作為一個網路零售商,如果你的網站內容豐富,必定會讓讀者留下深刻的印象。不過作為一個跨境電商,更應該希望將所有造訪網頁的人,都轉換成為自己的顧客!為了要達成這個目標,最有效的方法就是網站內容要有明確的 Call To Action。若沒有優化 CTA,那麼即使潛在消費者有再多的購物慾望,你也很難將這些人潮帶來有效的轉換率。
何謂 CTA(Call-to-action)?
簡單來說,CTA 的作用是將網站上的瀏覽者(無論是電子商務網及電子報等等),引導至你精心策劃的「導引內容頁」,做你希望他們做的行為,而對於網路零售商而言最終的目的,就是將網頁瀏覽者轉化為消費者完成消費。

在消費者普遍地越來越熟悉網路零售商在網站使用的販售技巧時,對於商家來說能夠從消費者得到期待的反應是越來越不容易的,因此要設計出一個好的 CTA 同時需要考量到設計以及心理學,才能讓這些顧客準確咬餌上鉤。
目前網站上最普遍的 CTA 形式就是一個按鈕包含了醒目且意象清楚的字體,並在下面補充兩句話作為註解,雖然這種 CTA 非常簡單且成為絕大多數電子商務網使用的技巧,但對於 CTA 的操作仍然有許多方向可以下手。當然看到這裡你一定會認為 CTA 在網頁內容中絕對是不可或缺的一部份,但作為一個商家求的不外乎是兵貴神速,商品當然賣越快越多越好。
不過最重要的是 CTA 在文案的編輯上也不可太具銷售化字眼及躁進,讓消費者一眼就看穿你的目的將會產生些許反感,索性關掉網頁,像是「現在購買(Buy Now)」的這種 CTA。
基本上好的 CTA 不外乎是與瀏覽者做互動,在文案中強調該商品與瀏覽者的關聯性以引起其共鳴,讓瀏覽者產生想要更進一步了解的求知慾。通常最簡單也最直白的 CTA 不外乎是以下這個熟悉的按鈕:
沒錯!也許你會覺得這個按鈕時常看到而且也非常直覺,通常這個 CTA 出現於一站式購物網是非常合理的,但若是一般的電商網站呢?
如果消費者本來就是該品牌的愛好者亦或是心裡早已打算就是要上網買該品牌之商品,那這個按鈕無疑非常成功,但若是對於一般的瀏覽者來說,可能造成對此網站的排斥性,因為品牌與消費者的連結性不夠強大,網站營造出的產品視覺與文案不足以構成與瀏覽者之間溝通的橋樑,那麼在開發潛在消費者來說這個 CTA 很有可能是失敗的,也就是先前提到,CTA 在文案的編輯上也不可太具銷售化字眼及躁進。
