前一篇文章提到 6 招讓你 Email 下標如有神的方法,那麼在吸引人們點開你的電子郵件之後,隨之而來的就是要吸引他們閱讀你的電子報,讓讀者能夠在閱讀的過程中被引導至產品的頁面,或是你想要他們更進一步了解的資訊,增加開信後的點擊率(Click to open rate, CTOR)。
根據統計資料顯示,平均而言,在不同的產業中,人們打開電子報的比率是 24.88%,但開信之後點擊頁面連結的機率是 10.88%,這篇文章告訴你 6 個增加人們開信後點擊率的電子報設計方法。
1. 跟官網有一致性
品牌調性的一致非常重要,你想說什麼樣的故事?呈現給消費者、你的讀者什麼樣感覺?在電子報設計就必須和你的官網設計有一致性。
當你想到迪士尼的時候,最先產生的感覺是什麼呢?不外乎是個充滿歡笑的地方,並且受大多數的大朋友、小朋友喜愛。可是你打開迪士尼的電子報,發現它的設計是用深色或暗色的調性,你會不會想說,「疑,迪士尼是變成鬼屋了嗎?還是迪士尼要推廣它的鬼屋主題樂園?」
舉歐舒丹的例子來說,它的電子報內容就和官方網站的調性一致,不論是排版、顏色、字型大小等,你打開電子報的時候,不會覺得這是別人的品牌,或是跟歐舒丹的品牌形象差異很大。若你平時就是對這個品牌的商品有興趣的人,當他們提供最新消息的時候,自然也會想要去關注目前產品的最新動態為何。
2. 重點一目了然
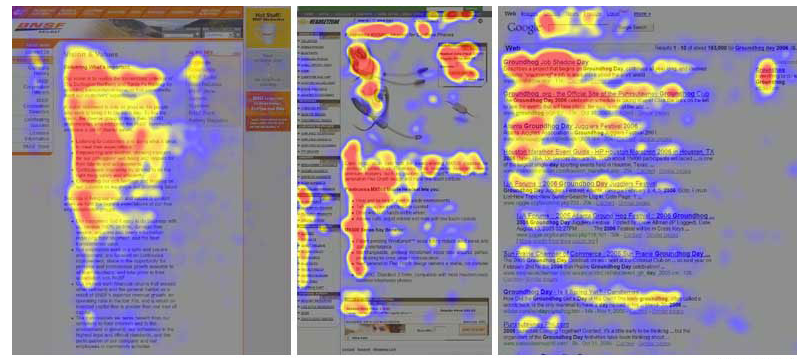
根據眼球動態追蹤的結果發現,人們瀏覽網頁的習慣偏向 F 型的閱讀。雖然在不同的個體之間仍有差異,但這個研究結果可以讓我們初步地了解,其實大部份讀者並不會一字一句地詳細去看你的內文在寫些什麼,就 F 型閱讀的習慣而言,你在電子報或是網頁內容描述時,應該把最重要的事情放在前面的兩段。閱讀的順序依序是橫列一、橫列二,然後才是縱軸。
此外,也要注意平時人們獲取資訊的閱讀習慣。
好比說像是「關於我們」這類型的大標題,通常會放在網站或電子報第一列的最左邊,搜尋或是分享的功能則在最右邊,內容無庸置疑的是在正中間。而為了吸引讀者的目光,想要強調的部份可以透過顏色、字體、甚至是圖示,讓人們下意識地將滑鼠滑到你想要他們多留意的地方。
比如 101 原創 T 恤這封電子報一打開就很清楚地讓讀者知道要把目光放在哪裡,「12 小時倒數」「加 1 件送 1 組」,以紅色的底色標示,散發出目前最新、最緊急,消費者必須知道或不容錯過的優惠內容。 用字體的大小強調,加1送1的概念,細節的部分則已較小的字體標示(件、組),在底部加以強調的部份也是用紅色的背景獲得人們更多的關注。最後強要的部分,則是希望消費可以到粉絲團按讚,讓消費者即便沒有要購買,也可以在這份電子報中動動手指,做點什麼。
