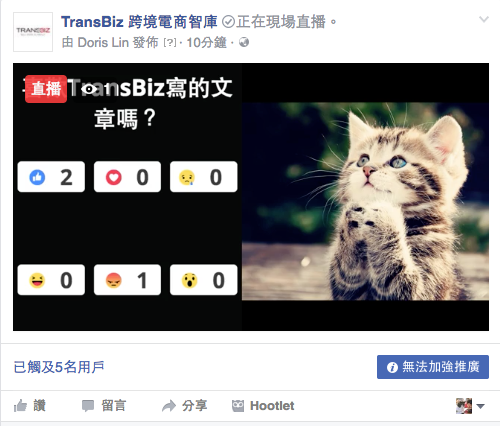
你一定玩過這個!臉書按讚的不同表情符號+直播=即時投票。小編看到這個功能的時候覺得超酷,只要人們根據不同的表情符號表達自己的立場,動態馬上就會顯示現在每個選項的受歡迎程度!加上現在臉書直播和影片的權重提高,更讓許多粉絲專頁開始使用這個功能來吸引粉絲們的目光。在這數位行銷手法不斷推陳出新的時代,每個行銷人都在從做中學。今天TransBiz也來教大家怎麼用粉絲專頁直播臉書表情符號投票(個人頁面的直播投票設定會稍微不同,但基本上原理都是相同的)。
在開始之前,先為你打個強心針。設定即時投票直播並不難,但過程有些繁複,得在幾個視窗之間做切換(有雙螢幕是最好的!),也需要下載不同的資料夾,因此想要學會這個技能,最重要的就是「有耐心!」把電腦裡面不要用到的東西先清一清,順便把你遺忘已久的歸納整理技巧拿出來,然後深呼吸。Let’s Go!
[info_box title=”” image=”” animate=””]原理:用html語法同步寫入FB粉絲專頁上的即時動態更新資訊,透過應用程式擷取使用者電腦螢幕的畫面。[/info_box]
我將過程簡化為8個步驟,其中前3個步驟非常簡單:

第一步,前置下載:
前置作業要下載2個應用程式和1個資料夾。資料夾是提供直播內容網頁設計的模板,而其中一個應用程式是編輯直播內容設計所需,另一個應用程式則是將螢幕畫面同步串流到社群媒體所需。
[info_box title=”” image=”” animate=””]註:應用程式請下載符合自己作業系統的版本。圖像化網頁編輯器僅提供試用版本,期效過後可自行找尋相關軟體編輯,或是付費購買。[/info_box]
第二步,註冊成為Facebook開發人員:
註冊成為Facebook開發人員的目的是為了讓使用者可以獲取臉書的資料權限,因此我們必須取得「App Token」數值,而為了取得這個數值必須得先註冊成為Facebook的開發人員:點此註冊。
首先進入到Facebook for developers頁面之後到右上角的「登錄」,跟你的臉書帳號串連在一起。

接著你會被要求再次輸入密碼以確認身份,然後進入到如下圖所示的「是否接受Facebook開放平台政策和Facebook隱私政策」。在此處把按鈕開關移動到「是」,並點選「繼續」

