在 《Google Tag Manager 教學,一篇搞懂如何設定和管理網站追蹤碼》這篇文章裡我們曾經介紹過 Google Tag Manager 是什麼、為什麼要使用、它的基本組成規則、設定,以及串接 Google Analytics。
這篇文章將更詳盡地告訴你,怎麼使用 Google Tag Manager 在你的登錄頁面、追蹤使用者在網頁上的活動、Facebook pixel 像素的安裝,以及如何更容易地理解 GTM 的進行方式和能夠幫助你的地方,讓你不必透過工程師,就能輕鬆透過 GTM 管理自己的代碼追蹤。
溫故知新
簡單來說,使用 Google Tag Manager 的原因是為方便管理,讓你想要追蹤的所有資訊一併透過 Tag Manager 放在你的網站上,一目了然自己在網站裡埋了哪些 code,同時也可以避免網站有太多來自不同管道的程式碼使得加載速度變慢。
GTM 的適用時機
當你特別想要了解使用者在你的網站上進行的活動,比如從網站的哪個入口處訂閱電子報、在哪個步驟放棄購物車、提交表單的情形、點擊按鈕的熱度、登錄頁面瀏覽的百分比,又或者想要安裝像素供未來廣告投放的再行銷,都可以透過 GTM 統一管理。
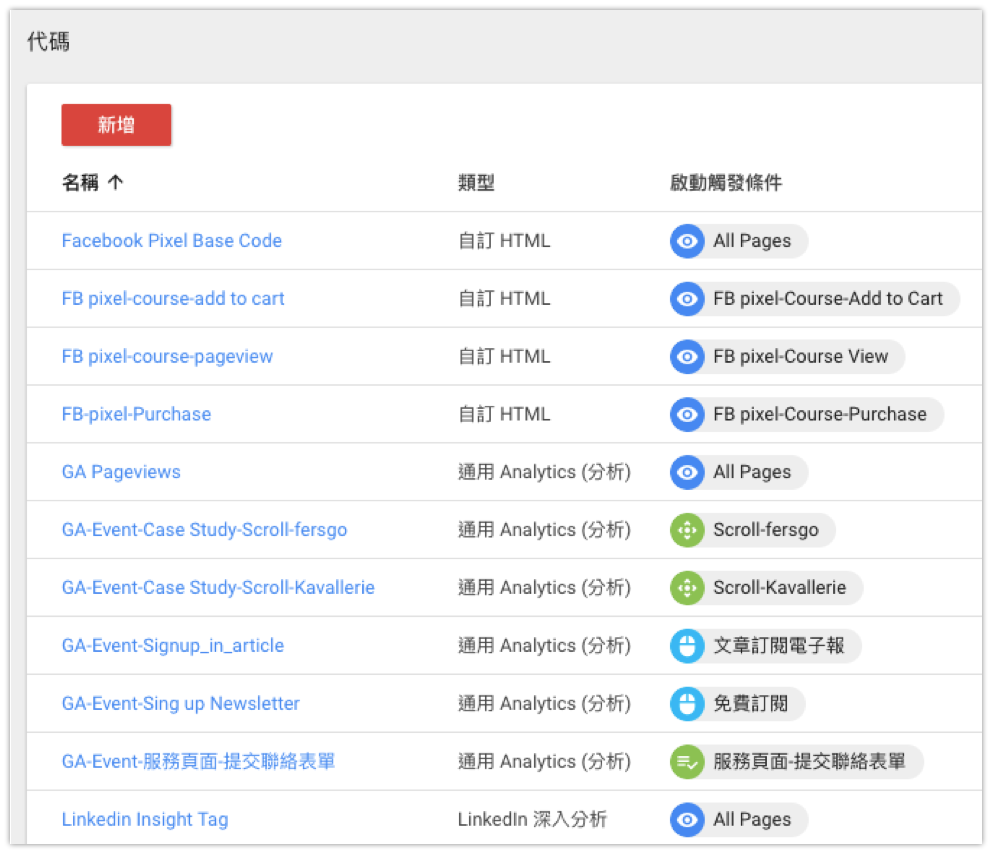
TransBiz 的 GTM:

GTM 的概念與操作
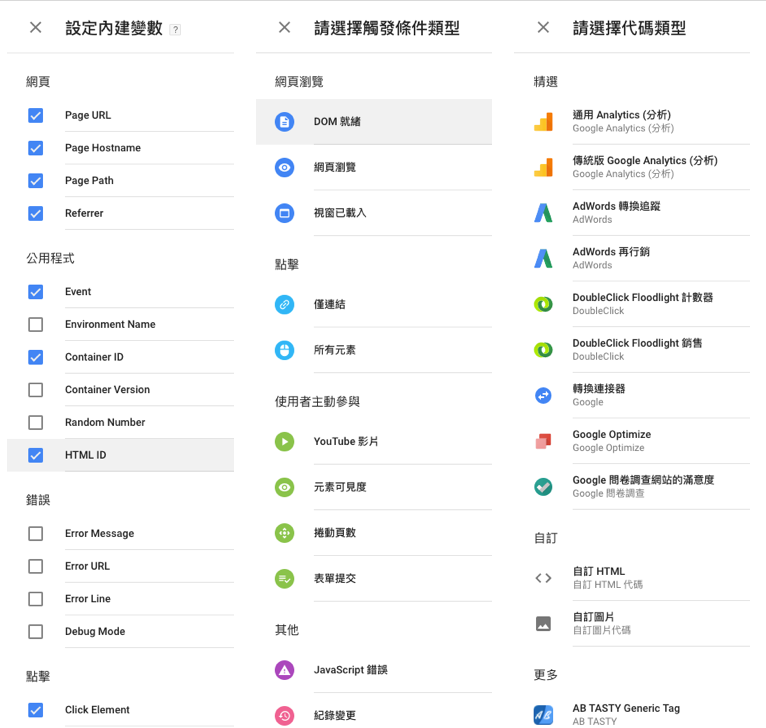
GTM 的組成是讀取代碼裡的內容帶動觸發條件裡面的變數,寫入資料。
代碼:你讀取哪裡的資料。
比方說:GA、Google AdWords、Bing、Crazy Egg、Hotjar、Twitter、LinkedIn、Facebook pixel…
命名:FB Pixel Base Code, GA PageViews, GA-Event-Sign up Newsletter, FB pixel Conversion-Purchase…
觸發條件有不同的類型:如網頁瀏覽、點擊(連結、所有元素—Click/form)、使用者主動參與(Youtube影片、網頁瀏覽百分比、表單提交)、自訂事件、網頁無法開啟等。
觸發條件的名稱設定:Form Submission, Purchase-item name, item-Add to cart, View Video, Scroll-article name
變數:點擊網站上的某個文字、某個按鈕、提交表單、網址、瀏覽路徑、影片觀看的時間、影片的標題、捲動網站頁面的比例。

