- 411shares
- Facebook307
- Love This43
- LinkedIn34
- Twitter27
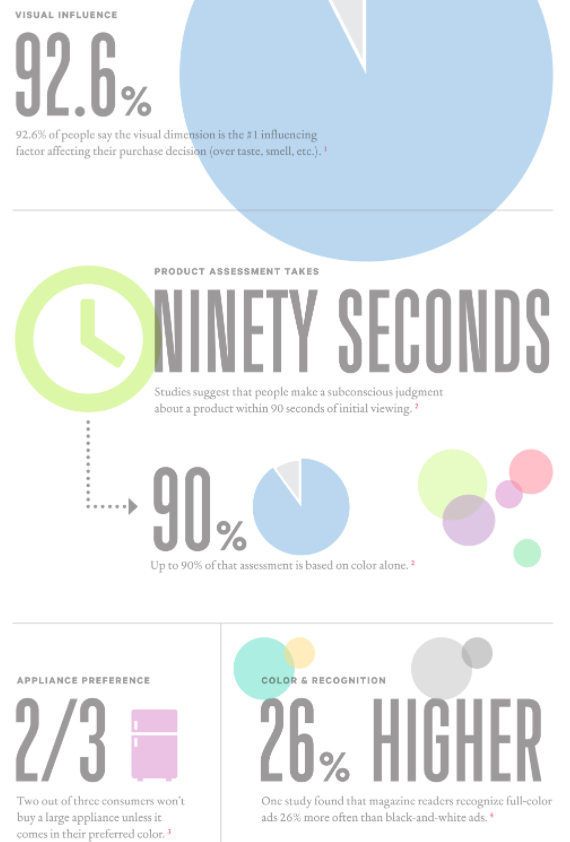
在心理學的研究中,大腦對顏色的敏感度很高。像是讀者對雜誌內頁的廣告內容全彩的偏好比起黑白高出了 26%,有 92.6% 的人認為視覺將影響他們的購物決策,而人們的潛意識在 90 秒內便會透過顏色判讀他們是否要購買商品,又這樣的下意識行為在大型的物品,如行李箱的挑選上又特別明顯。

上述的結果都再再顯示出顏色對使用者的影響。打造一個品牌,在視覺上給人的形象與感覺是很重要的,是人們第一眼對你的印象,也是去建立信任感、讓消費者對品牌產生長期支持的重要關鍵。既然如此,你的網站顏色搭配、Logo 顏色挑選是否恰當呢?
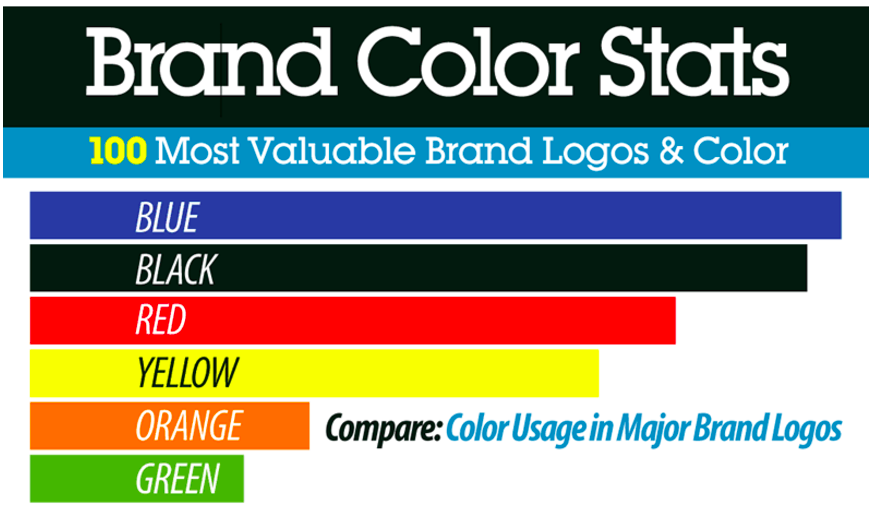
你所選擇的品牌顏色將會永遠影響你的品牌意識。根據研究結果顯示,顏色會增加 80% 的品牌認知度,而品牌顏色也會影響品牌傳遞出的價值。在調查結果中發現,前 100 大的品牌中,他們的品牌顏色前四大代表色依序是:藍、黑、紅、黃。橘色、綠色和紫色被使用的比率則相對少了許多。

