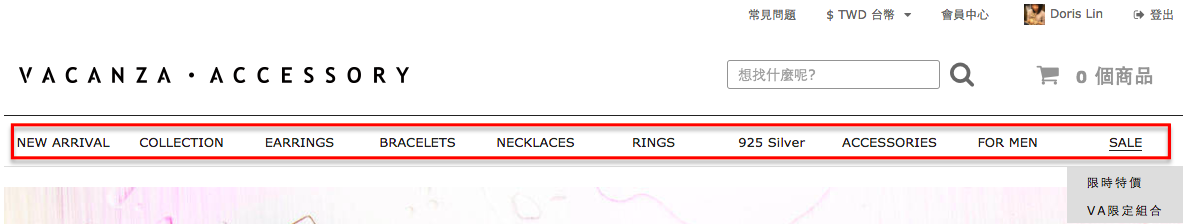
(1)Vacanza
你可以看到,它將產品分類放在網站的最上方。而最左邊的是「到貨新品」,最右邊的則是「特價」,中間還有 Vacanza 精選(Collection)、925 純銀、男飾等,或許他們希望使用者可以關注在最新的商品以及Vacanza為他們的精選商品,而稍微淡化「特價」的商品。
因爲人們的閱讀順序是由左到右、上到下,分別呈現 Z 型和 F 型,因此在最右側的分類可能相較之下就沒有在左側的分類來得醒目。

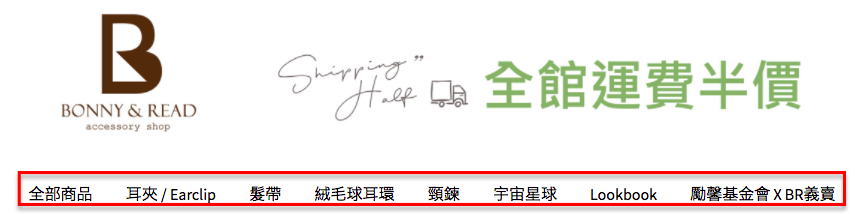
(2) Bonny & Read
它的分類看起來應該是使用比較熱門的商品在上方排列,最右側的則是近期舉辦的活動(和勵馨基金會有合作),這樣也可以讓潛在消費者在一進到網站的時候看出來目前熱門搜尋的商品,最上面的 Banner 則是提醒消費者現在全館的運費半價優惠。

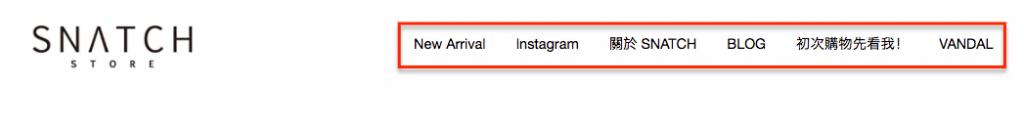
(3)Snatch Store
與上述兩個飾品網站的分類不太一樣,Snatch Store的電商網站選單有自己的品牌介紹(關於SNATCH)、內容行銷(BLOG)、購物指南(初次購物先看我!)、社群媒體(Instagram),以及其他合作品牌(VANDAL)。如果你的電商網站想要以內容作為主力,那麼就可以透過這樣的分類方式來經營你的網站;但若你的網站是以購物為導向,則可以參考上述兩個飾品網站的選單設計方式。