講到這邊你可能還是一頭霧水,不如就直接以常用的 GTM 代碼告訴你要如何設定吧!
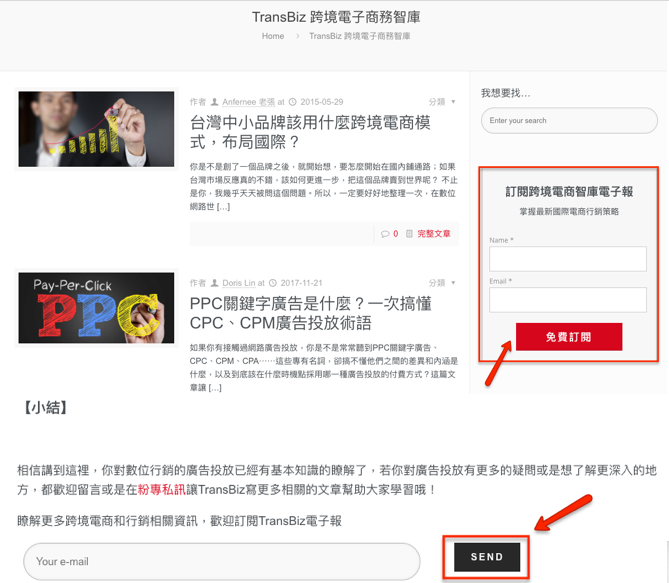
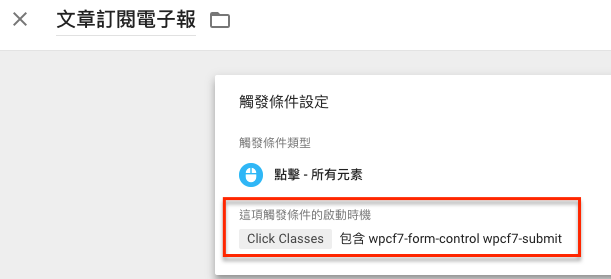
例子一:使用者是在網站的哪個入口訂閱電子報?(1)部落格頁面; (2)文末CTA
以 TransBiz 的網站來說,我們有幾個入口處可以讓造訪網站的使用者訂閱我們的電子報,但如果沒有在後台設定,我們大抵只能知道每天有多少個新的訂閱戶,而無法得知使用者大多是在哪裡訂閱我們的電子報。知道這個要幹嘛?簡單的說,可以看文末的 CTA 是否有助於提升使用者的訂閱意願,看在 Blog 頁面的「免費訂閱」是否夠吸引人。

思考邏輯:當【使用者點擊按鈕】→【訂閱電子報的時候】→寫進我的網站 GA 資料庫裡

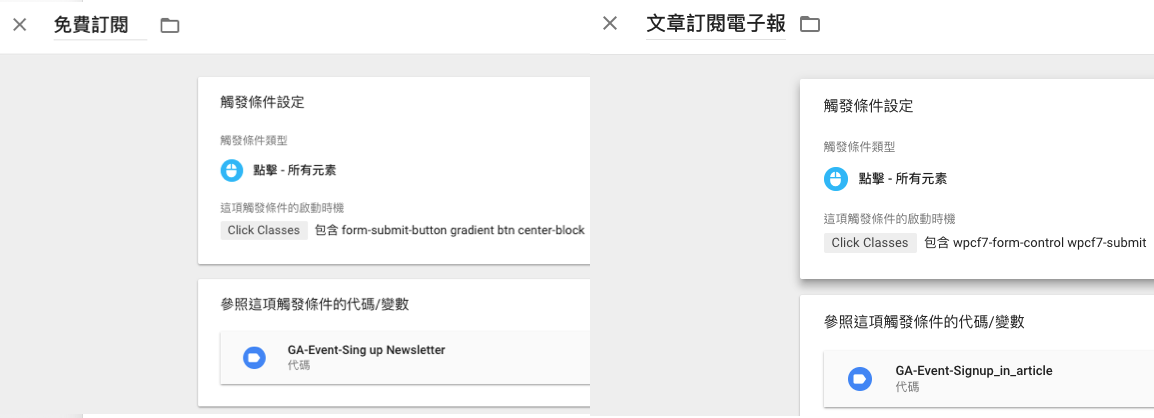
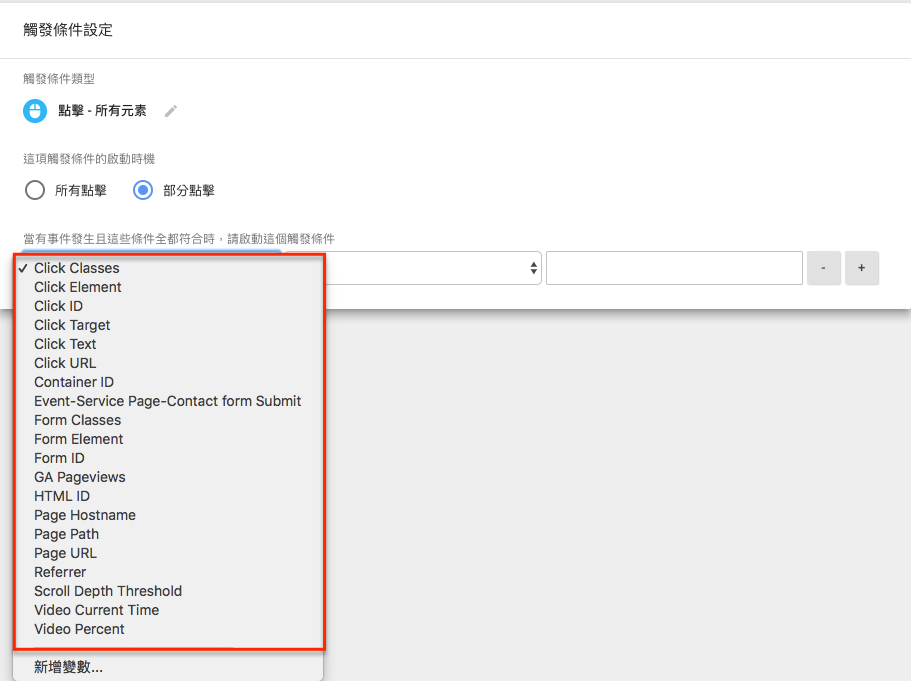
觸發條件設定

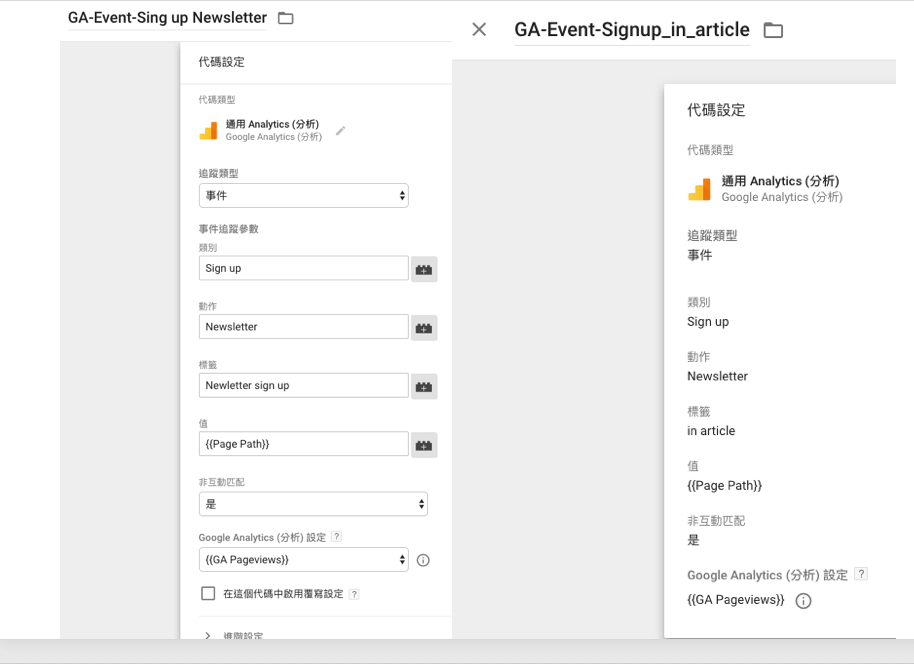
代碼設定

例子二:使用者瀏覽某特定網頁的瀏覽百分比
比如你想要知道使用者在某個特定瀏覽頁面,看了多少的內容;或者是使用者點了廣告以後,進入的登錄頁面,他們看了多少之後跳出視窗。
思考邏輯:當【使用者瀏覽某頁面】→【觀看比例超過多少%時】→寫進我的網站 GA 資料庫裡