4. 吸引人的圖片、影片和社群分享鍵
其實從前面舉了兩個化妝保養品品牌的電子報例子你就會發現,圖片很重要。尤其在這個時代,人們已經不太擅長閱讀長篇的文章,注意力比金魚還要短!所以要怎麼能在第一時間就讓讀者除了打開你的電子報之後,還會有想要點擊內容的衝動?有些業者除了將整份電子報以圖片的方式呈現並加入超連結之外,就是附上產品或是內容的精美照片。比方說抓住消費者愛吃或愛買的商品,以圖像呈現並搭配文字說明。
此外你應該也會發現在樂天這份電子報的右上角有社群分享按鈕。在這個社群行銷當道的時代,電子報裡面當然也必須要出現分享的按鈕,讓人們可以「呷好道相報」。根據統計資料顯示,擁有社群分享按鈕的電子報點擊率比起沒有社群分享按鈕的電子報平均而言多出 2.58 倍。
而與圖片相同的道理,人們喜歡視覺化的資料更勝於純文字,因此在人們開信了以後,若電子報裡面有嵌入影片,據統計資料顯示,影片的點擊率將近 65%。所以如果有什麼新的產品想要推銷,或是期望人們進一步了解你的服務或相關資訊,也可以在電子報中置入影片,增加人們對你的品牌的了解。
5. CTA 設計
身為行銷人,還不知道什麼是 CTA 就真的太落伍了!(善用CTA(Call-to-Action) 抓住電商潛在客戶的心)
基於人們對於點擊「按鈕」的不可抗拒性,電子報中的行動呼籲鍵就顯得特別重要,比方說「現在就開始你的旅程」、「立即購買」、「開始享受 Uber 搭乘體驗」。不過千萬別太貪心,切記一封電子報最重要的主旨只有一項,好比說想讓讀者獲得最新的優惠資訊 、想讓讀者參加你舉辦的活動,在一封信件裡面只能有一個最重要的 CTA 按鈕,如果還有其他也想要讓消費者或讀者知道的重要訊息,就留給超連結吧!
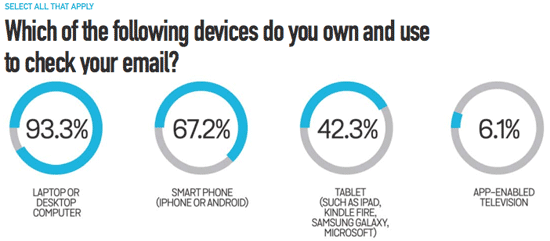
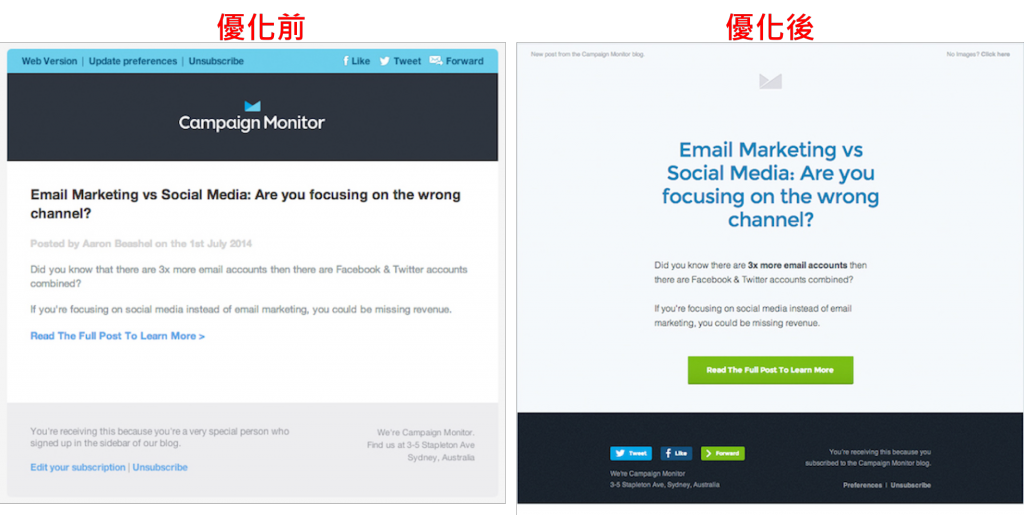
比如上方這份電子報最初的設計是一堆文字,雖然有把主要的內容以粗體呈現並調整字體大小,但對一般的讀者來說,很容易就會把左邊這封沒有優化過的電子報視為沒有重點,更別提要再點擊電子報裡面的相關內容了。 相較之下,優化後的電子報內容就很清楚明瞭。你也許會認為內容比起前面舉過的例子還是單調許多,但仔細想一想,右邊這份優化後的電子報,除了有顯易見的標題之外,還有誘人的 CTA 按鍵,是不是大幅地挑起了你的點閱和閱讀興趣呢?
