- 74shares
- Facebook39
- Love This23
- LinkedIn7
- Twitter5
不用是專業設計師,也能輕鬆駕馭的設計小工具。
不論是你的網站、網頁內容、社群媒體,都一定會使用到圖片或是影片類的素材,但是關於這些三不五時需要被更新的內容,是不是時常搞得你心煩意亂:要用什麼字體、顏色、尺寸大小,可不可以螢幕直接截圖直接標示重點、加註文字,哪裡還有免費的圖庫素材激發我的靈感、怎麼簡單地製作動畫圖檔、找到符合的動態圖、甚至到 Logo 設計……
這篇文章集結了 6 個面向,分門別類告訴你關於設計的實用線上小工具,更棒的是,這些大多數的線上工具其基本使用都是免費的
內容大綱
一、字型
做網頁的時候常常不知道要使用哪種字型比較好看嗎?
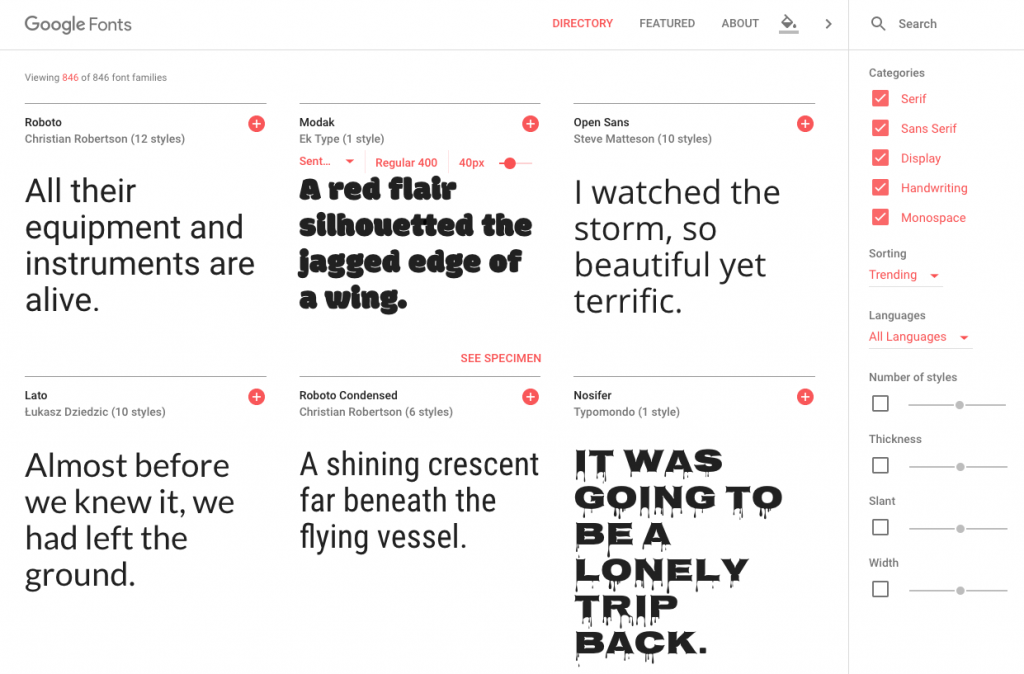
Google Fonts 可以綜覽不同的字體,並且在頁面上直接做篩選功能,如想要比較窄、比較寬或是斜線字體,又加上顏色的感覺如何,都可以透過 Google Fonts 在線上即時閱覽。

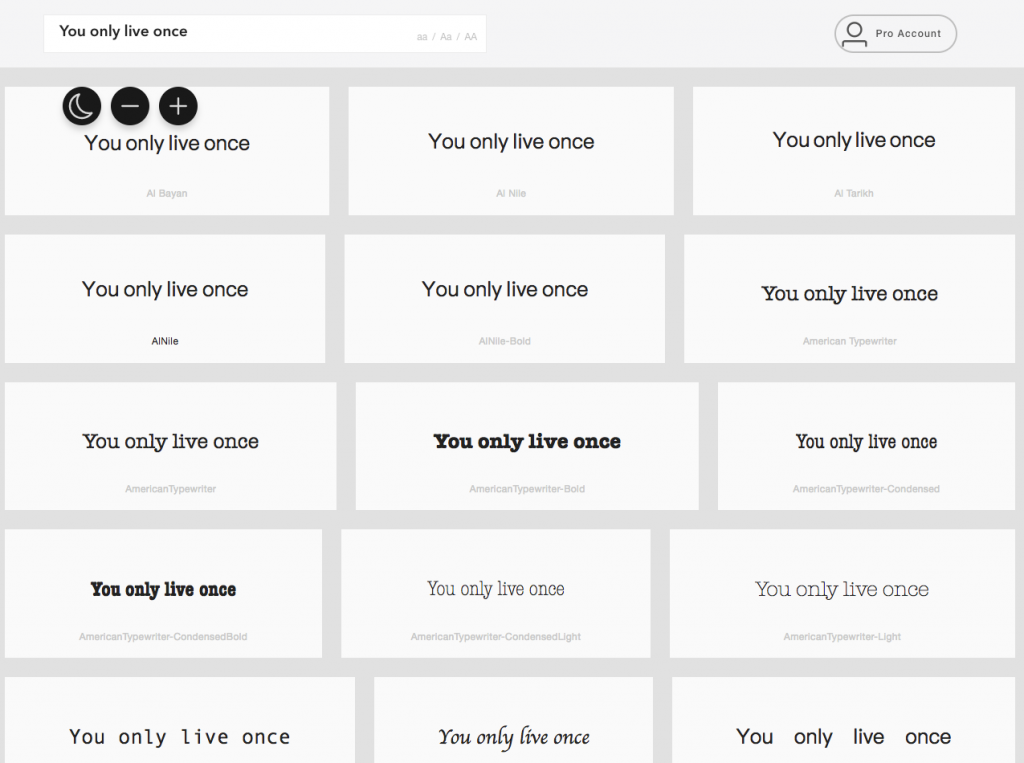
如果你想要知道,你所使用的字句若套用在不同的字體上的樣子,英文的字體可以使用 wordmark.it 這個工具。
Tiff 是當你有選擇障礙的時候,可以協助你的小幫手。你可以選擇 2 種字型,輸入 4 個英文字母,它會將兩種不同的字型疊在一起,讓你看到兩種字型的差異,同時你也可以透過遮罩功能,只讓一種字型出現。
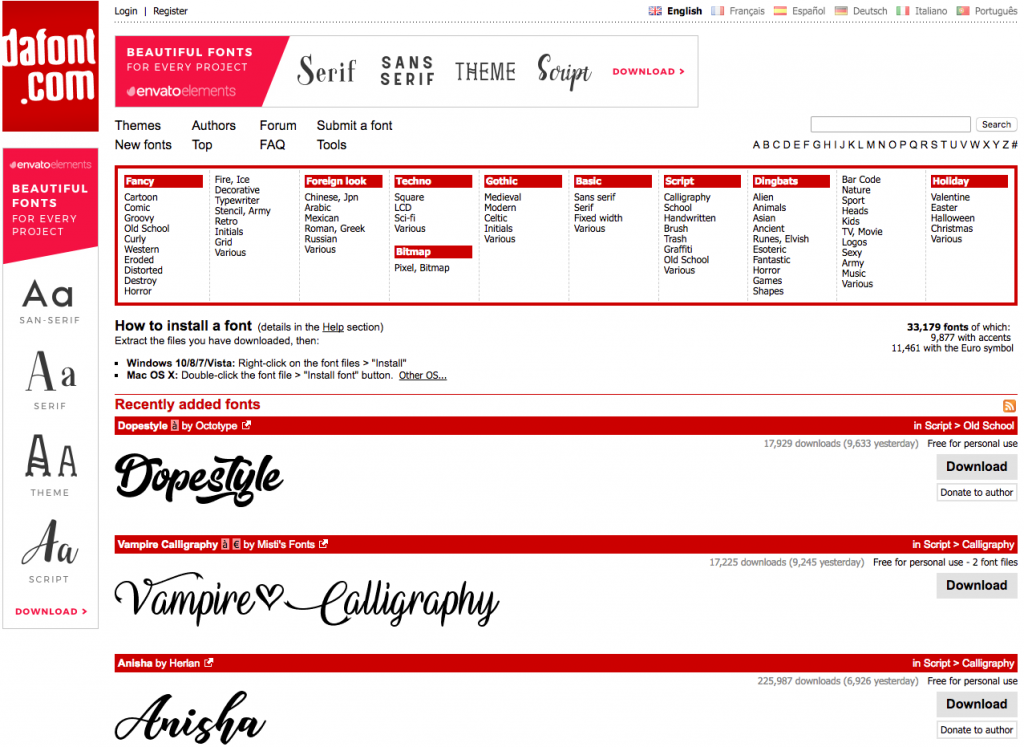
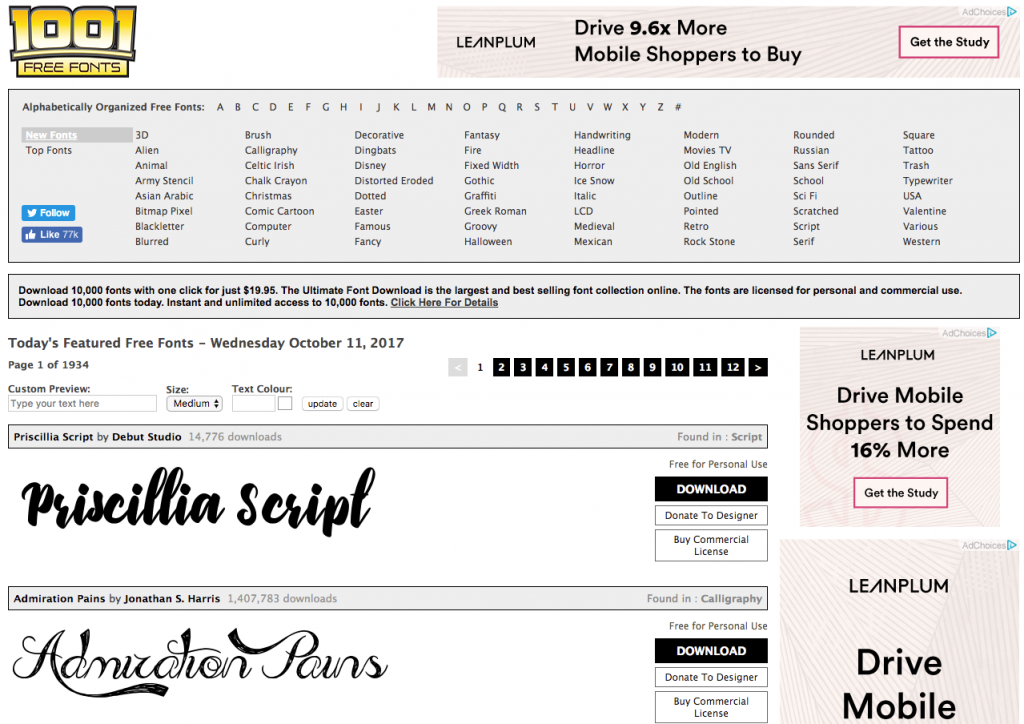
若想要下載比較特別的字體,可以參考 Da Font、1001 Free Fonts、Font Squirrel 這三個網站。
Da Font 提供的字體很特別,使用者也可以在網上提供字體供其他人下載。1001 Free Fonts 則是會每天提供幾種不同類型的字型給使用者下載,而支付約 20 美元的費用,即可下載 1 萬種不同的字型。Font Squirrel 提供的字體看起來就比較一般,網站上提供字體查詢(Font Identifier)的功能。