知道這個可以幹嘛?優化網頁的內容,是不是太冗長、文字、圖片不夠吸引人,也可以搭配 Hotjar 熱點看人們最常將滑鼠停留在哪裡、停留的時間。

事件裡面通常會有:類別、動作、標籤以及值,4 個需要寫入的內容。
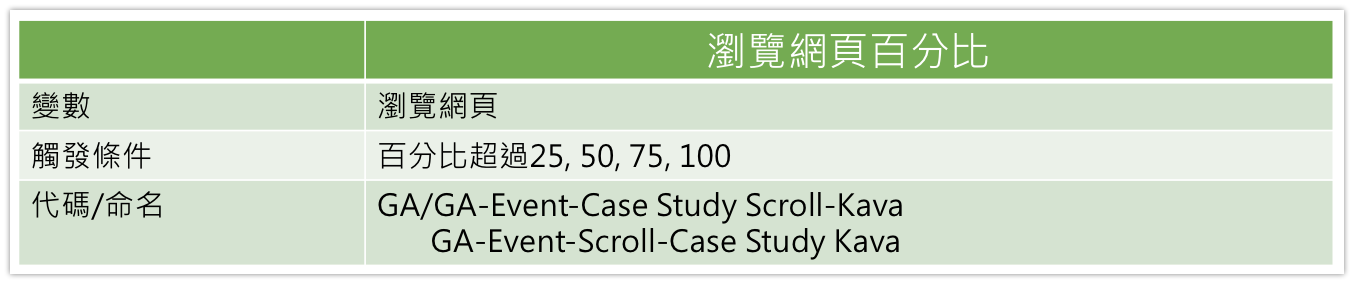
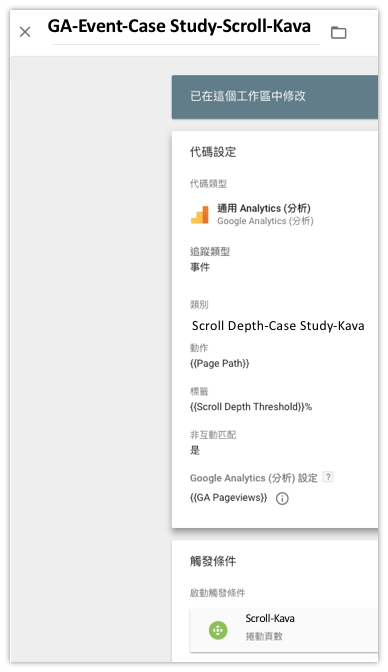
以 TransBiz 的例子來說,我們想要知道 3 個個案研究分別被閱讀的比例,又是從哪一個網頁前導頁面來到個案研究,因此可能在事件的命名上會如下:
- 類別:Scroll Depth (瀏覽的深度)
- 動作:{{Page Path}} (來到此頁面的路徑)
- 標籤:{{Scroll Depth Threshold}} % (瀏覽的百分比)
- 值:如果跟價錢有關,可以設立此值/或是影片播放時間
但如果你要知道的是這三個個案分別被瀏覽的比例,那麼在事件的內容設定可能如下:
- 類別:Scroll Depth (瀏覽的比率)
- 動作:{{Scroll Depth Threshold}} % (瀏覽的百分比)
- 標籤: fersgo人體工學滑鼠, Kavallarie馬具轉型代工廠
非互動事件:為了不要低估跳出率,通常會將值設定為 True。
為了不讓你所設定的 GTM 代碼影響跳出率的計算,我們通常會將非互動事件的值改為「是」。因為如果否的話,它就會認為使用者與你的網站有互動,而當使用者離開網站的時候,不計算跳出率。
舉例來說,若我們在使用者瀏覽網頁 25% 的時候寫下一筆 GTM 的紀錄,並且將「非互動事件」選擇「否」值的話,就代表:當使用者瀏覽特定網頁 25% 的時候,「不是」「非」互動事件→是互動事件(負負得正),所以,只要使用者瀏覽特定網頁達 25% 的時候,會認定這個使用者與你的網站有互動,所以不計算這個使用者的跳出率。
但事實上,可能瀏覽特定網頁 25% 的使用者,是對你的內容沒興趣,所以才沒有往下繼續閱讀內容,可是你卻沒有計算到這個使用者在網站上的跳出率,這樣是不是低估了你的跳出率了呢?
想更了解 Google Analytics 的「事件」,可以參考 Google 官方提供的事件說明。
例子三:Facebook 像素,追蹤曾經在網站上將商品放入購物車、完成結帳的人
如果你的網站商品沒有很多,未來想透過 FB pixel 再行銷,那麼你就需要將觸發條件設定成 FB 的像素並加入相關的轉換事件,安裝 GTM。
思考邏輯:當【使用者瀏覽頁面】→【商品加入購物車的時候/完成結帳】→寫進我的 fb pixel 裡

因為 Google 還沒有跟 Facebook 很麻吉,所以若要使用 Facebook pixel 的話,必須自己先安裝 Facebook 像素 pixel,然後再給予下一步的指令。你可以透過代碼觸發順序設定特定事件,或是重複基本的 Facebook pixel 接續特定事件的語法。
要怎麼找到你的 Facebook pixel ,可以參考這篇:《Facebook Pixel 與 FB 廣告設定教學全攻略》
如果你曾經裝過 FB pixel,現在想要在 GTM 統一管理,可以參照以下的步驟:
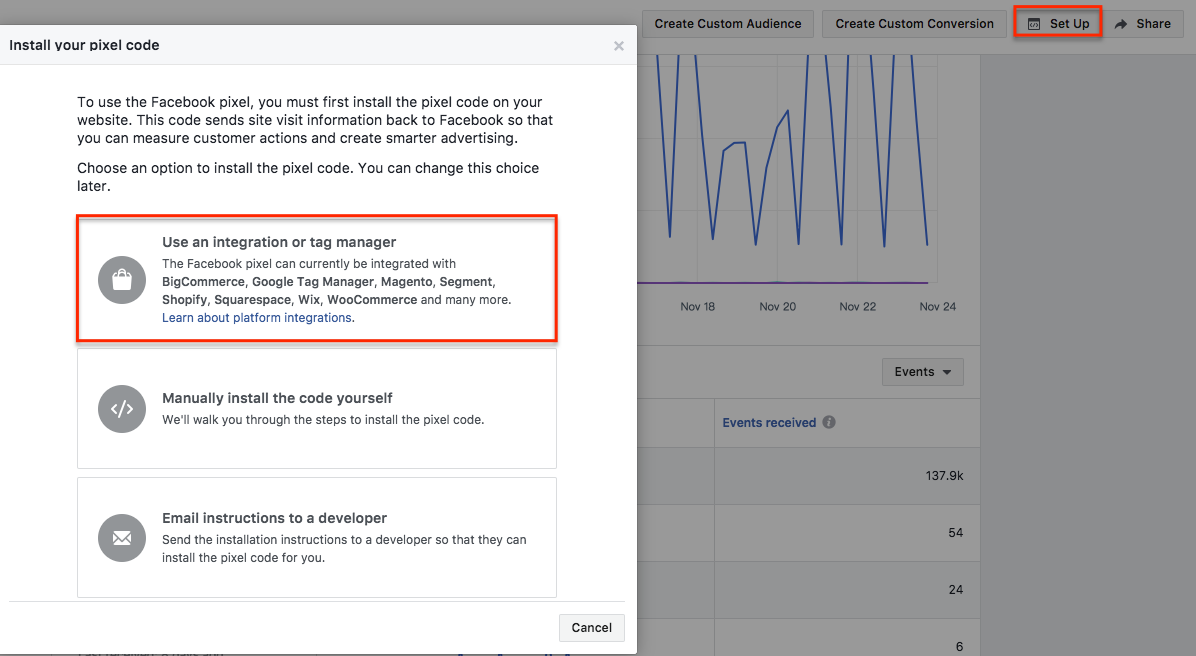
(1)整合 Tag Manager