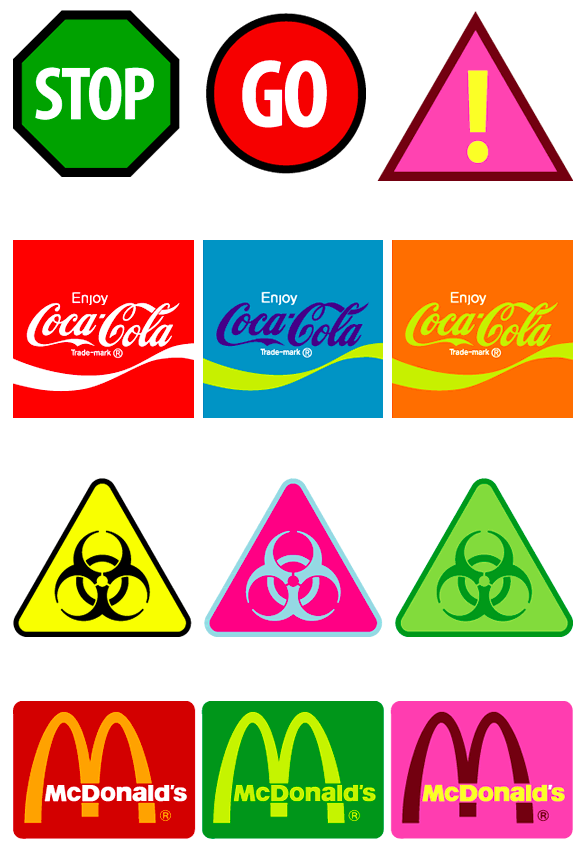
而在前 100 大的品牌中,有 51% 都是使用單色系的色調;有30%則是使用兩種色調,以下有幾個從 TheLogoFactory.com 做出來的標示,你可以去感受一下色系變換以後,品牌或是號誌給你的感受有什麼不同。

好的色系選擇與搭配會讓你的事半功倍。你一定不會想要隨便選一個色系來建構你的網站,只因為「看起來很酷」吧!以下提供 9 個小技巧,教你如何選擇網站配色。
內容大綱
1. 了解顏色如何影響情緒
在前面描述了那麼多顏色對人們選擇的影響之後,你一定也會知道顏色是會影響人們的情緒的。但是哪一種顏色會喚醒什麼樣的情緒?而對不同地理位置的消費族群,即便是相同的顏色也可能代表不同的意義。比方說在婚禮的時候,台灣人可能會喜歡紅色帶喜氣,西方人就習慣是白紗或簡約風的色調。
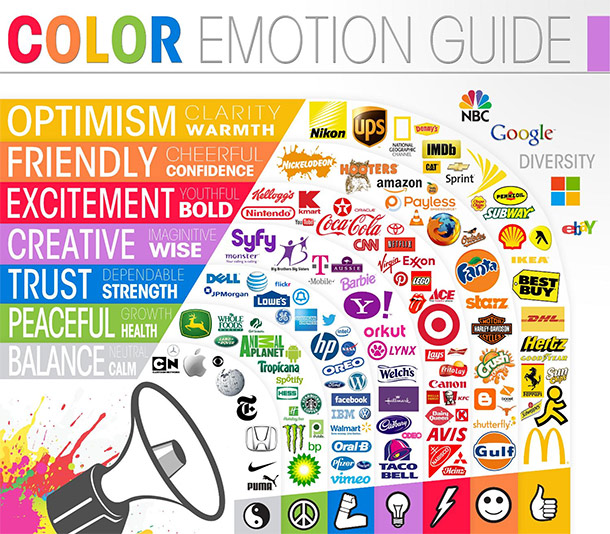
那你的品牌想要給予人們什麼樣的感受?想一想心理學背後顏色與情緒之間的關係。以下是根據北美消費族群的調查結果,不同顏色的 CTA 如何影響人們的情緒:

- 黃色:樂觀、年輕,常被使用在獲取window shopper的注意力
- 紅色:充滿活力、心跳加速、創造急迫性,常出現在清倉大拍賣
- 藍色:建立信任感和安全感,常出現在銀行和企業
- 綠色:跟健康有關,對眼睛來說最舒服的顏色,通常會使用在實體店家,可傳遞放鬆的感覺
- 橘色:積極、創造行動呼籲,以帶動訂閱、購買或銷售
- 粉紅色:浪漫和女性主義,通常會女性的和年輕女性的產品市場出現
- 黑色:強而有力,通常出現在奢華的商品上
- 紫色:放鬆和冷靜,常被用在常美妝和抗老化的產品
Color Emotion Guide 也做了一張品牌色系的表,你可以用這張表作為品牌色系的參考選擇。

延伸閱讀:Color Matters 更了解顏色
2. 考慮整體的主要目標客群、性別和年齡層
你想要賣給哪一群人?你想要喚起他們什麼樣的情緒?這很重要!以下是 Fasst Company 針對紅、橙、黃、綠、藍、紫六種不同的顏色對人們的情緒和心理影響。想一想你的主要目標客群的人格特質還有情緒。選擇最合適的顏色作為網站的主要顏色,舉例來說,如果你是一間有機的食品公司,那麼最好選擇綠色,因為綠色跟自然還有健康有關。
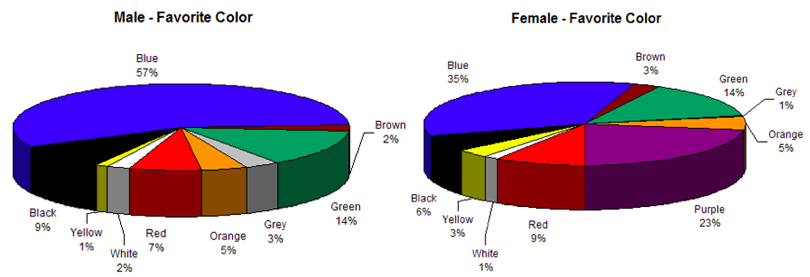
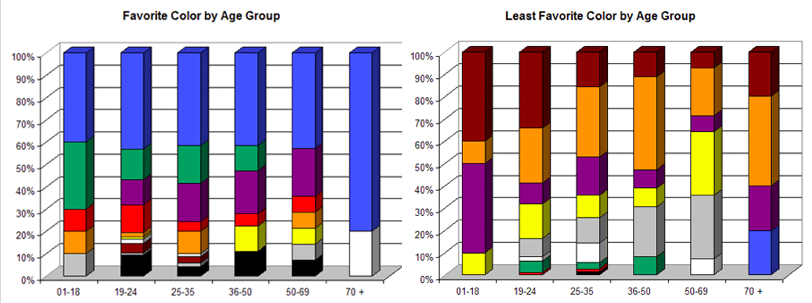
除了主要的目標客群之外,客群的性別也可能會是考量的因素。如有些公司是比較針對不同性別銷售的。就必須要了解不同的性別的消費者他們偏好的顏色。根據 Colour Assignment調查 22 個不同國家的人顏色偏好的結果,男生跟女生喜歡的顏色則如下圖所示:

- 男生偏好的顏色:藍色(57%)、綠色(14%)、黑色(9%)、紅色(7%)、橘色(5%)
- 女生偏好的顏色:藍色(35%)、紫色(23%)、綠色(14%)、紅色(9%)、黑色(6%)