如果你想要知道一個網站它所使用的字體為何,可以下載 What Font 這個 Chrome 的外掛工具。
二、顏色
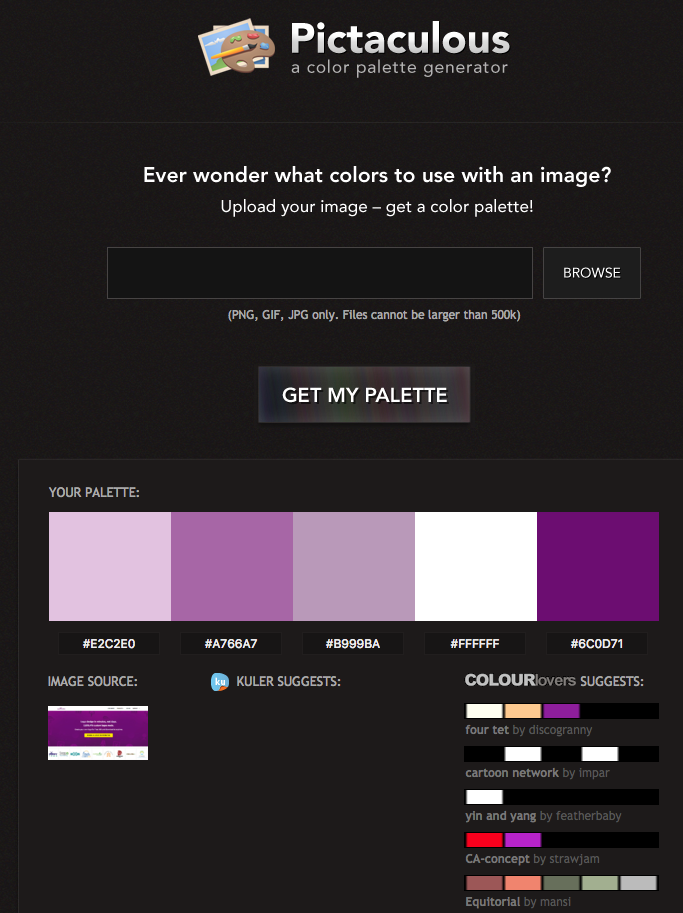
不知道網站的顏色要怎麼搭配,Pictaculous 可以幫你!不知道這張圖的顏色是什麼,它也可以幫你。只要上傳圖片或是某個你所希望用的主色調 Pictaculous 就像調色師一樣為你找出它的搭配組合,或是你的搭配組合建議。
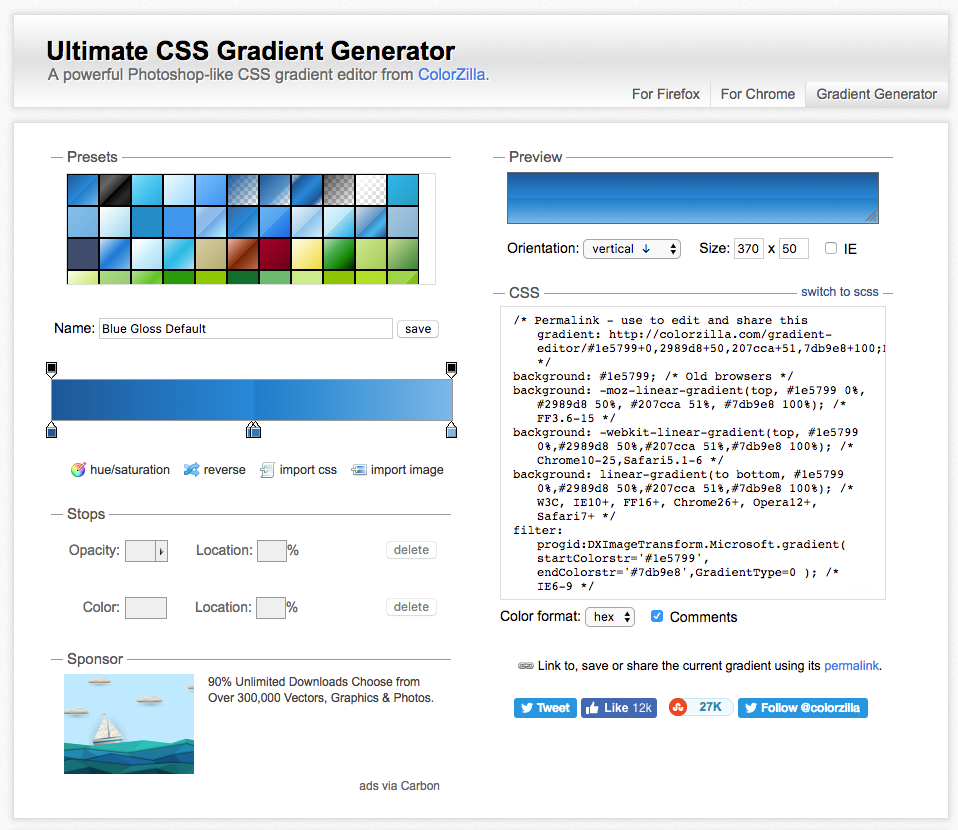
想要快速知道網站所使用、圖片所使用的顏色,ColorZilla 一樣是 Chrome 的外掛小工具,讓你可以一「點」就知道它所使用的顏色。
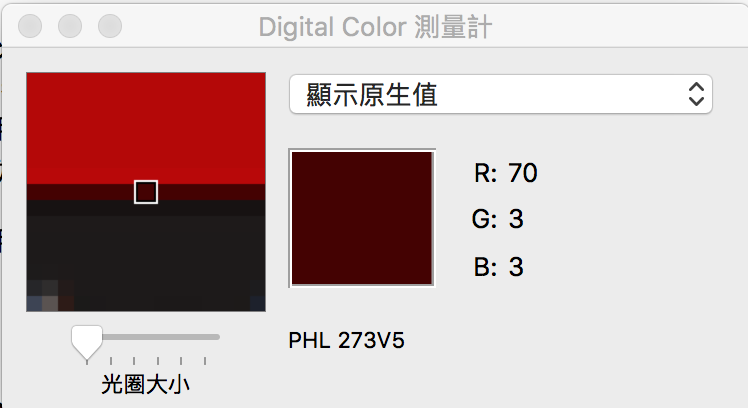
如果你的筆電使用的是 Mac,則可以使用 command+ 空白鍵,輸入「color」,找到 Digital Color 測量計的功能,當你的游標移動時,它就會顯示它的 RGB 色彩搭配色號,讓你不用再眼睛脫窗地去比對究竟你想要使用的色彩搭配是什麼色號。
三、引用文字
在你網站上,可能會需要使用者見證,或是你喜歡透過勵志的「每日一句」來與你的讀者互動,那麼你可以試試 Quozio 和 Quotes Covers 這兩個免費的工具。
Quozio 可以讓你自己選則喜歡的背景做搭配,你只要輸入欲引用的文字,以及說該句話或是段落的人,它就會自動生成一則貼文,讓你能直接分享到社群媒體平台上。
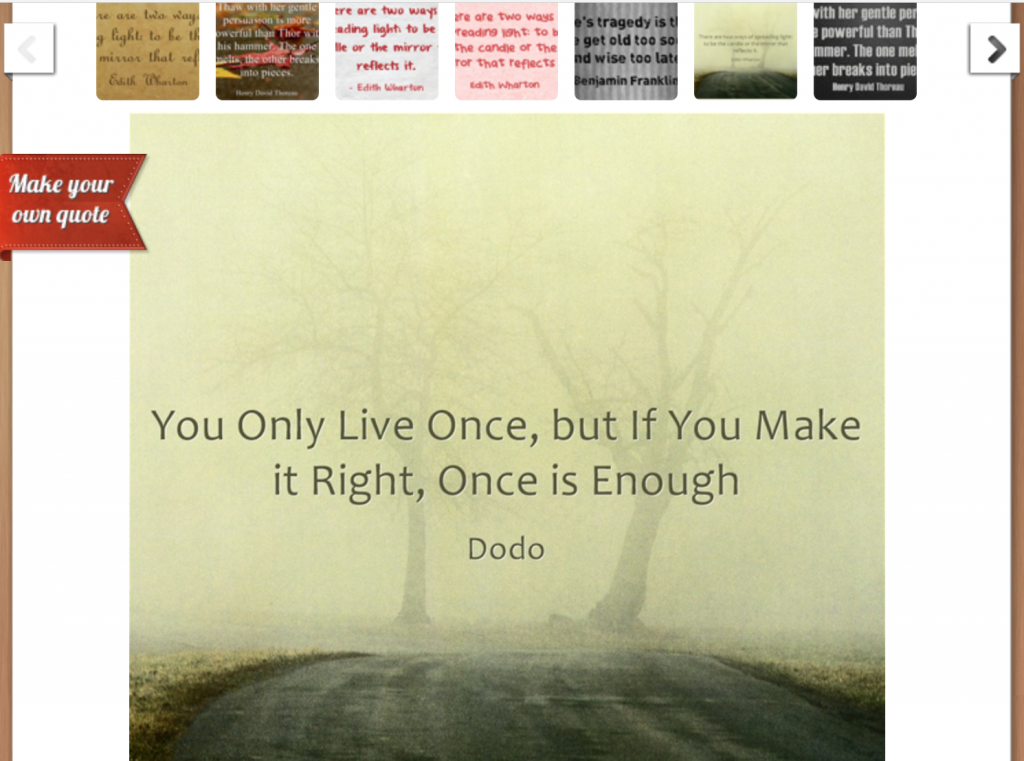
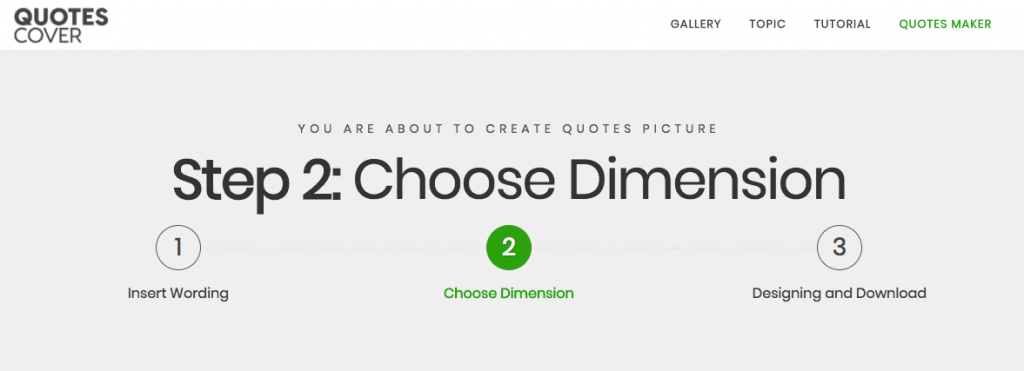
Quotes Cover 這個工具則是有許多使用者製作了「Quote」的圖片,你可以先在頁面上看看是否有符合你想要的風格類型,可以直接下載,或者是重新設計。或是透過 3 個步驟設計屬於你自己的引用風格圖片。
同樣先是輸入你想要引用的字、是誰說的、你希望文字的排列方式、是使用在哪個社群媒體上、檔案的大小、畫素,接著進一步到頁面的側欄進行細部微調,選擇想要的檔案類型下載儲存,就完成了!
