在網站中,表單是使用者跟我們溝通的主要橋樑。透過表單,使用者可以買東西、訂閱新文章、更新資料……可以說網站最重要的功能,都是靠表單來完成。然而這個跟顧客打交道的重要環節,我們真的有做好了嗎?以下分享的是一些常見的表單設計問題,以及我們可以怎麼修正。
千萬美金的教訓
表單設計好,可以差多少?
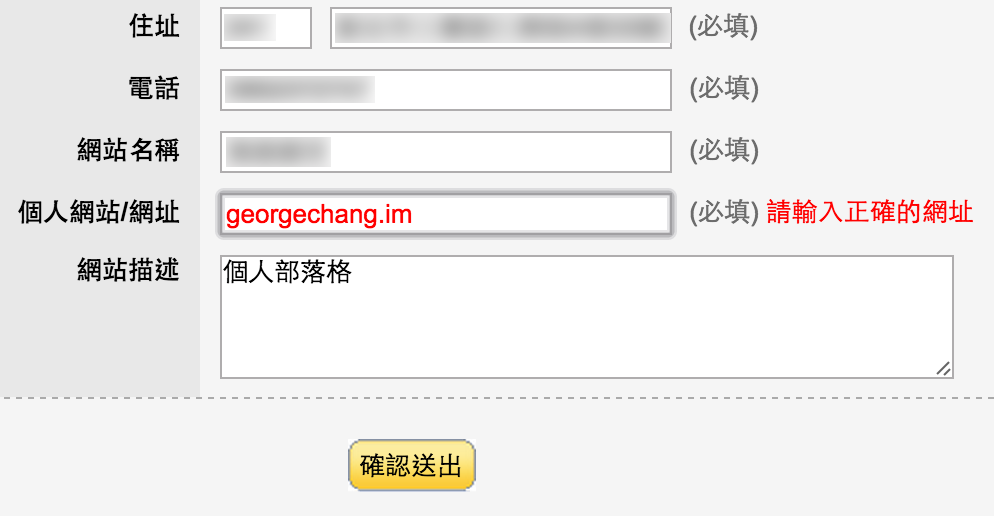
旅遊網站 Expedia 曾經分享過一段經驗:在他們的訂單頁面中,部分使用者填寫了旅遊地點、旅館、付款資訊,並按下「立即購買」後,卻並未成功完成交易。經過調查後發現,原來是在姓名欄位後面,還有一個非必填的欄位「公司」,而部分使用者卻誤以為這是要寫「銀行」的「公司」名稱;更糟的是,使用者會在緊接著的地址欄位填寫銀行的地址。當後續在驗證信用卡時,如果核對了地址,就會因為填寫的並非刷卡人的地址,而導致刷卡失敗。他們在新版本中把這個欄位移除,猜猜看差了多少?根據他們所述,只是刪掉這個欄位,就幫他們一年增加 1200 萬美金的收入!就一個選填欄位…
相信大家也認同表單的重要性,然而以下幾個問題卻仍是十分常見:
3. 沒有說明清楚送出表單可以得到什麼價值、又會付出什麼成本
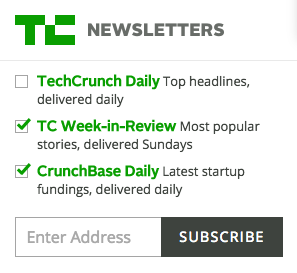
有時候使用者放棄填寫表單,並不是因為我們的產品不符需求,而是使用者花了時間,卻仍然搞不清楚到底有哪些費用和風險,又會得到什麼;應該要說清楚,或是提供一些選項,讓使用者來決定。舉例來說,使用者給了 email 之後會不會收到廣告信?大概是什麼內容?多常會收到?把話講清楚,使用者比較願意放心把資料交給我們,使用者也不會因為之後收到了意料外的電子報,再憤而把我們加入垃圾信名單。

而送出表單能得到什麼價值?也可以考慮調整 Call To Action 按鈕的文案來強調。把最重要、使用者最在意的價值直接寫出來吧!這個部分也可以參考看看之前跟 Call to Action 有關的這篇文章。
4. 缺乏清楚的導覽,告訴使用者目前到哪個步驟
這個表單送出後就是完成訂單了嗎?就要付錢了嗎?不清楚的資訊,會讓使用者不敢繼續下去。在過去訪談的經驗中,有些使用者是這樣說的:「對於陌生的服務,都不敢就這樣一直點下去,很怕一不小心就付了錢。」可以考慮提供一個流程、進度圖,明確告訴使用者現在在哪一步,下一步是什麼,還有什麼要完成,怎麼樣回到上一步等等。CTA 也可以用比較明確的文字,來告訴使用者現在將要完成什麼事情;像是要下單前的按鈕,最好不要只寫「送出」,可以寫「送出訂單」會更明確一點。
9. 沒有妥善支援行動裝置
在手機上填寫表單一直都是不容易的事,手機上的表單設計也並不容易。必須注意字型和按鈕大小、版面配置之外,必須提醒的是,測試時最好實際用手機來填寫看看,而不能只用模擬器!因為模擬器雖然可以讓我們確認視覺配置上是否正確,但實際用手機填寫一遍,才更能感受到實際要花多久時間,容易填寫與否…等等。
(本文原刊載於 Conversion Lab, TransBiz 跨境電商顧問獲授權轉載。)