網站設計參考
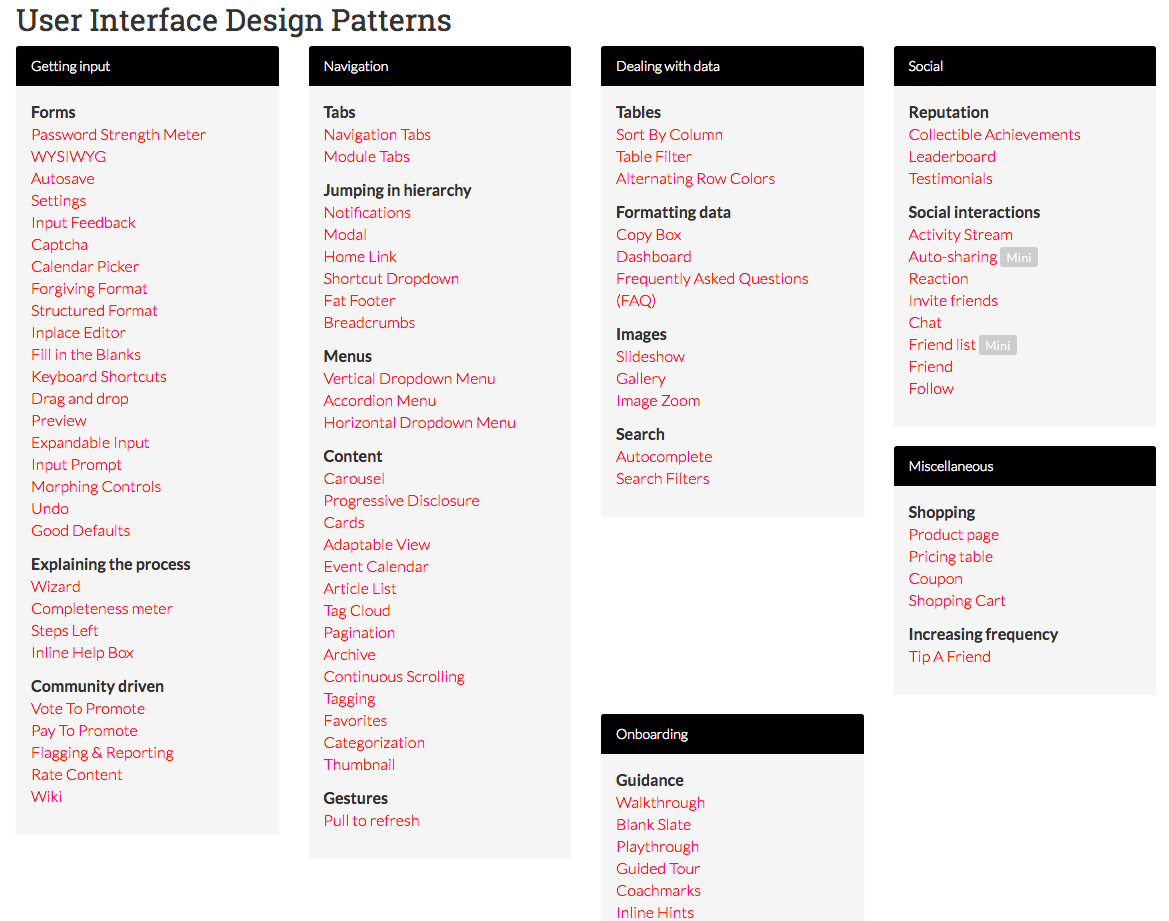
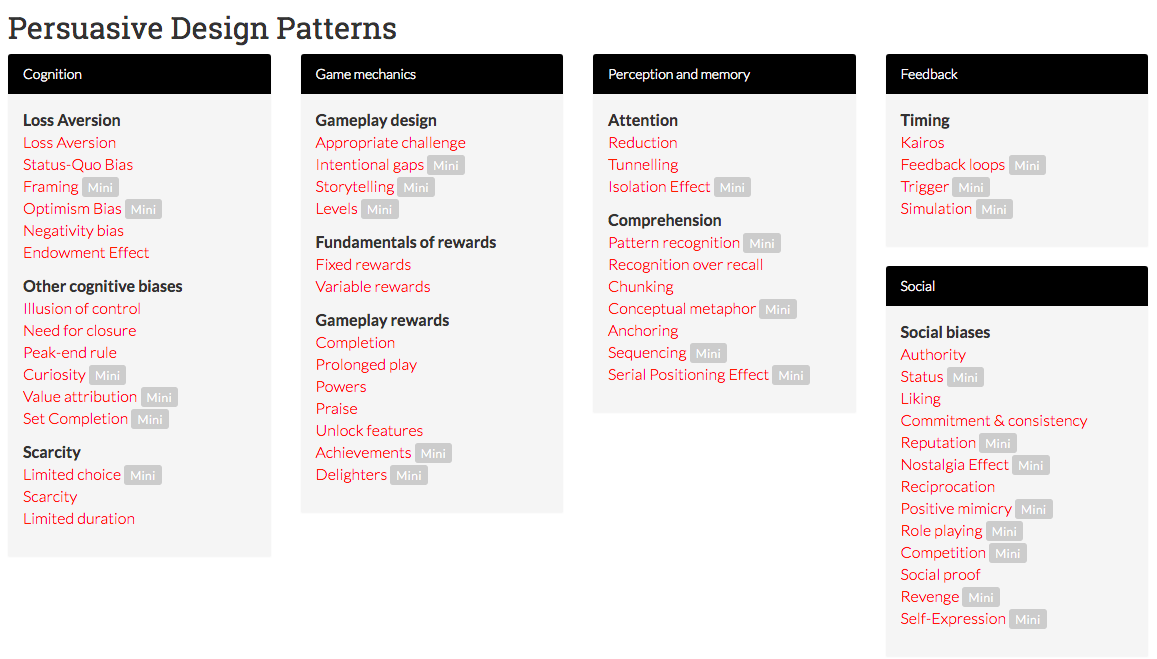
你可以在 UXPin 這個權威性的網站找到許多跟使用者介面設計相關的文章做網站設計的參考,而在 12 Timeless UI Patterns Analyzed 這篇文章裡,你將可以看到幾種常見的網站設計,它們的優劣表現以及可改進的方式。
ui-patterns.com,是一個線上資料庫,介紹特定的網頁設計元素和內容。網站本身可以分為兩大區塊,一個是用戶介面設計(User Interface Design),一個是設計模式(Design pattern),你可以根據介面設計的方式去找到你所使用的設計該如何運用,像是別人都怎麼樣做,在什麼樣的情況下使用該設計是比較好的方式。而設計模式則是偏向在設計網站的時候希望運用使用者的什麼狀態達到什麼樣子的效果,同樣給予實例參考和成效。