四、螢幕截圖直接註解
有些作業系統有內建的螢幕截圖基本功能,但大多不能直接加上註解,像是 Mac 可以透過 command+shift+3 擷取全螢幕,或是 command+shift+4 擷取特定畫面,會自動以截圖的時間作為命名存在桌面;Windows 則是得使用 printscreen 功能,再到其他頁面貼上打開(Windows 8 以上的作業系統則可以按Windows + Printscreen 鍵,螢幕截圖會自同存到媒體櫃的圖片),不過這兩種方式都沒辦法有效且直接利用螢幕截圖,必須開啟其他的應用程式才能做進一步的截圖編輯。
Jing 這個免費的工具可以讓你直接選擇想要捕捉的螢幕畫面,即時編輯和分享,視訊時也可以使用。

Awesome screenshot 則是會出現在頁面的上方,可以使用的編輯功能比較多。免費版本可以有一個專案、30 張圖片、以及 30 秒的影像錄製,付費升級的計畫則沒有此限制,還可以跟其他人分享你正在編輯的圖片頁面協作。
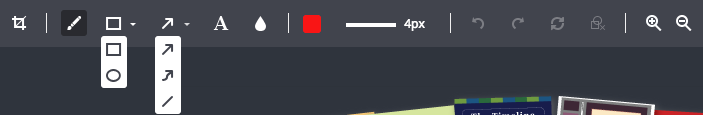
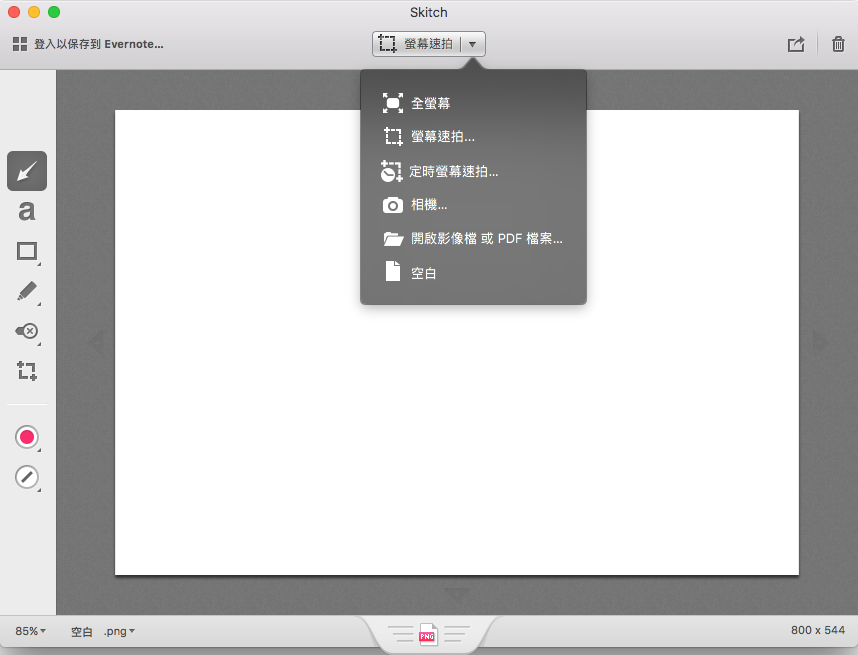
如果你平時是使用 Evernote 做筆記,那麼對它的內建截圖小工具 Skitch 應該也不陌生。擷圖後可以馬上編輯,在圖片上加上文字、箭頭、標籤、圖形,此外,它還多了一個打馬賽克的功能,對大部分有截圖功能需求的使用者來說,可說是既快速又便利,而且最棒的是,它免費!並且支援各個作業系統。
五、免費圖庫
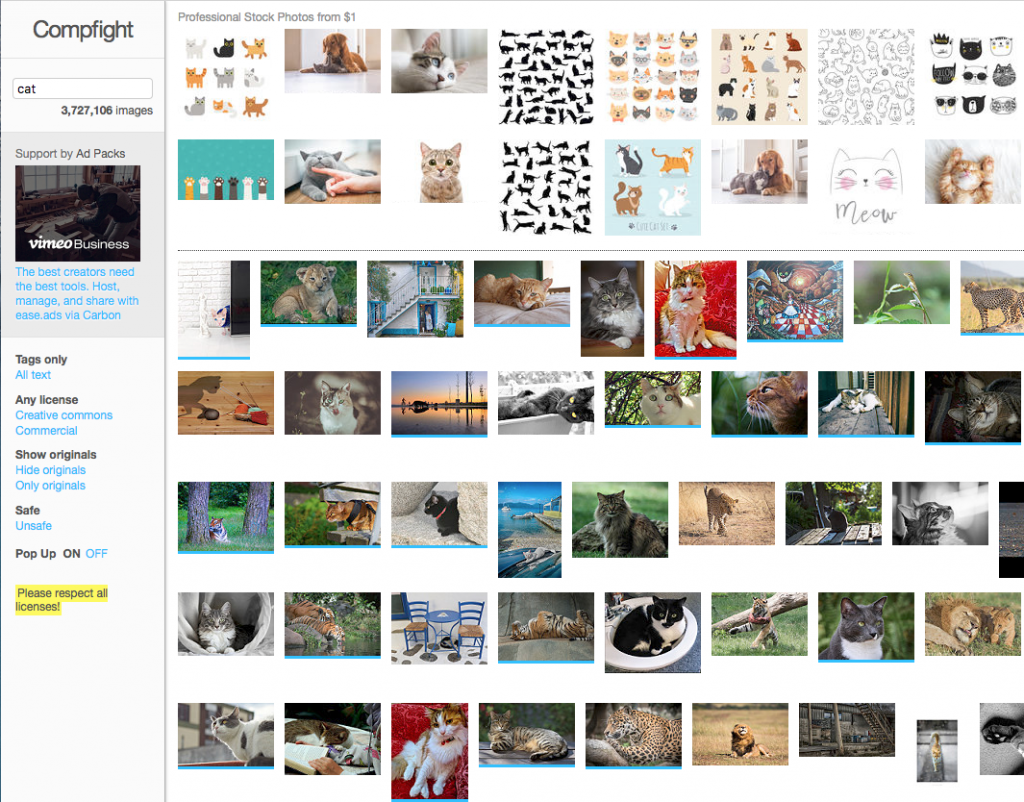
如果你想要找比較有創意的照片,Compflight 是一個不錯的選擇。你可以直接在頁面上搜尋你想要的圖片類型或是風格。在搜尋結果的圖片下若有藍色的底線,則表示可以直接下載;若無,則代表原作者可能沒有提供下載的檔案,若不需要太大的圖檔,你也可以使用前面提到的截圖工具。
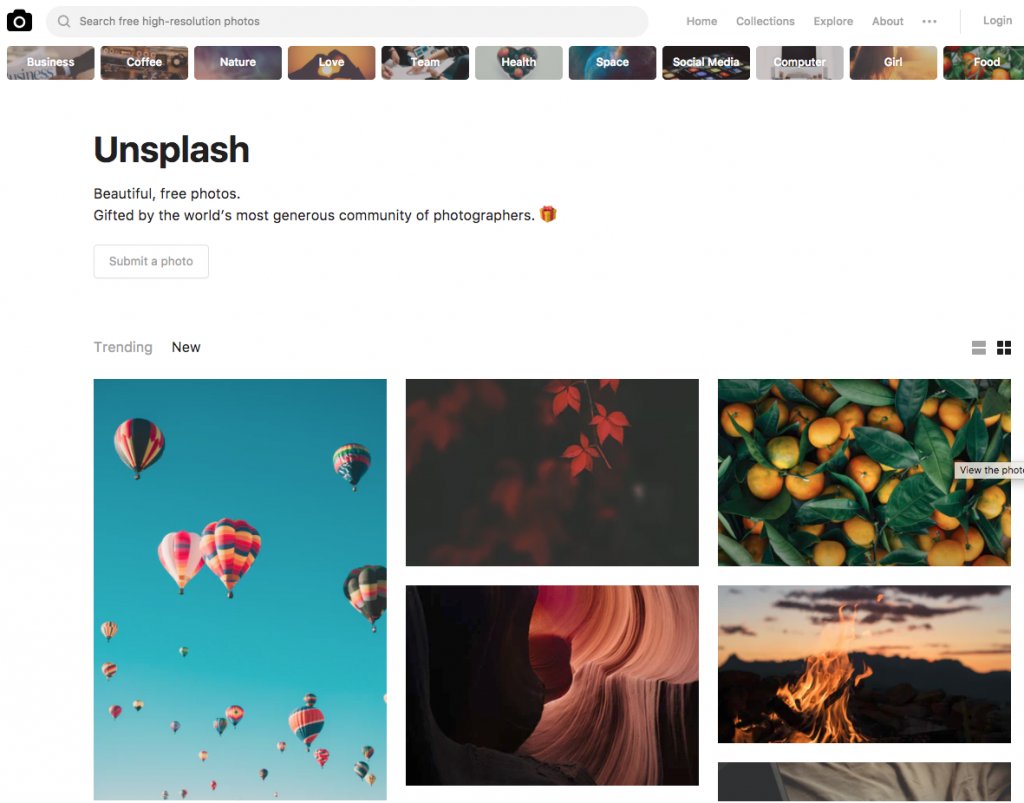
如果你想要比較獨樹一格、具自我風格類型的照片,可以考慮在 Unsplash 上面找找。它的搜尋設計有點類似於 Pinterest,頁面主要是以圖片的流行度和更新的時間做排序。幾個比較大的主題類別包括商務、小清新、自然、科技、飲食、旅行、歡樂時光、光影變化。
懶惰的話,Hubspot 有提供跟節慶有關的圖庫還有現成的圖庫。好處在於你不用連上網,就可以有一拖拉庫的圖片可以搜尋,壞處就是可能要花比較多的時間才能找到符合你想要的風格的圖片。
之前在「內容行銷工具推薦」這篇文章中也有提到一些跟找圖相關的網站,若有需求的人也可以進一步了解內容行銷所需要的實用小工具!