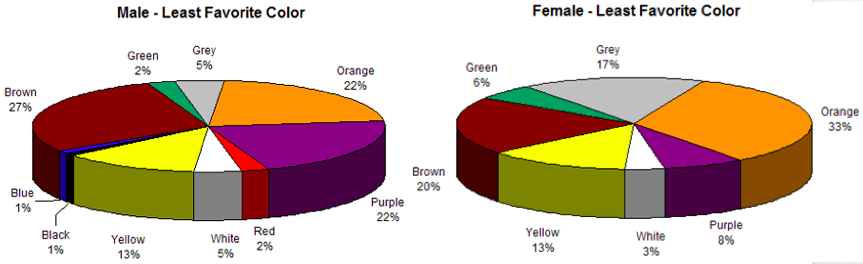
- 男生最不喜歡的顏色:咖啡色(27%)、紫色和橘色(22%)、黃色(13%)、灰色(5%)
- 女生最不喜歡的顏色:橘色(33%)、咖啡色(20%)、灰色(17%)、黃色(13%)、紫色(8%)
你會發現男生真的很喜歡藍色,並且討厭咖啡色跟紫色;女生則是喜歡藍色跟紫色,不喜歡橘色跟咖啡色。
不同年齡層也會對顏色有不同的偏好:

3. 透過測驗了解什麼樣的顏色適合你的網站
4. 放下自己的偏見
如果你喜歡藍色,那麼你很可能會傾向將品牌的 Logo 或是網站的色系使用藍色。但如果你是一個鎖定女性消費者的化妝品公司,選擇藍色就有點兒就大錯特錯了。因此你必須要放下自己的偏見,才不會因為個人的偏好導致銷售成本增加,並可能會隨著時間推移而對你的品牌印象有扣分的效果。
5. 選擇要用幾種顏色
到了這裡,你應該已經有一個初步色系的發想了,接著就要思考你總共要在網站上使用幾種顏色。但這沒有固定的標準答案,建議是採用 60-30-10 法則。這是在室內設計和流行時尚產業常會使用到的配色比率,被稱之為「完美和諧」的黃金原則。也就是將60%用主要的色系,30% 用次要的色系,10% 為輔助色系。
比如一個正式場合男生的上半身衣著搭配:外套的顏色可以用 60%,襯衫是 30%,領帶 10%。以室內空間搭配的話,牆壁色系用60%的比例,家居床品、窗簾 30%,剩下的 10% 就是其他的物件、裝飾品、藝術品等。
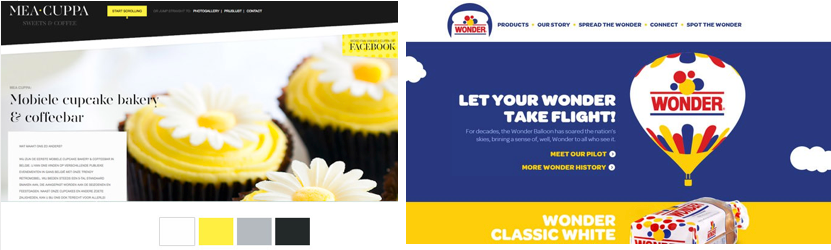
舉 Quicksprout 的例子來說,綠色是它用的主色系,白色則是次要的顏色,黑色是輔助顏色。所以當你把整張圖放在一起看,你會發現理想的顏色使用搭配是3種。這並不是說你的網站不能用 4、5 種顏色,只是顏色越多會越複雜,讓人抓不住重點在哪裡,很有可能因此而失焦,跳離網站。
6. 選擇你的顏色組合
在選好要幾種顏色做搭配以後,接著你需要考量的是色系組合。雖然你不是設計專家,但你需要幾個對照組合作比較。 最簡單的方式是採用對比的方式將網站的內容清楚地呈現在瀏覽者的面前,不論是淺底深色字或是深底淺色字,只要搭配得宜,都很容易讓人一眼就抓住網頁的重點。