那要如何打造良好且不會讓消費者感到反感的 CTA?有以下 3 個關鍵:
- 直接切中要點:不要讓消費者花太多時間在思考你究竟想傳達什麼內容。
- CTA 要明顯:才能在網頁眾多的內容中脫穎而出吸引顧客目光。
- 越簡單越好:最好不要讓人感覺到文字帶有強烈的商業氣息,盡量創造出與消費者生活息息相關的感覺。
依照目前網站架構大致上可分為基本常態 CTA、搜尋欄關鍵字 CTA 和互動式板塊 CTA 三種,以下是幾個經典案例分享。
基本常態CTA
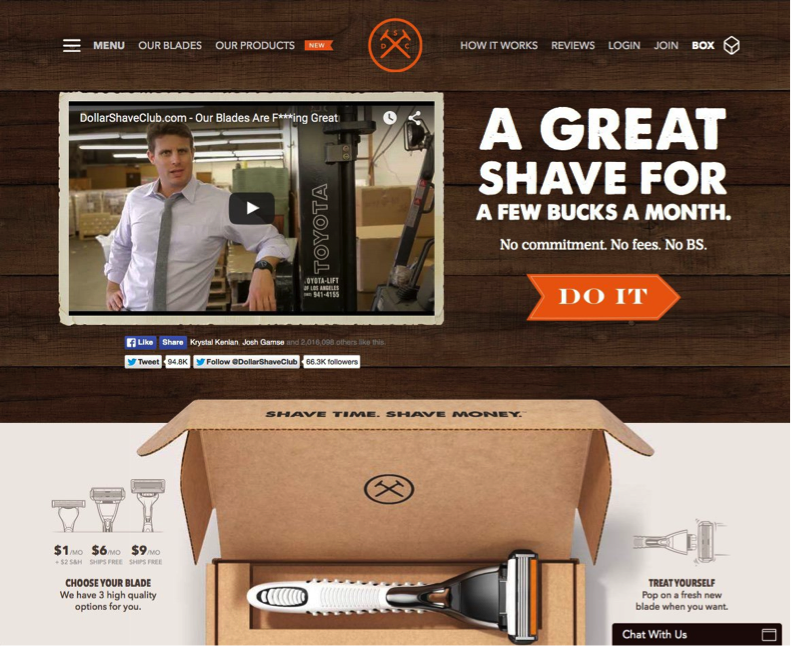
Dollar Shave Club 一目瞭然的網頁清楚地傳達出商品的內容,並且用幽默詼諧的語氣告訴你,這是一支一個月只要幾塊錢的刮鬍刀,沒有多餘餘的承諾和太多的廢話,「做就對了」!其中 Do it 很明顯就是一個 CTA,雖然點下去想當然爾是連結到購買的頁面,但首頁的主視覺提供的卻是一種互動方式的行銷。
TOMMY HILFIGER 衣服商品主視覺直接填滿網頁是現在網頁設計者愛用的方式之一,雖然說這個 CTA 的意圖也十分明顯,不過創意性與刮鬍刀的案例相比相形失色。
Airbnb 透過主頁背景影片切換的方式,傳達出你在世界各地角落居住可能的情景,讓消費者抱持著一個美好的幻想,加上文字告訴你「歡迎回家」,就算是初次造訪 Airbnb 網頁的人,也會二話不說按下「如何使用 Airbnb」,是一個非常好的 CTA。
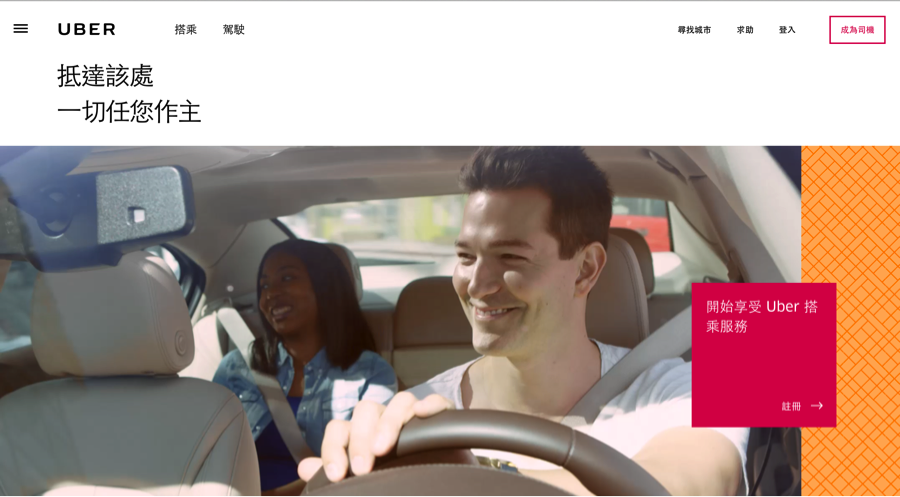
Uber 新版的官網背景同樣是仿造 Airbnb 影片方式呈現搭乘 UBER 的情境影片,也許歡笑也許安心享受旅途,再加上右邊明確的「開始享受 Uber 搭乘服務」CTA 按鈕,整體來說有吸引到人體驗並點選的意圖。
互動式板塊CTA
結語
CTA 無庸置疑是在操作電子商務不可或缺的重要環節,不過在看過這麼多的案例後,最重要的還是要先認清自己的商品價值以及要與客戶傳達什麼,才有機會抓住任何一個潛在消費者的胃口,讓他們有所行動。
花俏的網頁設計就算能將網頁瀏覽者導入到購買頁面,但若沒有優質的產品描述及商品價值加乘下,潛在消費者仍然可能流失!快回去自己的網頁看看自己的 CTA 夠不夠引人注目、有沒有符合你的網站風格吧!