六、Logo 設計
設計網頁、公司、品牌的 Logo 沒有靈感?沒有大把的預算請設計師幫忙?那麼你可以尋求以下幾個 Logo 製作的網站:
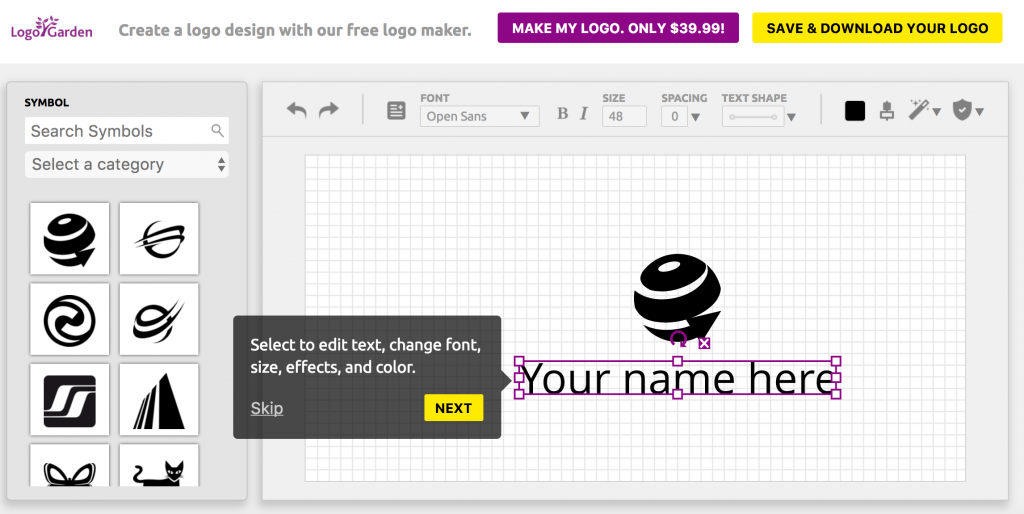
Logo Garden 的介面陽春。你可以從圖庫裡面搜尋符合你的概念的圖示、更改顏色、加上文字與簡單的效果。網站上已經有超過 200 萬個 Logo 設計,付費的版本是 39.99 美元。
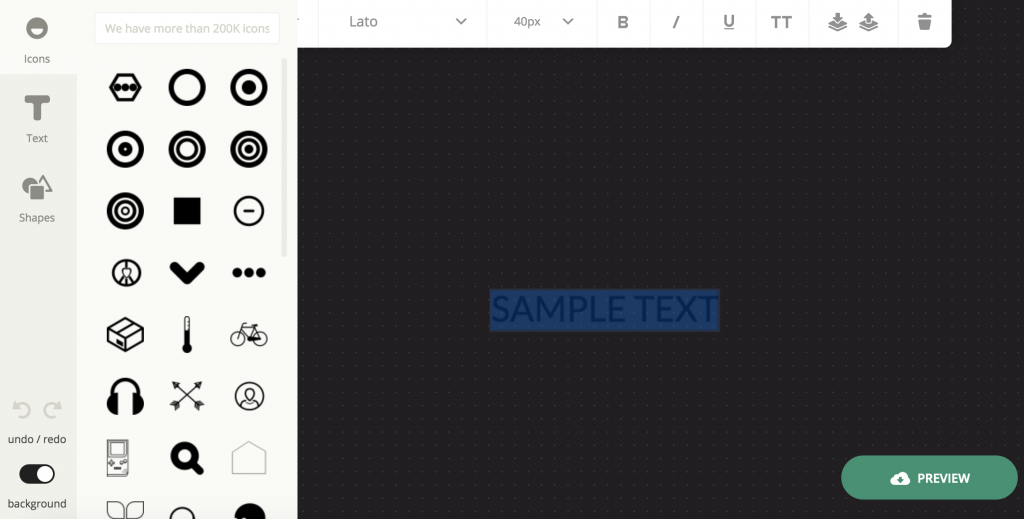
Logo Maker Ucraft 有點像專門為做Logo的小畫家,你可以先在資料庫裡面找尋你需要的圖示,再進行各種排列組合的客製化、變換顏色、寫入文字,而這個軟體是完全免費的。
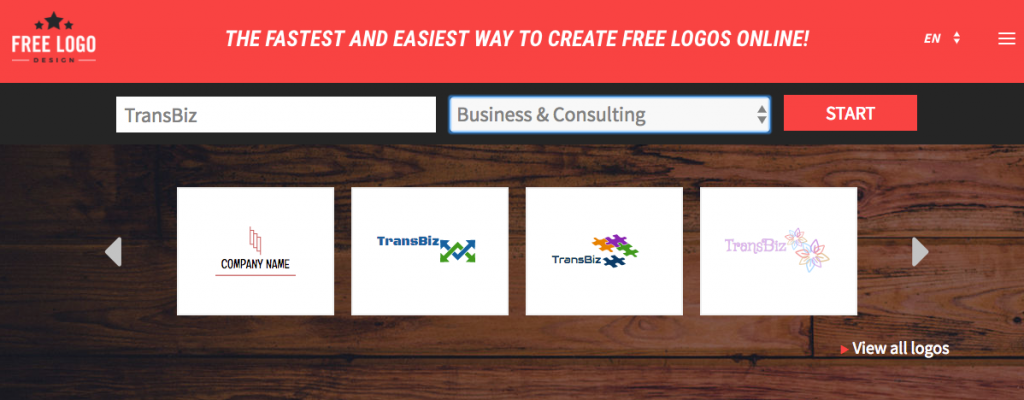
Free Logo Design 只要輸入公司的名稱、在目前可以挑選的 36 個產業類別裡選擇合適的產業類別,它就會提供你一系列的免費樣式參考。選擇一個你喜歡的 Logo 之後,就可以進入到編輯頁面增加新的 icon、做 Logo 的疊加、加入文字、其他圖案的方塊設計出屬於你自己的 Logo。很棒的是,你可以將每個疊加的圖示局部拆解,配上自己想要的顏色,非常方便好用!但是如果你需要專業的 Logo- 高畫質的檔案,則需要付費約 60 美元。
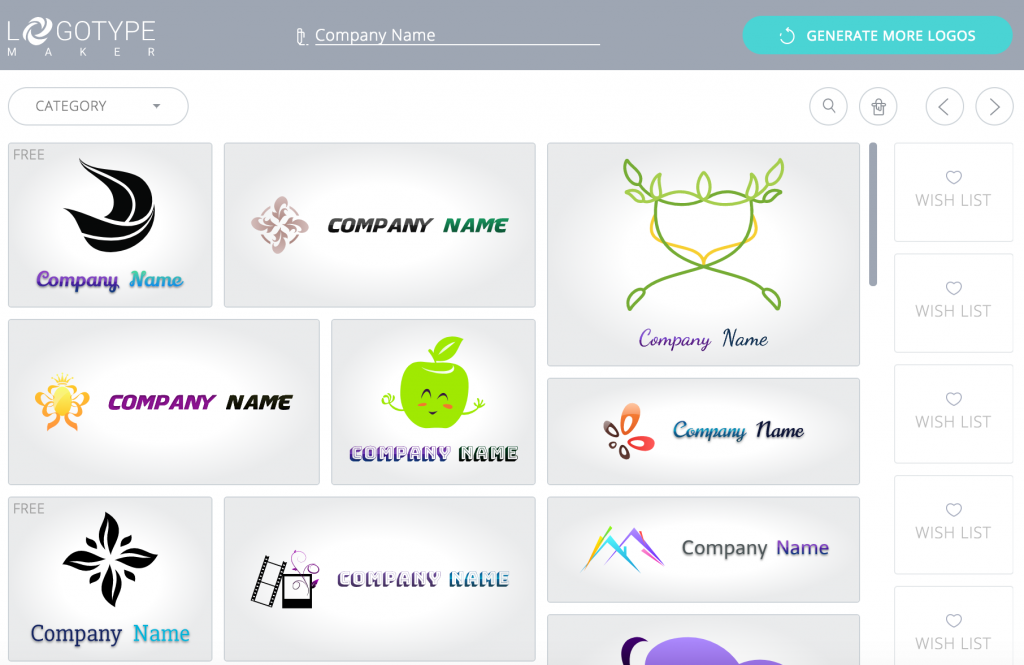
Logotype Maker 不論是在搜尋功能或是在界面設計上都很繽紛,你可以從36個分類去找跟你的產業相關的 Logo 模板。輸入公司名稱,將想要參考的 5 個 Logo 放入 Wish List,它就會自動從你所選的風格跟文字上去搭配生成不同排列組合的 Logo 樣式供你挑選。基本的樣式是免費的,只能從模板中挑選 Logo,基本的收費方案是 24.99 美元,包括 200 種以上的字體、60 萬種形狀和進階的模板可以任君挑選,進階的付費方案是 39.99 美元,可以做無限次的修改。
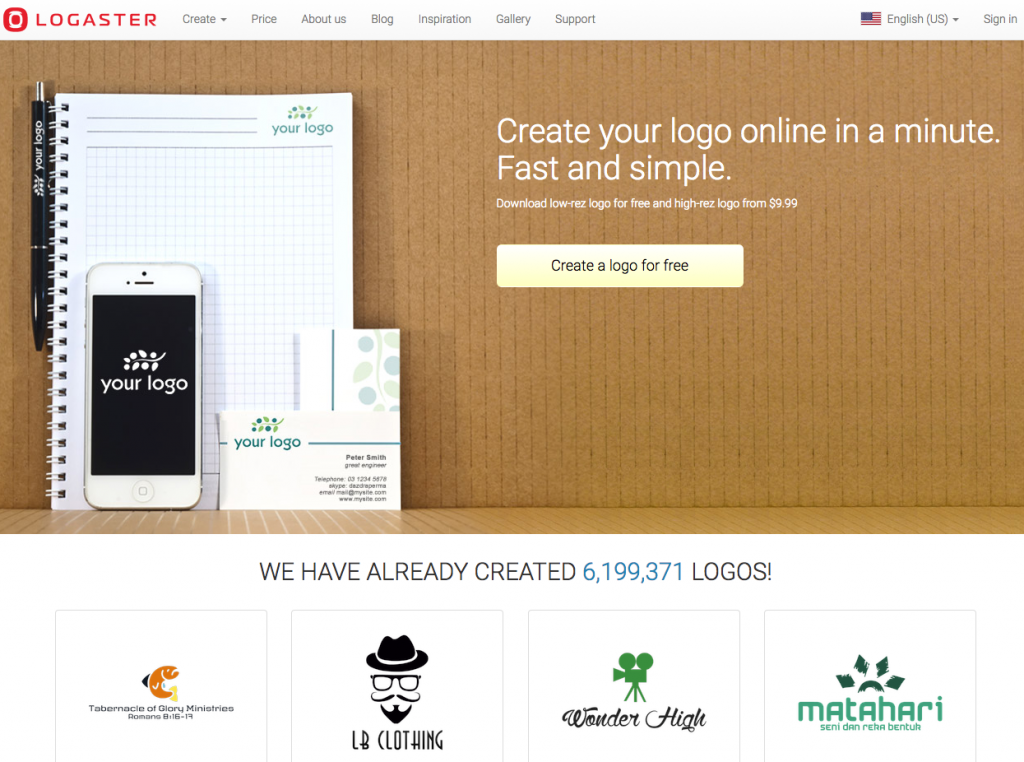
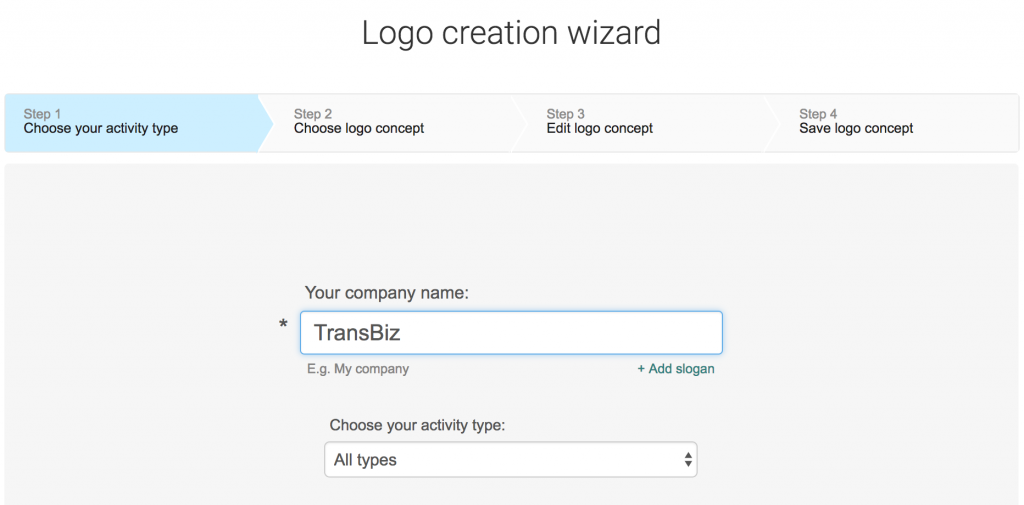
Logaster 的網站看起來很有設計感。想要生成你的專屬 Logo,只需要 4 個步驟就能完成,跟前面幾個網站很像。首先,輸入你的公司名稱和產業類別,接著選擇你的 Logo 理念,再進階做細部編輯,最後就完成了!費用則根據你使用 Logo 的需求而有不同的收費方式,完整的打包帶走約 30 美元(支援中文!)