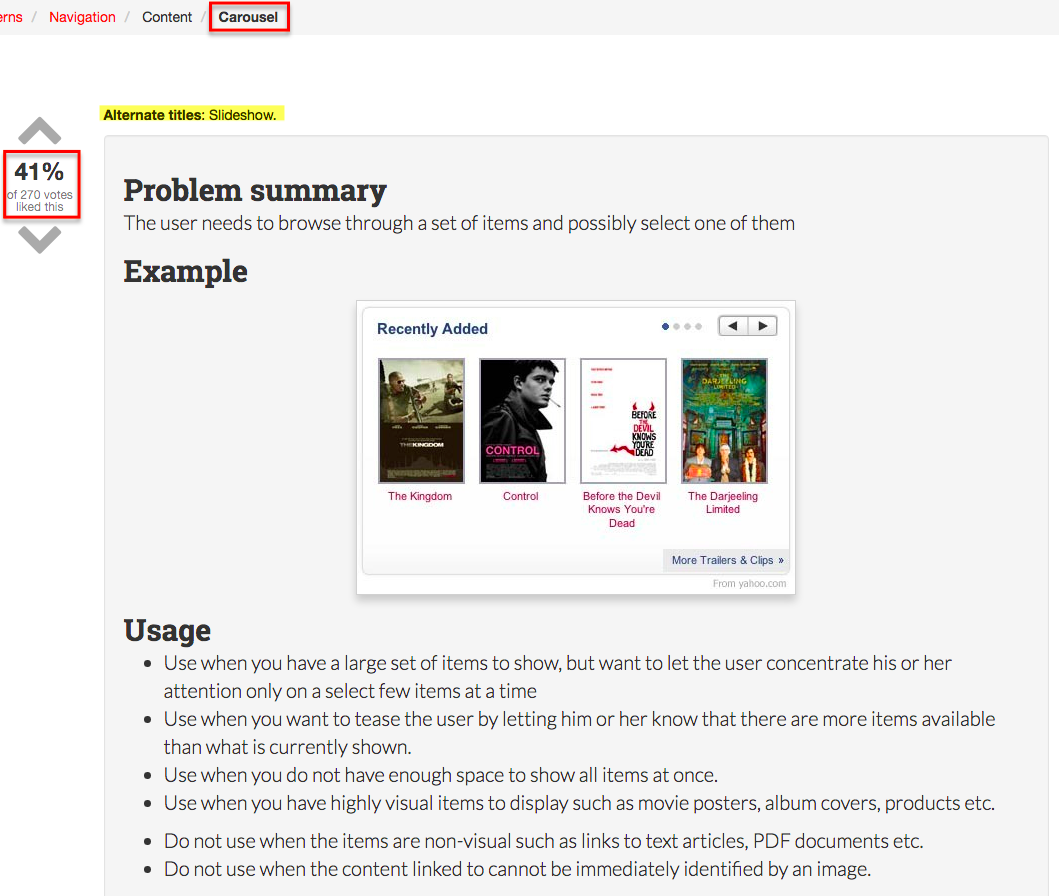
以下方的 Carousel 設計來說,有 41%(270 使用者)指出他們喜歡這樣的設計。在網頁中,它會指出這個設計會廣泛被運用在哪裡,使用方式的展現,以及優化的方式。

小編喜歡的 WordPress 外掛工具包括:Yoast SEO(搜尋引擎優化)、Google Analytics Dashboard for WordPress(流量、點擊資料統計與分析)、W3 total Cache(優化網站速度) 、OnePress Image Elevator(截圖直接複製貼上)、Akismet(管理留言)、Visual Composer(輕鬆拖拉排版設計網頁),供大家參考。
若你的網站需要簡易的電商功能,則可以安裝 WooCommerce 外掛工具。
最後,在發布你的網站之後,記得做好資料備份,以及定期的資料備份!
延伸閱讀:建立電商購物網站比較、WordPress Plugin 推薦!21 個架網站你不能錯過的實用外掛
要擁有一個網站就是這麼簡單!重要的是你的網站要有哪些內容來餵養你的潛在消費者,快著手去設計你的網站內容跟頁面架構吧!