(2) 選擇 Google Tag Manager

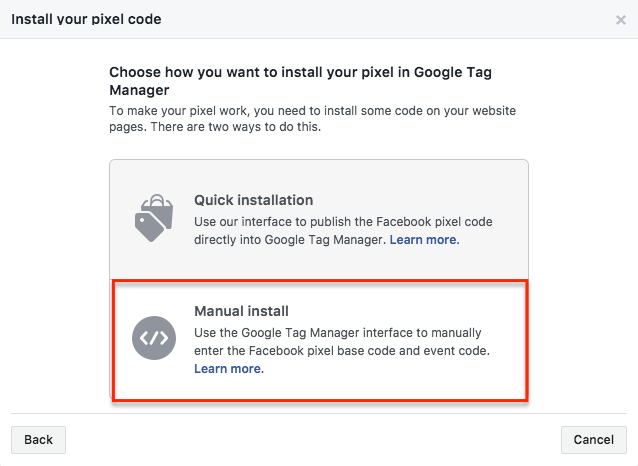
(3)手動安裝

(4)找到需要的 Event 安裝相對應的 Code
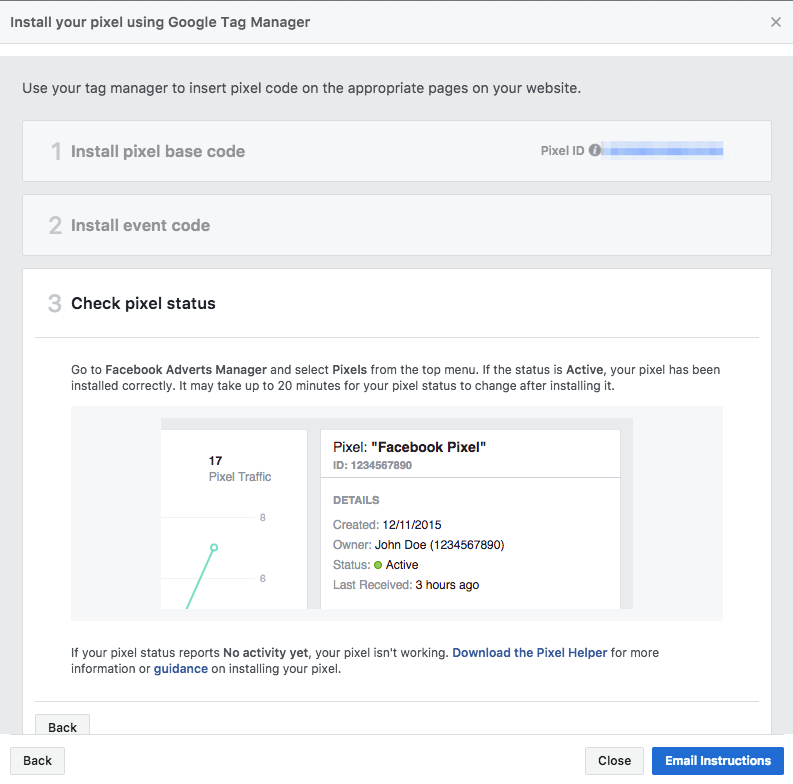
選擇自己設定 FB pixel(Manual Install)之後你會來到這個頁面,在第一個步驟會有基本的 FB pixel code

點開第二個步驟,你會看到特殊事件的代碼
不同的事件設定不同的代碼,可以自己寫入不同的值和幣值

加入 Facebook Event pixel 的兩種方式:
1. 在 Facebook base code 中間插入 Facebook Event pixel
在自訂 HTML 時,要重複 Facebook base code

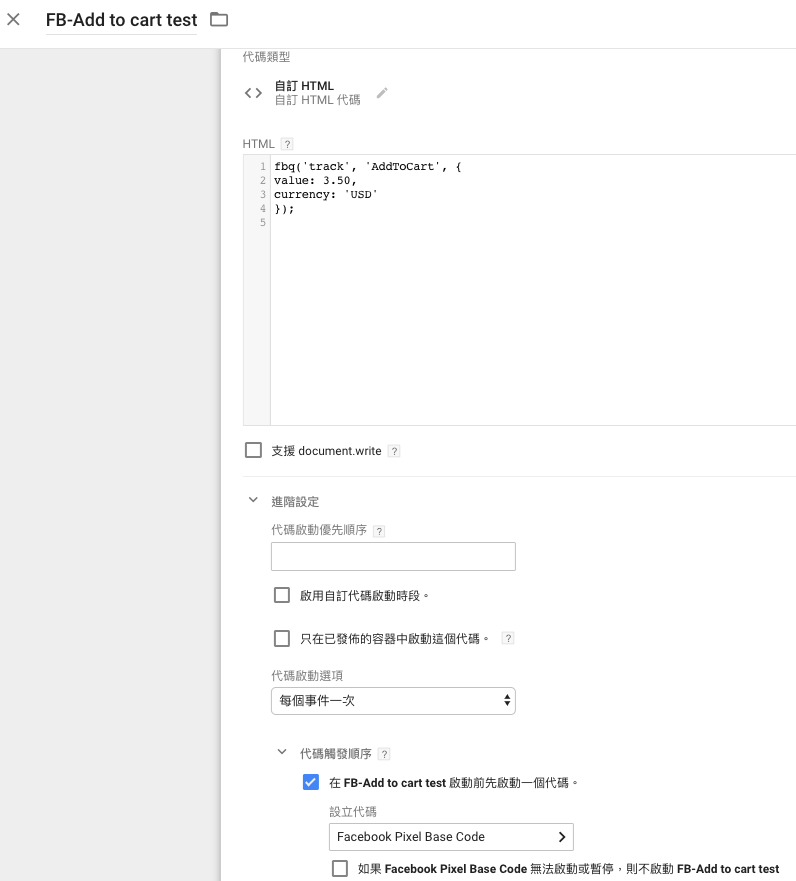
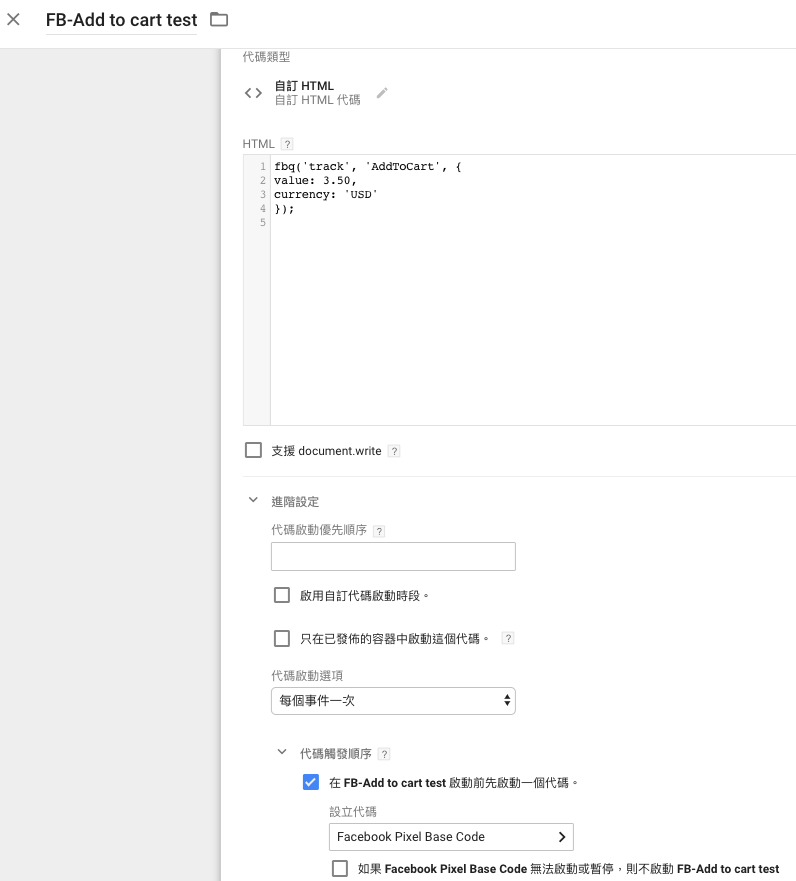
2. 請 GTM 先讀取 Facebook base pixel 基本像素,之後再讀取事件的 pixel
在自訂 HTML 代碼的地方只需要複製 Event 的代碼,不需重複輸入 Facebook base code。但在代碼設定的進階設定中,代碼觸發順序要先選擇 Facebook 基本像素。