Logojoy 的操作方式是先輸入你的公司名稱或是想要製作 Logo 的名稱,接著選擇 5 種或是以上的風格設計、9 宮格的顏色、輸入 Slogan、透過搜尋列選擇合適的 icon,最後挑選演算法為你設計出的 Logo。在預覽功能的頁面,你可以看到實際的 Logo 印製在名片上、文件、衣服、手機殼以及大型廣告牆上的樣子。更棒的是,你還可以重新再將公司名稱、標語、icon 更換字型、顏色、版面位置顏色置換成自己想要的樣子。基本的收費是 20 美元,進階方案是 65 美元,加入設計師諮詢時間 1 小時則是 165 美元。
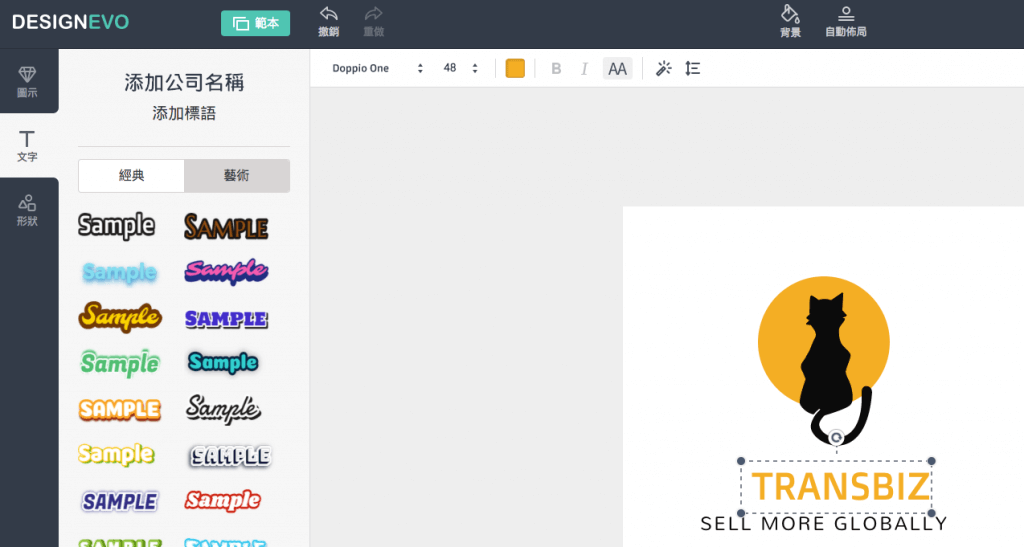
DesignEvo也是一個免費的工具,有多樣化的字體選擇(並且提供中文支援),同時還有數百萬個圖示供挑選,以及多種範例。在內部的介面操作滿容易的,可以透過圖示和形狀搜尋想要的圖案,文字也提供許多參考的樣式,重點是不需要註冊也不用付費,只要分享在任意的社群媒體平台上即可下載!
免費製作 Logo 的網站還有很多,大家可以多多利用 Google 強大的搜尋功能,為你找到「免費製作 logo 推薦」。
七、圖片大小調整
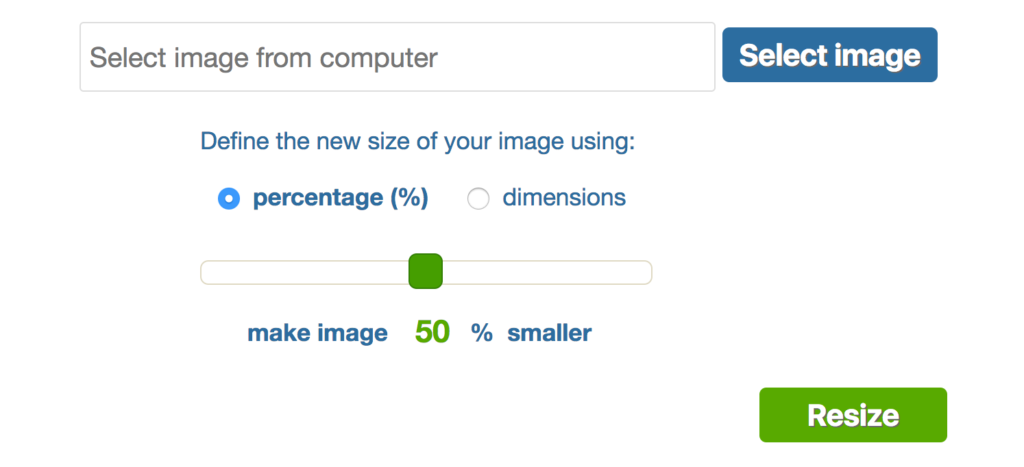
有時候你可能找到的圖不符合網站的需求,那麼就會需要重置圖片的大小。但是要如何才能在不會使用繪圖軟體的情況下做到這件事呢?Simple Image Resizer 可以直接將圖的比例調整縮小,或是如果你知道你想要重新設置的圖片尺寸大小,也可以直接輸入尺寸。
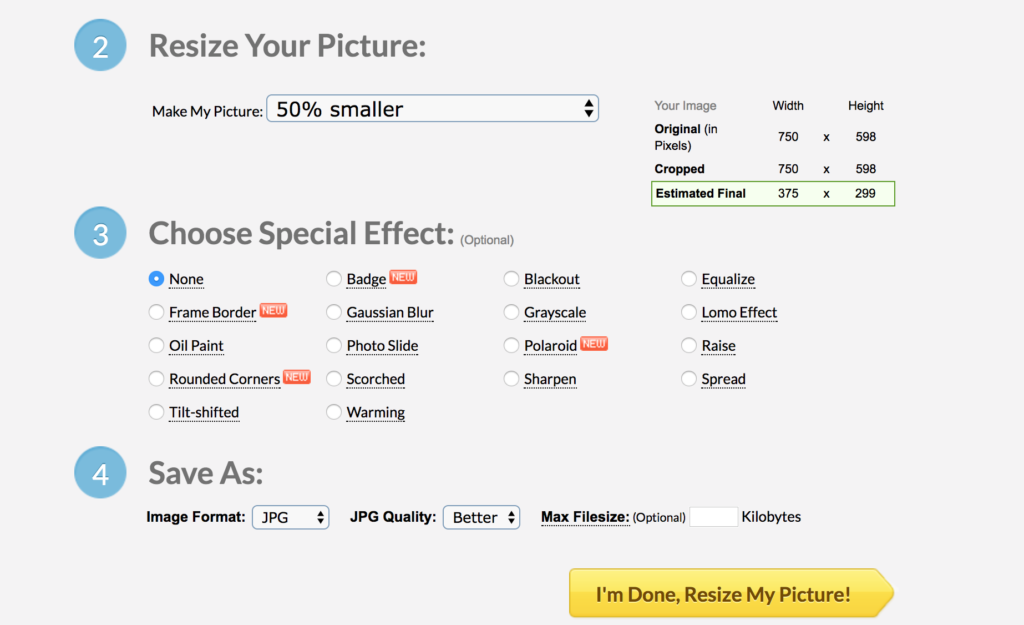
另一個網站 Picresize 則可以讓你調整圖片的尺寸大小之外,還能讓你直接加入特效功能,對於喜歡使用特效並且需要圖片壓縮功能的使用者來說,算是滿便利的線上工具。
八、圖片編輯
說完了圖片的尺寸,接著就是圖片編輯。在不會使用或是不想要透過 Photoshop、Lightroom 這種比較專業的軟體做圖片調整,或是 Powerpoint、Office 的內建修圖,你還有哪些選擇?