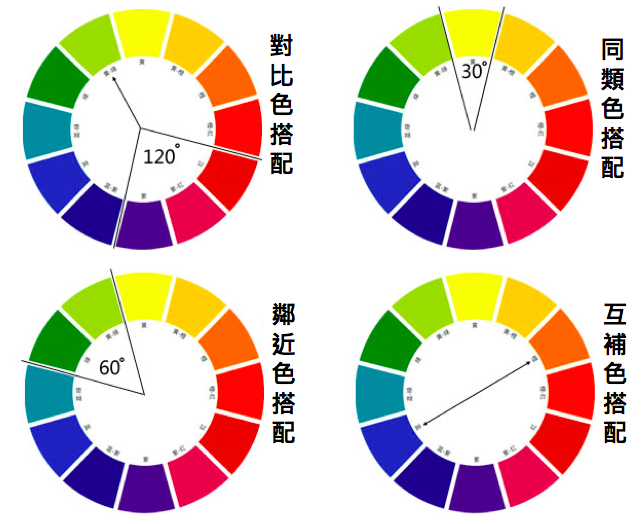
除了對比色系以外,你也可以考慮鄰近色、類似色和同類色。還記得以前在美術課的「色彩輪盤」嗎?

再者你也可以透過研究競爭對手的網站,找到適切的色系搭配。建議至少比較三個主要的競爭者,去分析他們採取什麼樣的顏色組合搭配,以及選擇該色系的原因。你可能可以創造與競爭對手類似的色系品牌和網站,又或者是用完全不同的色調以凸顯自己的差異。
說到這裡你可能會對顏色的安排有些想法,接著就能進一步透過小工具幫忙,流線化整個色系選擇的過程,以下提供 6 個小工具:
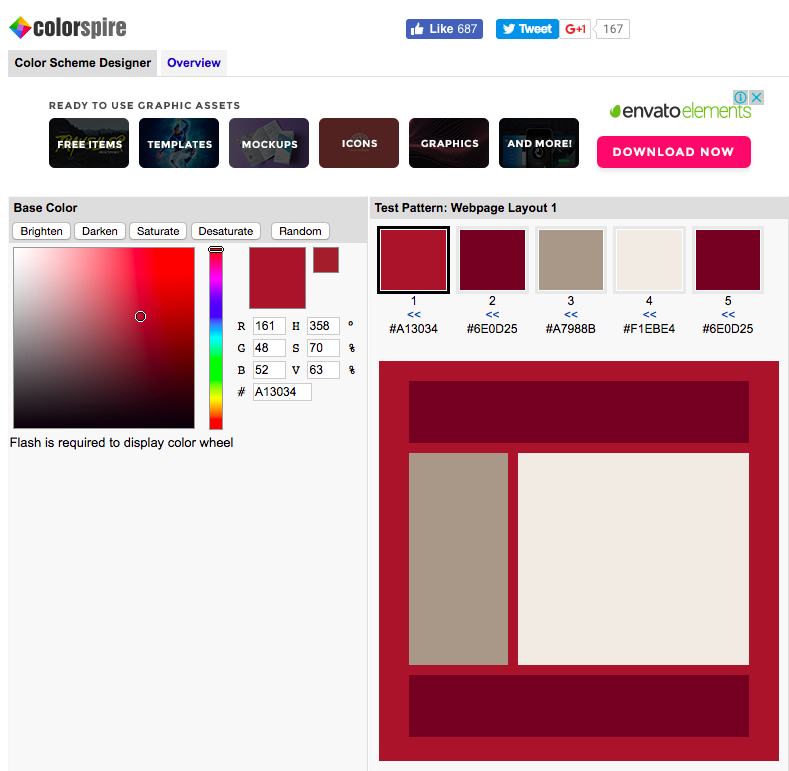
(1) Colorspire
它可以很快的讓你看到不同顏色在網站上搭配的感覺,讓你能快速地修正網站的顏色搭配以節省時間。