觸發的條件根據你的設定通常會是瀏覽特定的網頁,比方說加入購物車的網址是 /cart,完成結帳的網址是/order-received。

對於 Facebook pixel Event 有更多疑問可以參考 Facebook 官方提供的 QA。
設定這個要幹嘛?
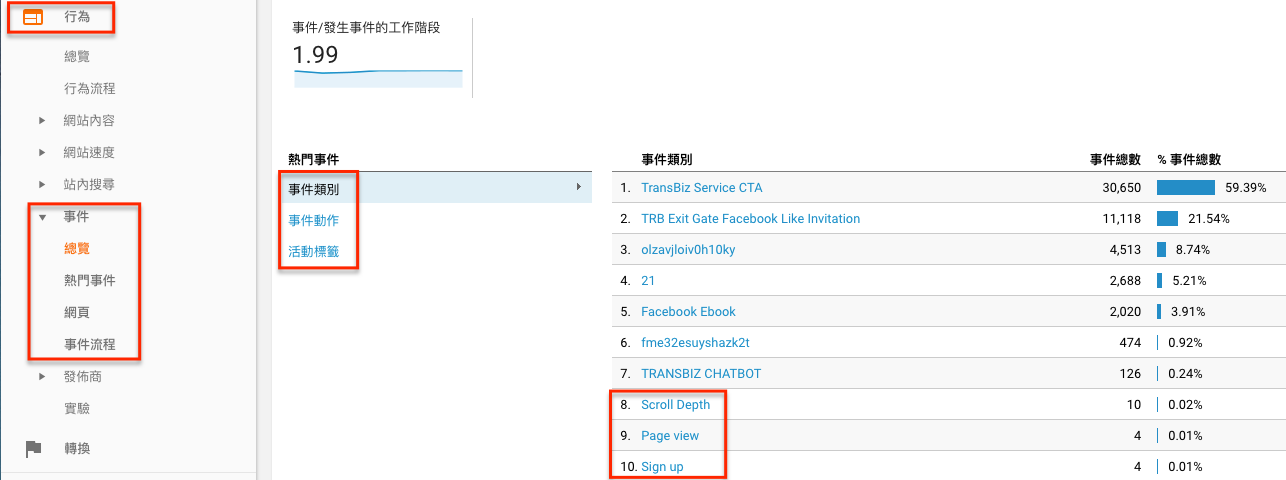
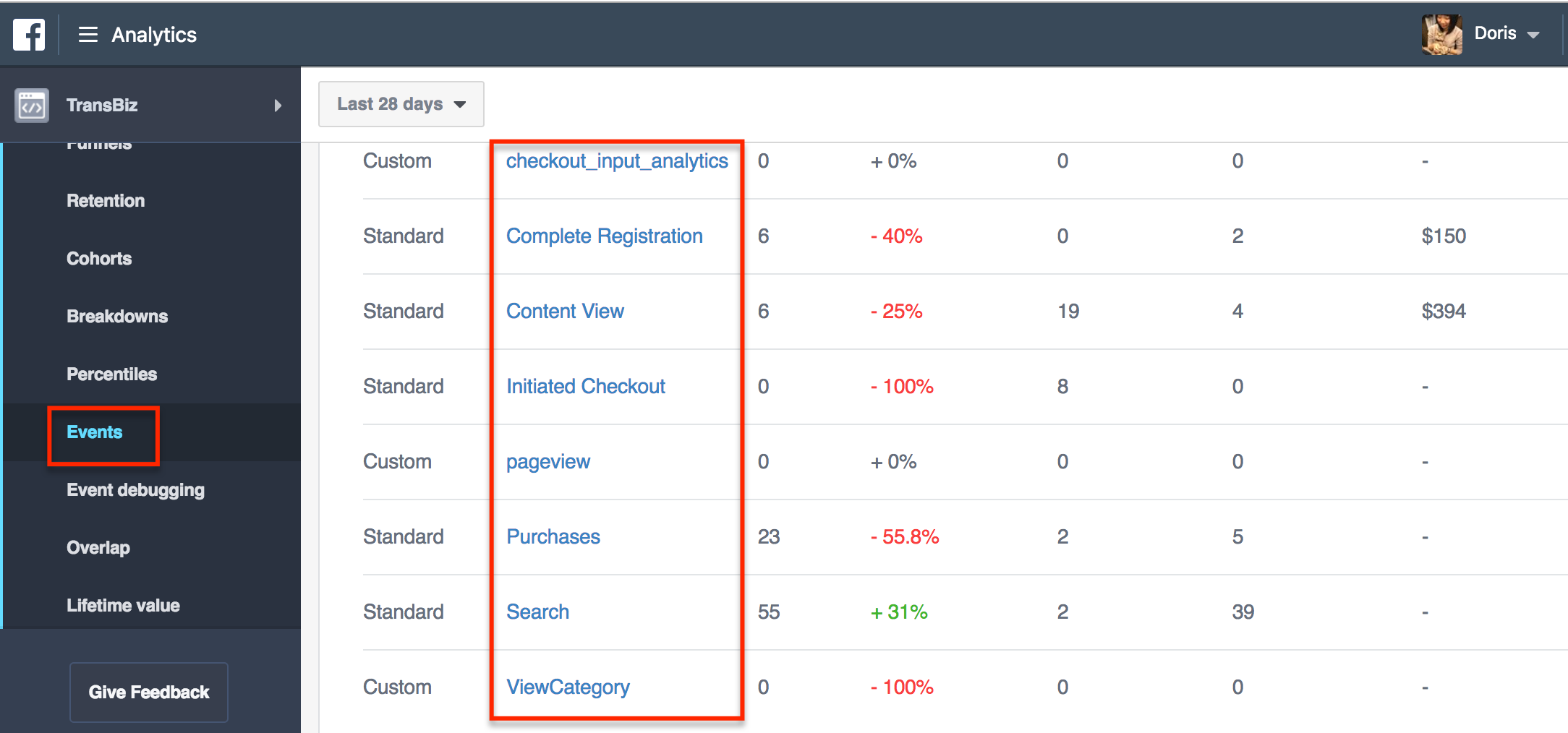
設定事件的代碼結果可以在 Facebook pixel Event 的結果或是 Analytics 中看到