如果你想要重新將你的圖片上色、加上框線、文字、其他的圖片,並且不使用需要安裝的軟體,PicMonkey 是一個你可以考慮的工具,它同時提供翻轉、裁切、大小調整等調整圖片的基本功能。
若你喜歡很酷炫、很復古、或是像Instagram在編輯圖片時可以有很多濾鏡功能的話,則可以使用 Befunky 這個線上工具。它有基本的免付費版本,也有小額付費的進階版本。除了編輯圖片之外,你也可以在線上製作邀請函、名片、菜單等其他類型的文件。
移動裝置的 App 則可以選擇 VSCO Cam 或是 Snapseed。
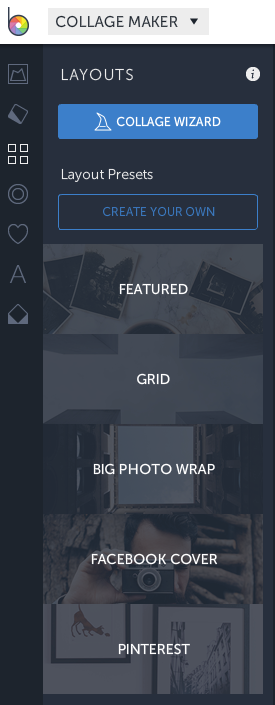
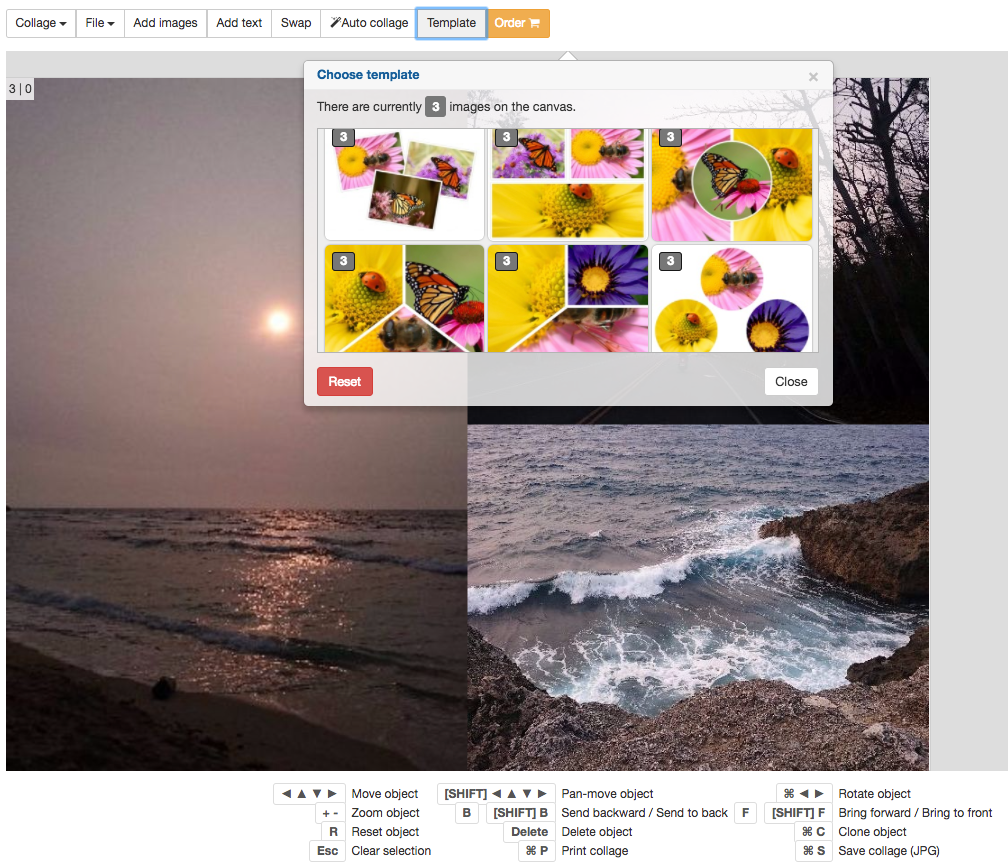
Photocollage 這個基本的工具可以讓將多張圖片做拼貼,你可以自己排列圖片,或是先上傳想要拼貼的照片之後,選擇「Template」,它就會自動顯示不同照片張數所搭配的版型,最多可以到 25 張照片;或是也可用 Photovisi 這個免費的軟體,你可以選擇要製作卡片或是圖片拼貼,它提供簡單的版型設計和裝飾的小圖案,整個使用的頁面上「看起來」比較簡約乾淨,但視覺上的調整就相對沒那麼專業(位置、快捷鍵)。
九、動態圖
說到動態圖檔 .gif,你就絕對不能不知道 Giphy 這個工具。除了可以直接到官方網站上搜尋和下載相關的動態圖示以外,Giphy 也有提供 chrome 的外掛小工具,供喜歡使用動態圖檔的使用者做搜尋和下載。你也可以直接上傳 Youtube 影片,擷取一小段作為動畫圖檔,非常方便!

若你時常需要這個功能,則可以安裝 MakeGif 這個 chrome 的擴充工具,讓你在看影片的同時就可以馬上將影片段落轉成 Gif 檔案並即時分享。
Imgplip 也可以讓你將影片中的片段做成 gif 檔或是圖片。你只要簡單提供影片的網址或是上傳影片,選擇你想要的片段,再加上客製化的文字與標題和其他微調的內容,就可以分享你的動態圖了!

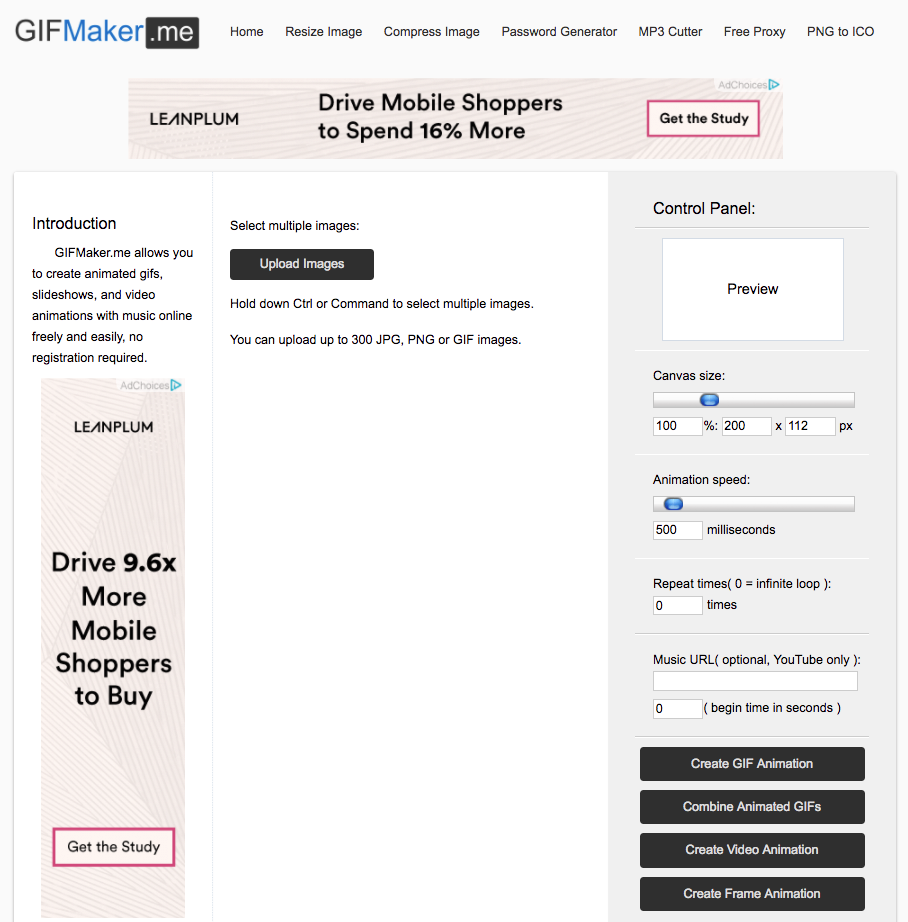
而 Gifmaker.me 是一個可以讓你自己創造 Gif 檔的線上工具,你只要上傳幾張照片,調整每張照片的大小、播放速度,還可以加入 Youtube 的音樂連結,就可以做成一個簡單的動畫、影片。
動態圖檔的集大成之老大哥則是 Make a gif。它可以讓你把自己的照片、Youtube 的影片、Facebook 的影片、自己的影片、視訊、或是原本就是 Gif 的檔案,再製成 Gif 動態圖檔。

十一、資訊圖表