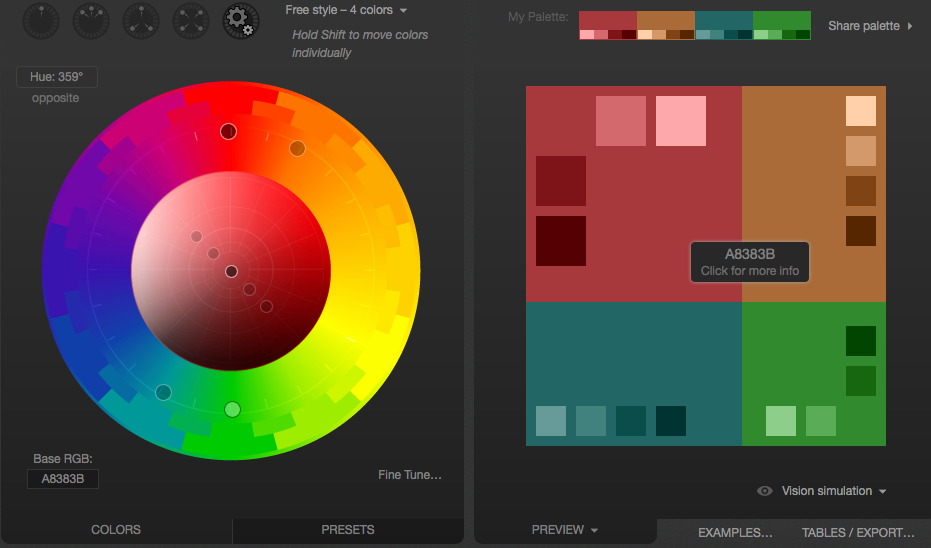
(2) Paletton
Paletton 跟 Colorspire 有點像,你可以選擇幾個色系和色塊做色彩的組合搭配。

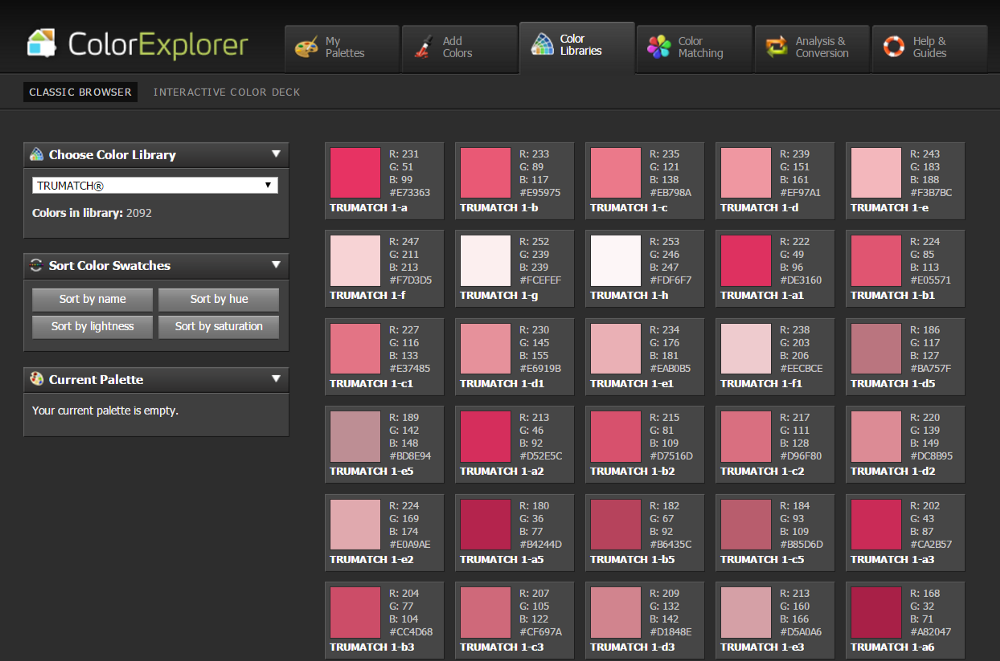
(3) Color Explorer
如果想要更細節地挑選顏色,可以考慮使用 Color Explorer。這是一個完全免費的線上工具,註冊以後可以使用的功能則更多元。