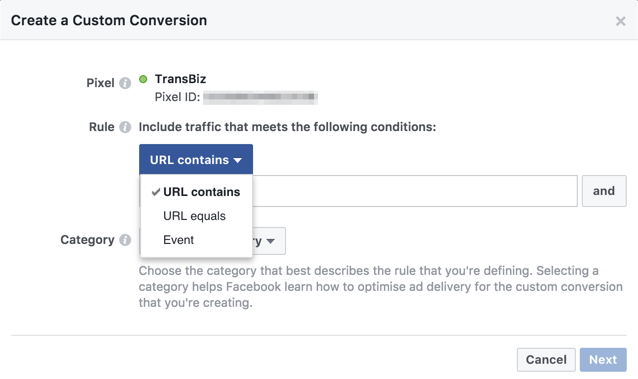
在 Facebook 的像素裡,你也可以自己設定特定的事件,讓結果直接出現在 Facebook 廣告管理的 pixel 裡。

不過誠如前面提到的,你當然可以直接在 Facebook pixel 裡面設定像素就好,不過如此一來你就沒有辦法統一管理網站的代碼,所以才會需要 Google Tag Manager 協助統一管理。
【Quick Review】
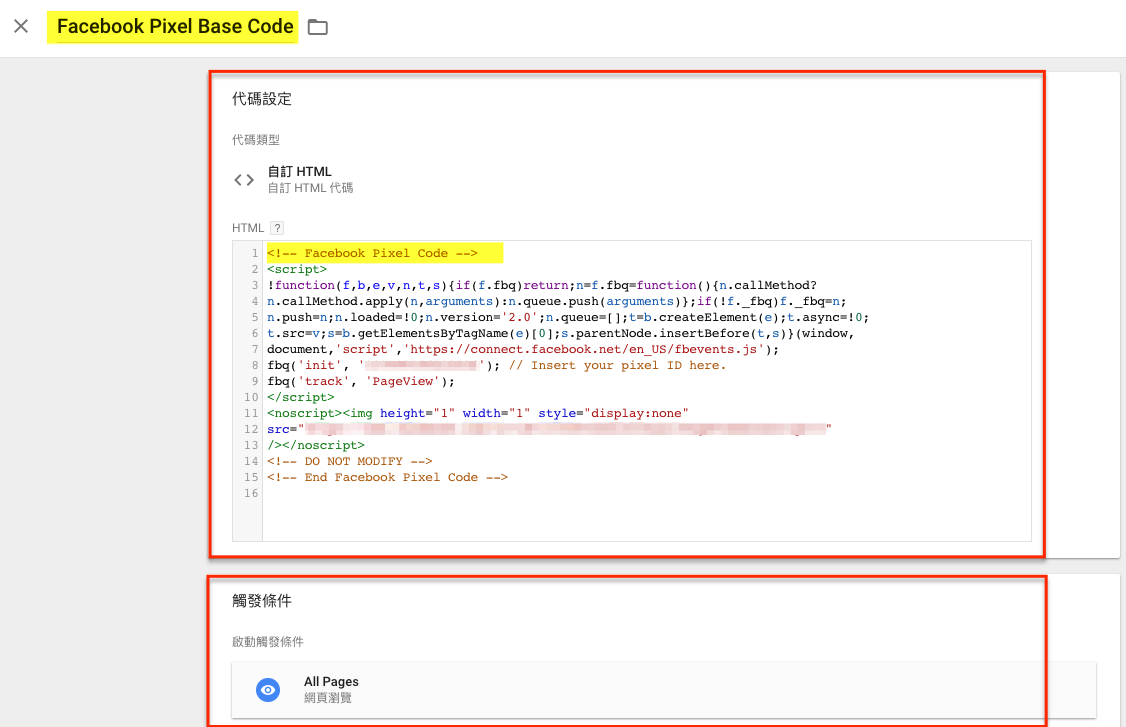
Facebook pixel 的基本設定:在 GTM 的「代碼」選擇「自訂 HTML」,複製 Facebook 提供的 base code,將觸發條建設定為瀏覽所有網站的網頁。

如何知道 GTM 設定成功和變數名稱設置
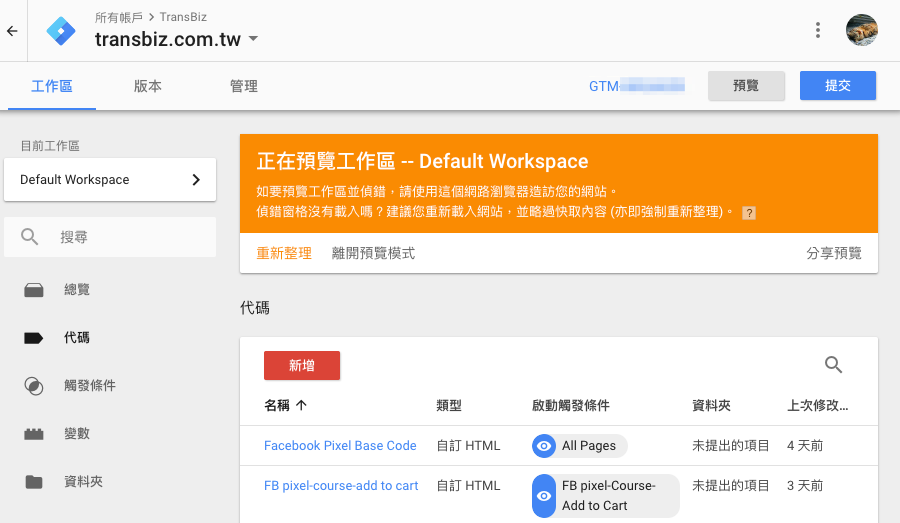
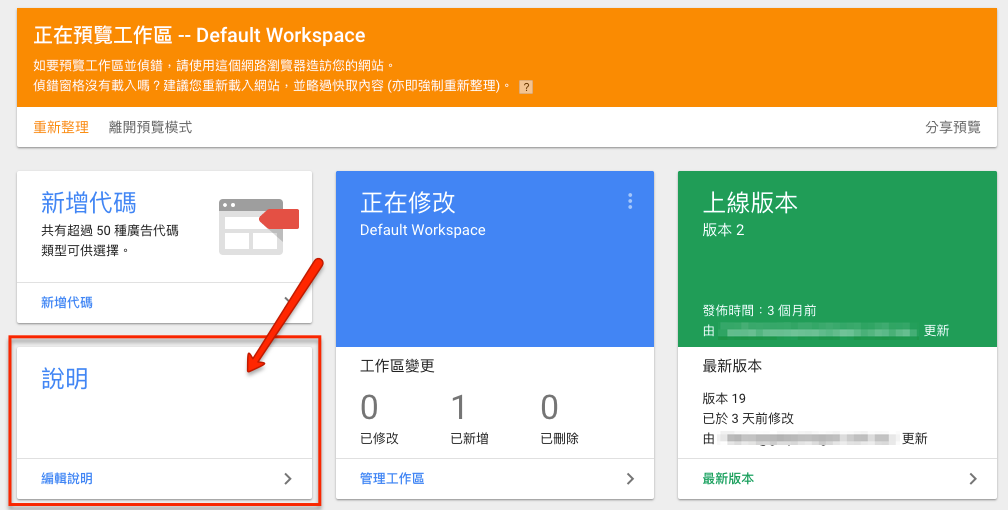
在你使用 GTM 的時候,右手邊有一個「預覽」功能