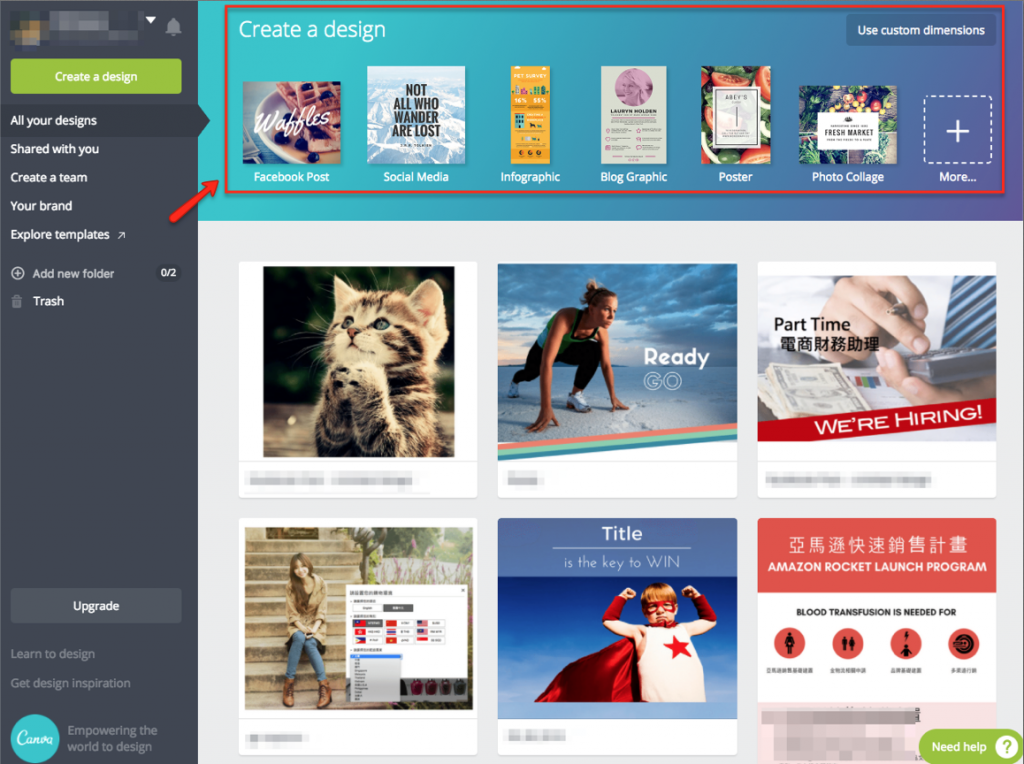
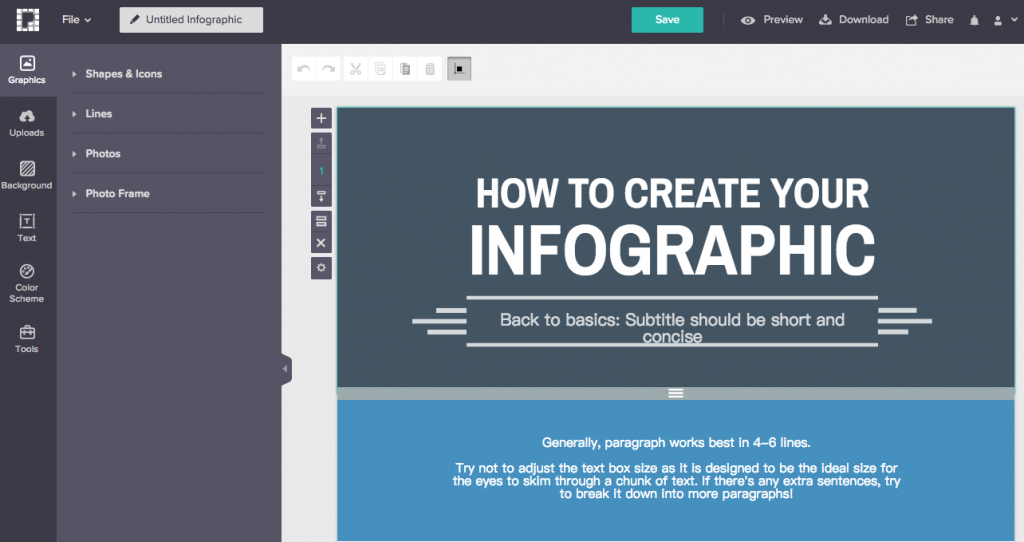
前面提到的 Canva,它也可以作為資訊圖表的工具。但比較專業製作的資訊圖表工具還有 Venngage、Infogram、Pikochart、Visme、Ease.ly。
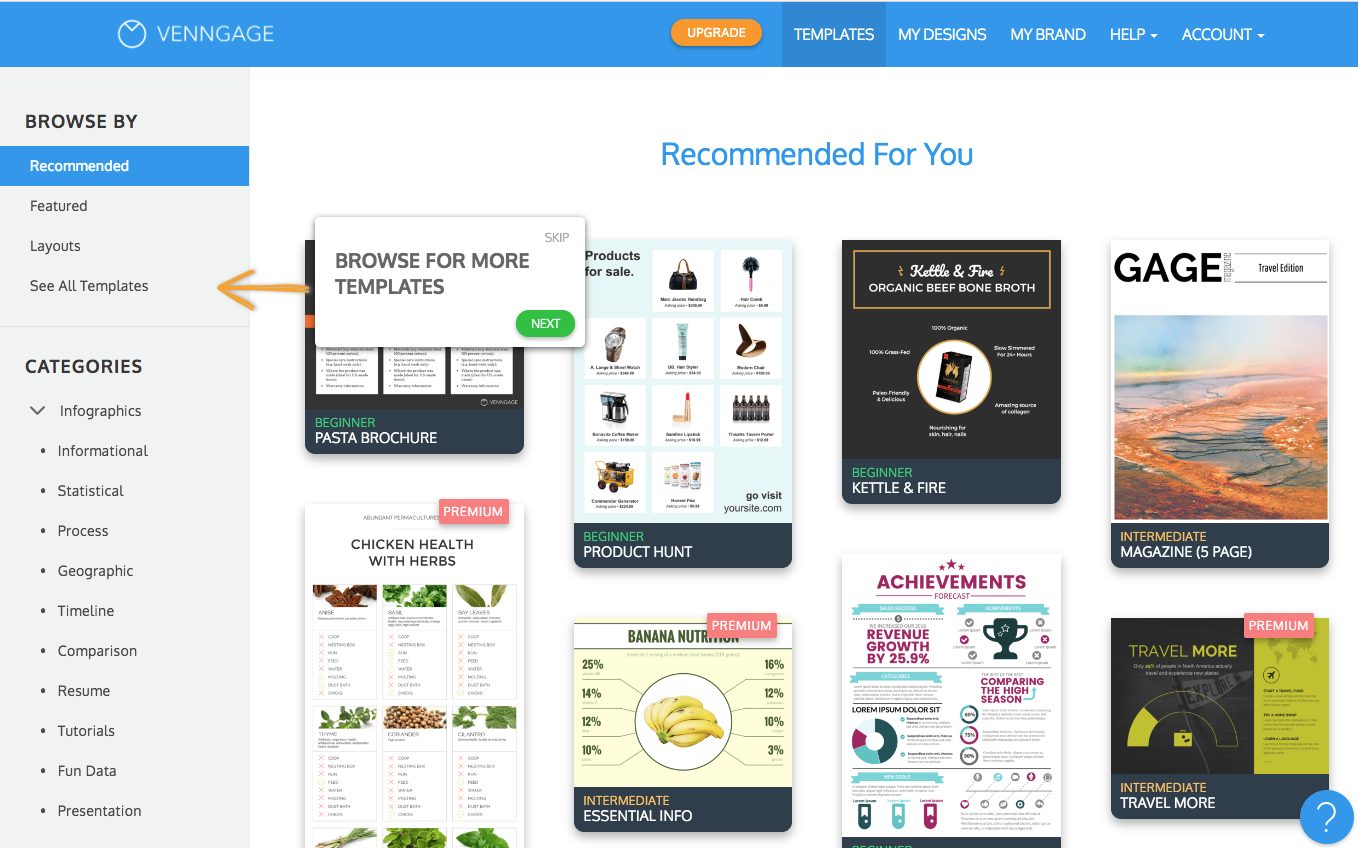
Venngage 有超過 1000 種的資訊圖表範例,主要分成八大主題,分別為商務、行銷、教育、飲食、人力資源管理、科技、旅行和社群媒體。而除了資訊圖表之外,其他類型的資訊圖像化,像是專案、報告、海報、推廣文宣,你都可以參考網站上的設計。
免費的功能比較陽春,以月計的升級付費版本有 19 美元和 49 美元的兩種不同方案。

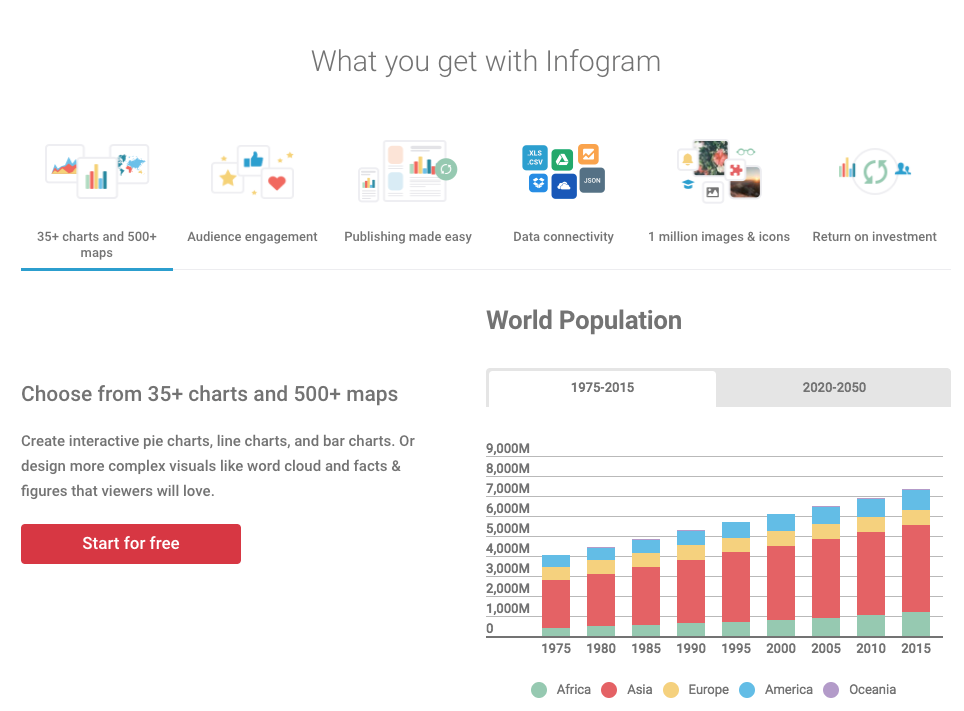
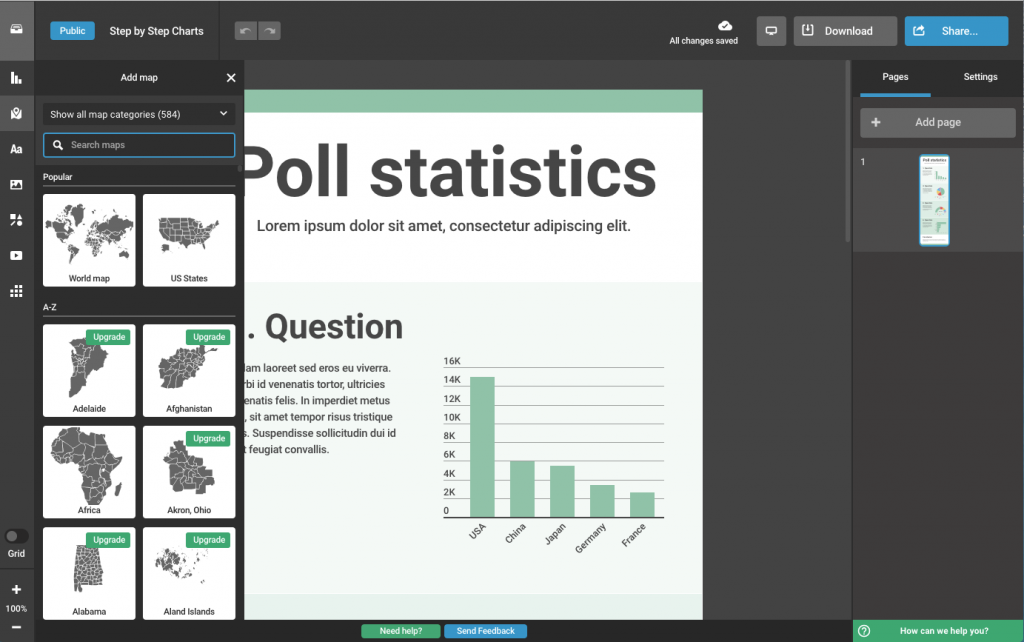
Infogram 主要是圖表和資訊圖表的製作,它可以整合外部的Google表單,是一個將圖表視覺上美化非常好的工具,強項在於使用者可以和資訊圖表互動。
免費的版本可以使用的基本圖表類型與其他付費版本相同,付費版本可以使用 500 種以上的地圖視覺工具原型,免費的則可以使用兩種,資料庫的使用比率也相對小很多。若有大量圖表之製圖需求,或是圖表常需要使用到地圖的使用者則可以選擇 infogram 作為資訊圖表使用的投資。付費的版本是 19 美元和 67 美元,團隊共用則是 119 美元,大型的企業則有客製化方案。
若在使用上有任何疑問,也可以透過它們的線上客服尋求協助。
Pickochart 是在資訊圖表的平台中,費用看起來比較友善的。你可以透過它來製作資訊圖表、報表、海報或是投影片。免費的版本可以使用 10 種不同的資訊圖表模板,其他種類的檔案做圖也在 5~8 種不等。在圖表工具的操作上也十分便利,你可以直接在界面上看到圖表的類型,輸入數值以後修改內容,算是非常直覺的設計。
Visme 有超過 500 種以上的資訊圖表模板,超過 6000 個 icon 以及百萬張圖片,不需要任何的設計背景都可以輕鬆使用製作出你的資訊圖表,在圖表上能加入外部連結,比較特別的地方在於可以自訂標籤和設定動畫效果。在價格方面也非常經濟實惠,分成月付 10 美元、20 美元,以及團隊共同使用的 60 美元方案。

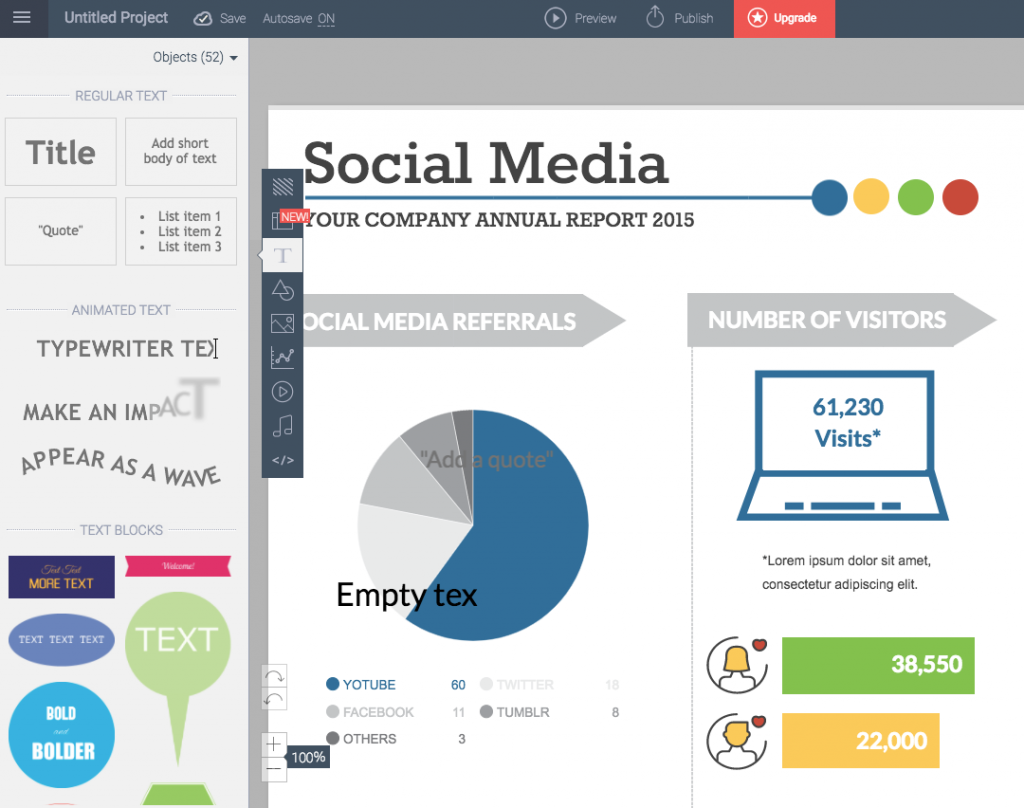
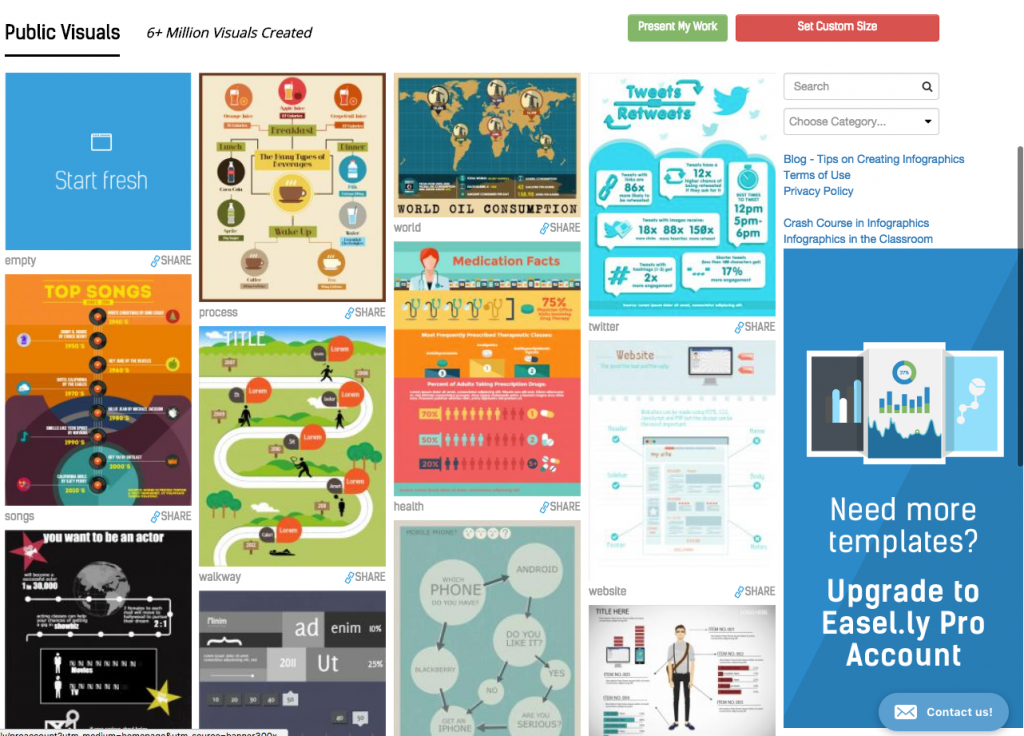