為了避免開啟電子報的速度太慢,而錯失讀者的點擊率,CTA 的設計建議可以採用 HTML 語法設計。此外,得時時記得讀者的閱讀習慣,因此除了要有 CTA 按鈕之外,也要將 CTA 放在正確的地方。
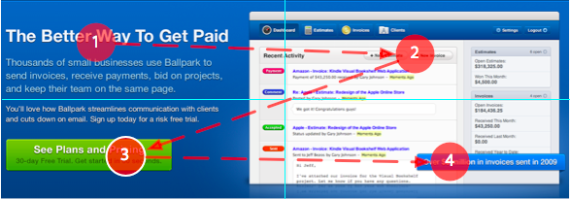
前面提到,人們瀏覽網頁的閱讀習慣是呈現F字型,因此 CTA 的按鈕也要盡量地依照人們的閱讀習慣,放在正確的地方。而通常你不會在一開始,讀者還搞不清楚的狀況下,就叫他們「快來買吧!」、「繼續閱讀」,所以就上圖的例子來說,將 CTA 放在位置 4 是比較好的選擇,因為「右邊」通常是人們會注意的最後方向,所以最好是在讀者將要離開頁面之前的那一刻,用 CTA 提醒他們「不要錯過這個!」
6. 顧客權益與聯絡方式
如果是電商業者的話,當然得在電子報的最後註記消費者的保障和權益。再舉 Kiehl’s 的例子來說,它以圖文並茂的方式傳遞給讀者非常清楚而明確的訊息,包括線上購物優惠的服務細項,如何能獲得與品牌更多的聯繫管道,最後也有取消訂閱的功能。
樂天在電子報尾端呈現的方式則與 Kiehl’s 不同。但他們同樣的都清楚告知讀者,隱私的相關內容以及取消電子報的權利,樂天也貼心叮嚀消費者不要被詐騙。
那你有發現,樂天在電子報的最後還有一個 banner 是在講日本旅遊的超級點數嗎?
其實有點像是加註 PS 的概念,一篇文章通常人們都會看開頭跟結尾,所以如果在電子報裡面的主要訊息之外,有次要訊息想要傳達,或是認為讀者可以順便、也有可能想要關注的事情,可以放在悄悄把它們放在電子報的最後,目的就是要在人們決定把電子郵件關掉的最後一刻,「再次發現亮點」。
要怎麼知道自己電子報的設計是不是夠好呢?
當然就是要把上述的幾點牢記在心嘍!此外,Google chrome 有外掛的 Squint Test 協助你速覽電子報的設計是否夠清楚。透過將影像模糊化,你可以發現自己想要被人們注意的地方是否有被凸顯出來。在每次發信之前,記得用這個小工具協助你檢查電子報的設計,如果你發現模糊後本來想要強調的地方不明顯的話,那麼就再努力修正到自己覺得滿意為止吧!