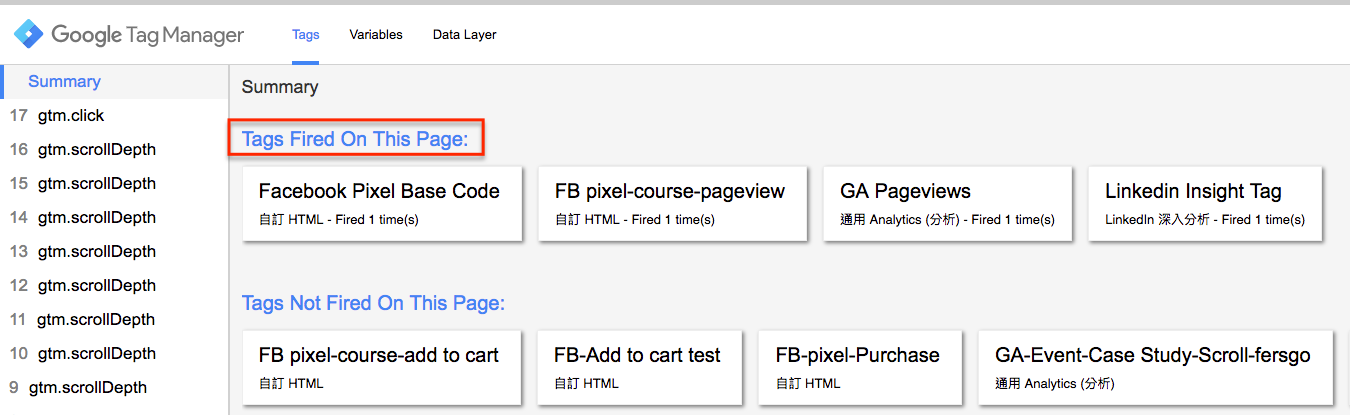
當你回到自己有設定 GTM 的網站時,就會看到網頁下方出現以下的標記。它會告訴你說,在這個網頁上,它觸發了哪些 GTM,以及哪些是沒有被觸發的,你可以透過這個預覽功能來看到自己設定的 GTM 代碼有沒有成功。

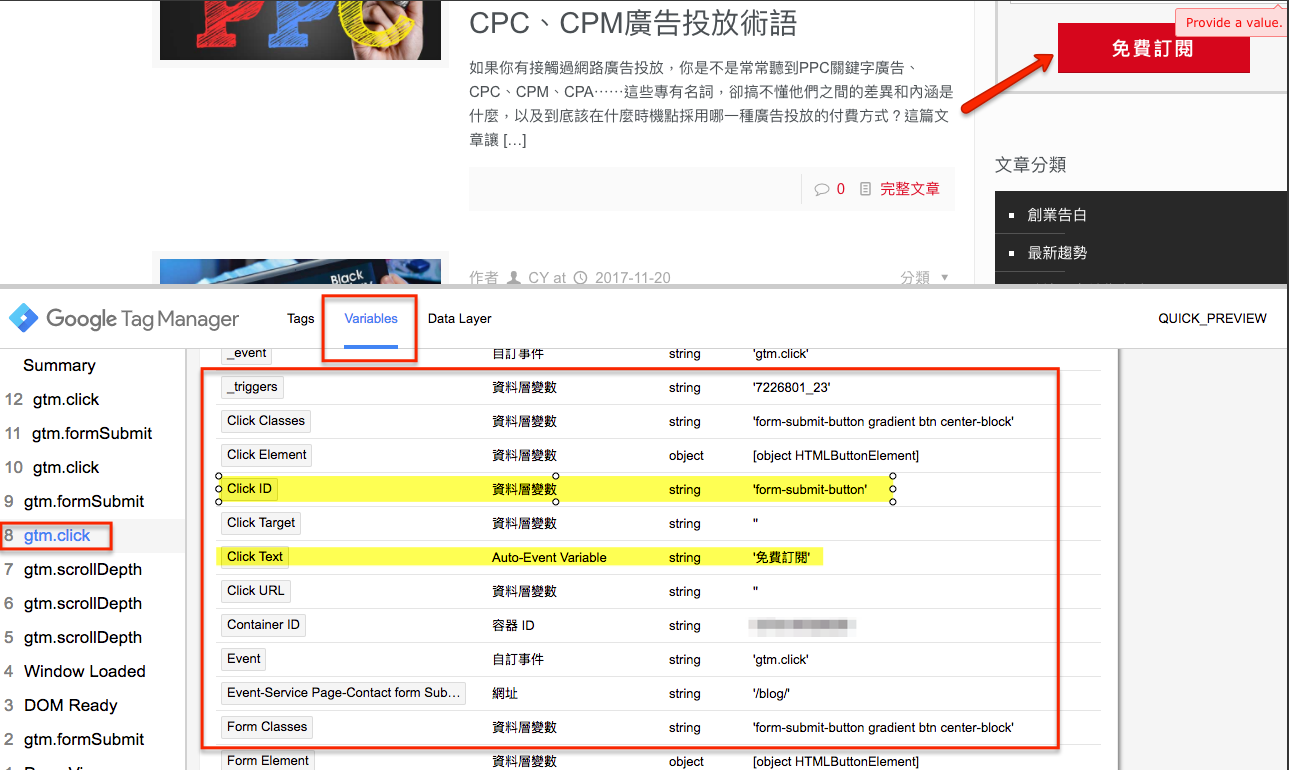
當你要檢查網頁上的變數名稱時,你也可以透過預覽功能看到每一個文字、每一個按鈕的相對應變數名稱。