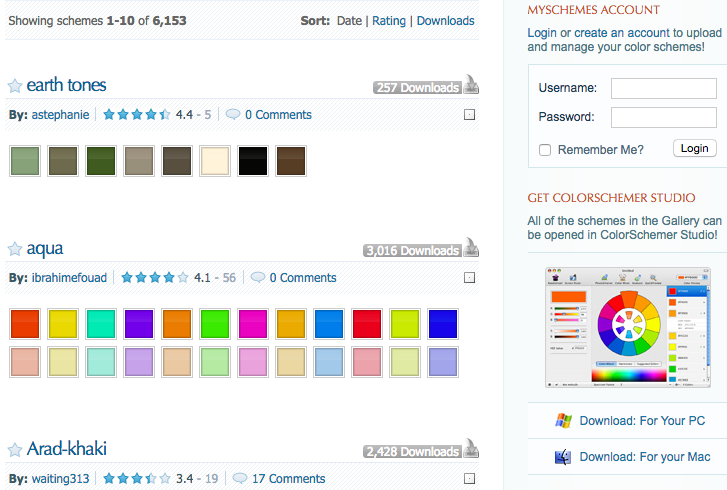
ColorSchemer 是一個讓設計師可以共享和管理色系的地方,你可以透過 ColorSchemer 搜尋和下載新的配色,並且向他人展示,還可以依照日期、評分、下載次數和關鍵字搜尋不同的色系搭配組合。

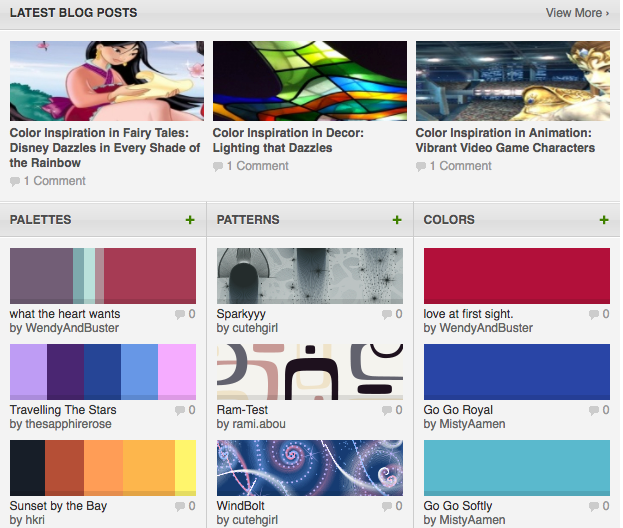
(5) Colourlovers
Colourlover 有點像是 ColorSchemer,提供不同的色彩搭配組合供使用者蒐藏搜尋和選擇,也能讓使用者分享和收藏關於配色的靈感。

(6) Color Hunter
Color Hunter 可以幫你從你喜歡的色系搭配中,找到主要的顏色元素,這樣你就可以套用在自己的網站上。比方說你看到某個網站的色彩搭配很不錯,只要貼上圖片的網址或是上傳圖片,或是輸入關鍵字 Color Hunter 就會自動幫你找出它們的主要色調供你參考。註冊帳號了以後,可以保存自己喜歡的色系搭配。

另一個跟 Color hunter 滿像的工具是 Pictaculous,一樣是透過上傳圖片即可給予相對應的色彩組合搭配。
最後,當你選擇好色系搭配以後,可以再使用 Check my color 的演算法去看你所使用的色彩元素搭配是否適切。

若你覺得上述的工具不夠用,這裡再提供你一個工具清單,以為你的網站選色理出更多頭緒。
- 411shares
- Facebook307
- Love This43
- LinkedIn34
- Twitter27