Easel.ly 的理念是希望能鼓勵人們將想法以視覺化的方式呈現。希望能讓人們的想法、意見、建議、設計、專案、目標等抽象的思維透過資訊圖表的方式更具體地讓其他關注相同議題的人理解。

它的資料庫有超過十萬張以上的圖片和資訊圖表的模板,有線上即時的小幫手可以協助你,還有許多部落格文章能夠讓你自己學習如何將資訊視覺化做得更好。基本的功能只能照著既有的模板做微幅的調整,可以使用的圖示非常有限,進階的付費功能是 36 美元。
如果你想要看看自己的履歷轉換成資訊圖表的樣子,可以到 Visualize.me,綁定你的 LinkedIn 帳號,它就會自動同步到平台上以圖示的方式展現。所以,如果想要直接使用這個功能的話,就先到LinkedIn把你的履歷內容製作地完善一些吧!

十二、其他
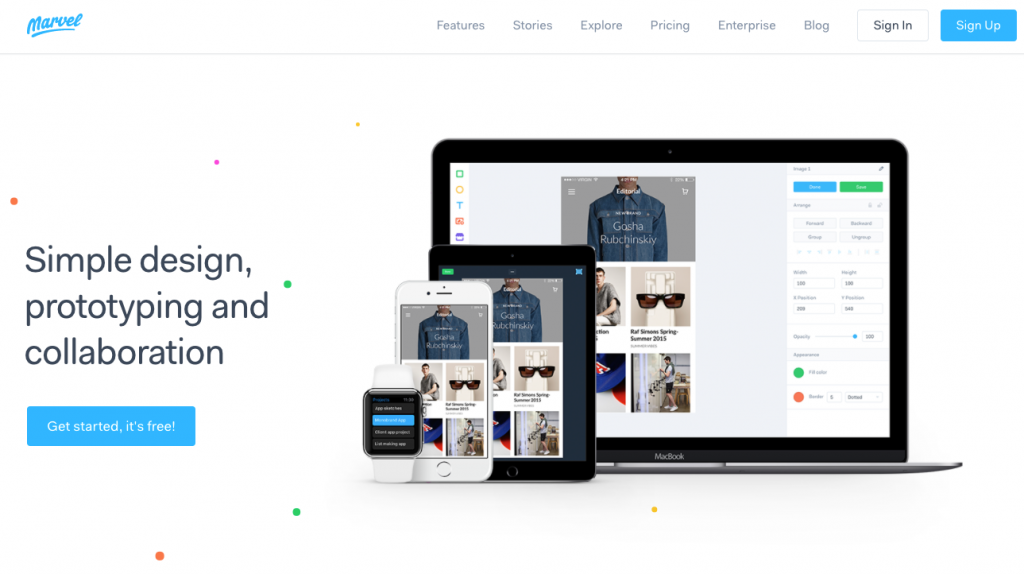
如果你是專業的 UI/UX 設計師,你可能會需要 Invision 和 Marvel 這兩個小幫手。不論你是在設計網站或是 app,你都可以透過這兩個線上平台和設計師或是工程師協作調整整個架構與排版。你可以將設計好的元素通通放在平台上,並且測試實際的使用情形,又平台提供語法檢視,因此可以在討論時直接請工程師協助你將版面或是設計調整成設計師想要的樣子。
Marvel 的費用範圍有免費的、12 美元一個月的進階版本,56 美元的 4 個共同協作版本以及企業的客製化版本。Invision 的進階付費則分成 15 美元、25 美元、5 個共同協作者的 99 美元以及客製化的企業方案。可以看公司的規模大小及協作需求購買合適的方案。
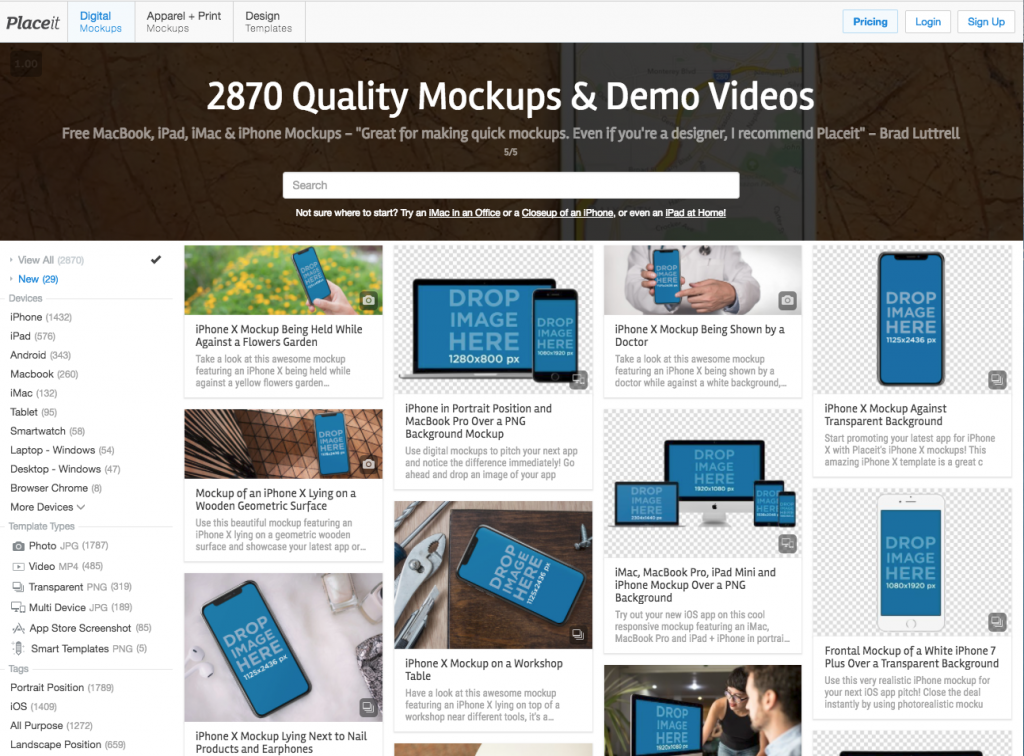
若只是想知道你的圖片設計放在不同的移動裝置上的樣子,則可以使用 Placeit 檢視,讓你不需要再一個個透過預覽的功能,就可以直接看到所有裝置上,圖片擺上去以後合不合適。
如果想要有夜店風格、看起來很酷炫的特效,你可以使用 Hypno 這個 app,為你錄製類似瘋狂或是斷片效果的影片,只需要先擺出幾個簡單的表情之後,Hypno 就會自動幫你加油添醋(誤),讓你看起來「煥然一新」!
結語
找不到什麼工具,不知道什麼東西怎麼做,Google 就對了!這篇文章為你整理了許多線上的實用設計小工具,是不是讓你有點眼花撩亂啊?找到你需要的工具類別,選擇一個你看順眼的、覺得合適的軟體鑽研,相信你不必是設計專業出身,也可以成為設計小達人唷!
- 74shares
- Facebook39
- Love This23
- LinkedIn7
- Twitter5