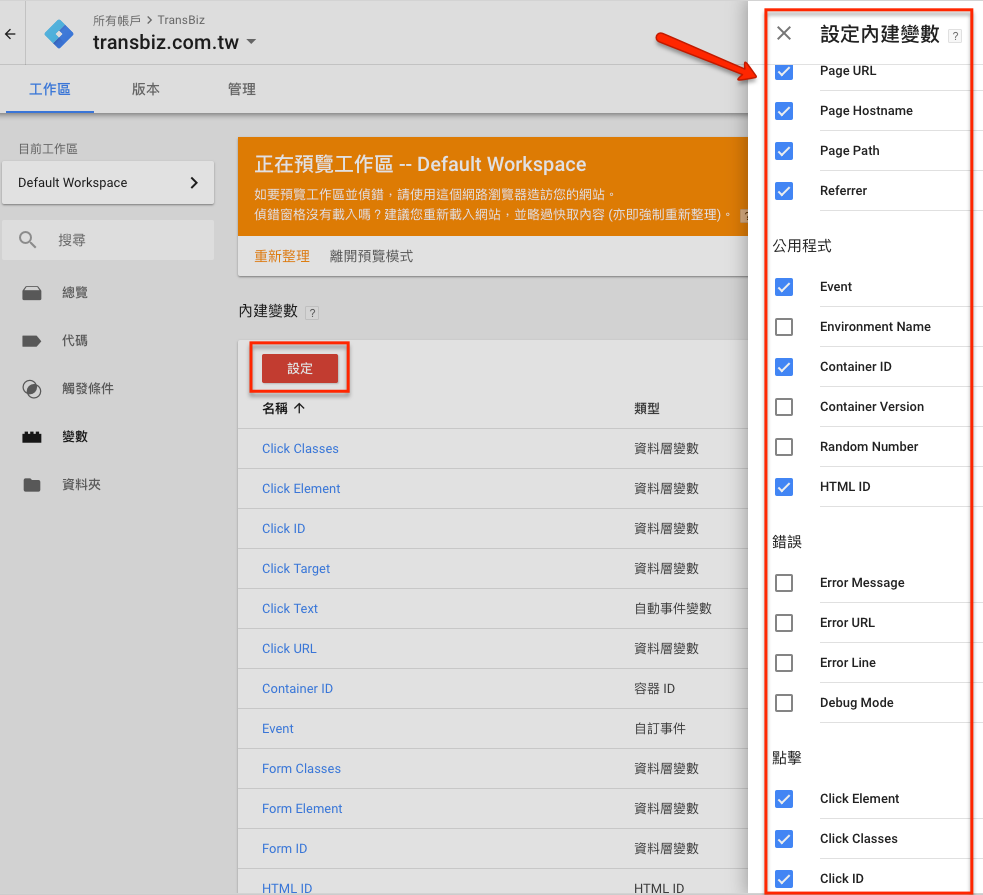
不過前提是,你要先在 GTM 的變數設定中,將「內建變數」勾選起來,這樣才能在預覽模式中的「Variables」看到每一個點擊或是動作在網頁上的代稱。

這樣你才可以在觸發條件設定的時候,使用不同的變數名稱,精確地指出使用者在網站上所做的每一個動作,而你想要追蹤哪些動作,透過 GTM 代碼設定。


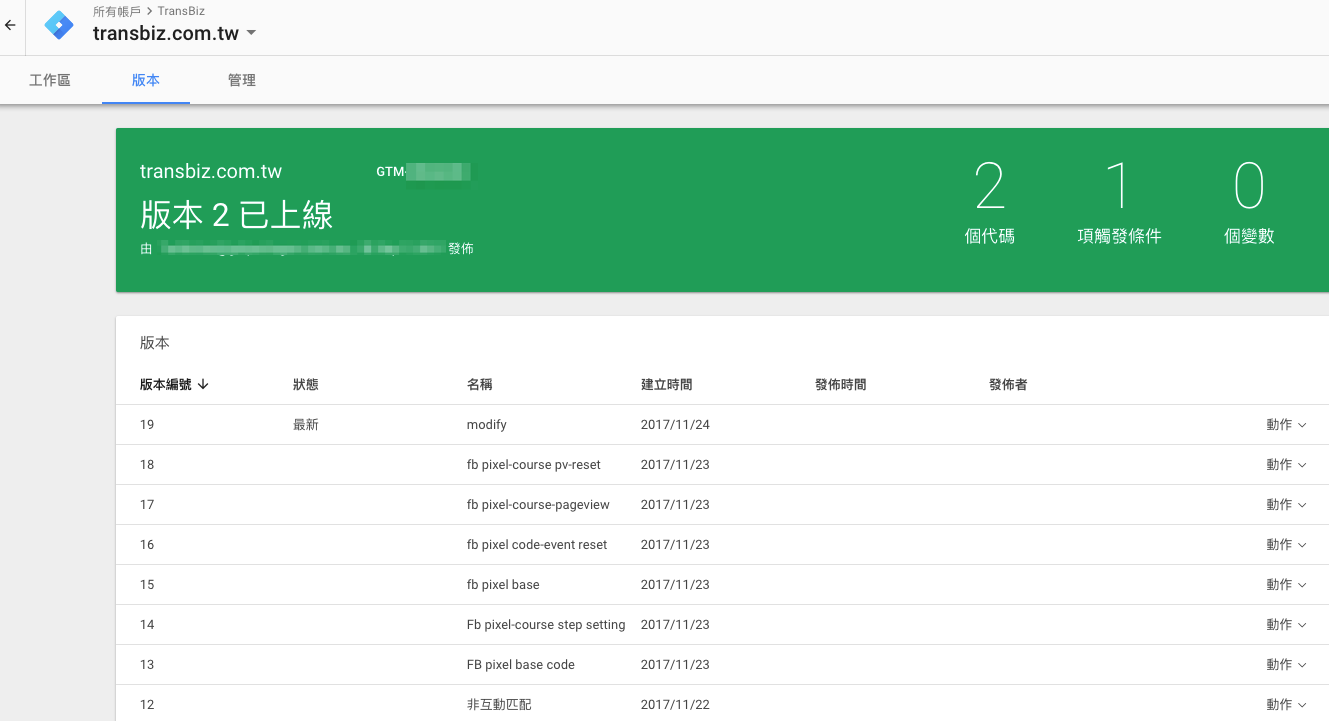
當你每次在 GTM 裡面修改的時候,它會記錄每一個版本,同時修改的人可以透過註記的功能說明每次更改的內容。

如果有不同的協作者在共同管理一個帳號,就能透過紀錄以及「說明」知道每一個使用者在 GTM 做了哪些事。也可以在不小心搞砸的時候,回復到某一個版本。

關於更多 GTM 代碼觸發條件的設定,可以參考 Google 官方的代碼管理工具說明—觸發條件。
那要怎麼檢查 Facebook Pixel 有沒有安裝成功呢?
前面有提到,你可以透過 GTM 的預覽功能,看到你所設定的 GTM 代碼有沒有被觸發成成功。但光是這樣,可能不足以檢查你的資料有沒有在 Facebook 的後台被寫入。因此你可以使用 Chrome 的外掛功能「Facebook Pixel Helper」,查看在該網頁中有多少的 Facebook 像素,是否有埋入成功。
此功能不僅是可以看到自己的網站 Pixel,也可以看到任意網頁是否有埋 Facebook pixel。綠色的數字是植入 Facebook Pixel 的數目,點開以後則可以看到 pixel 的細節。
【小結】
在這篇文章裡,我們舉了三個例子告訴你在網頁中的特定內容之 GTM 代碼該如何設定(不同的入口處追蹤、瀏覽網頁百分比追蹤、Facebook 事件像素),前提是你要先設定好自己的 Google Analytics 帳號、有 Facebook 的粉絲專頁。如果你在設定 GTM 有更多的疑問,或是想知道其他類型的 GTM 該怎麼設定,歡迎留言與我們討論。