再來你可能會被要求註冊電話號碼,同樣是輸入個人資訊,在收到確認內容並回覆之後,理論上就會跳出如下圖所示的方框,點選「完成」。

第三步,獲得App Token數值:
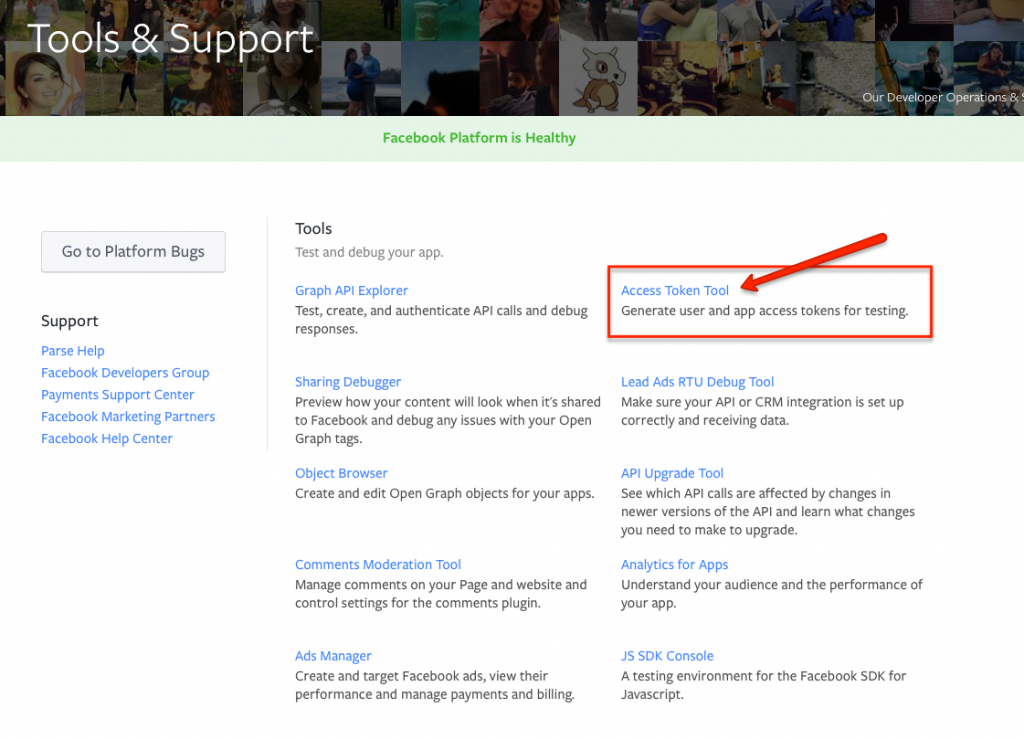
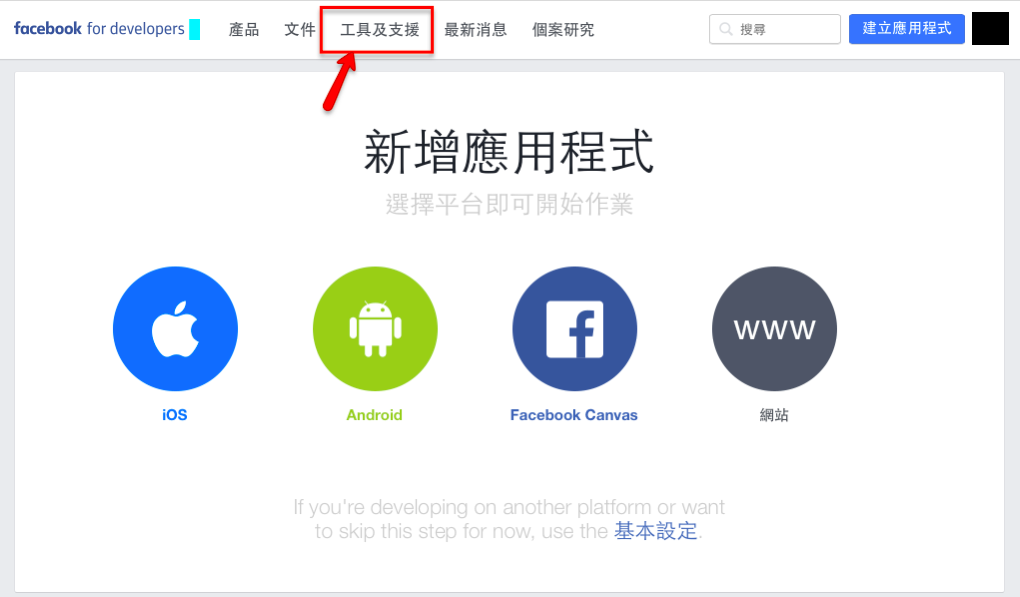
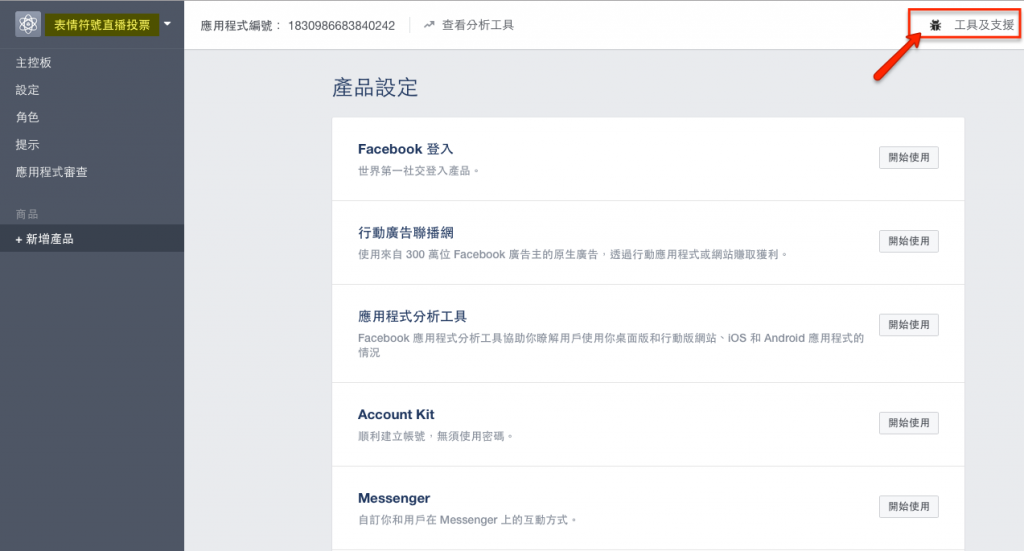
在你按下「完成之後」,應該會進入到下面這個頁面,點選最上方的「工具及支援」。

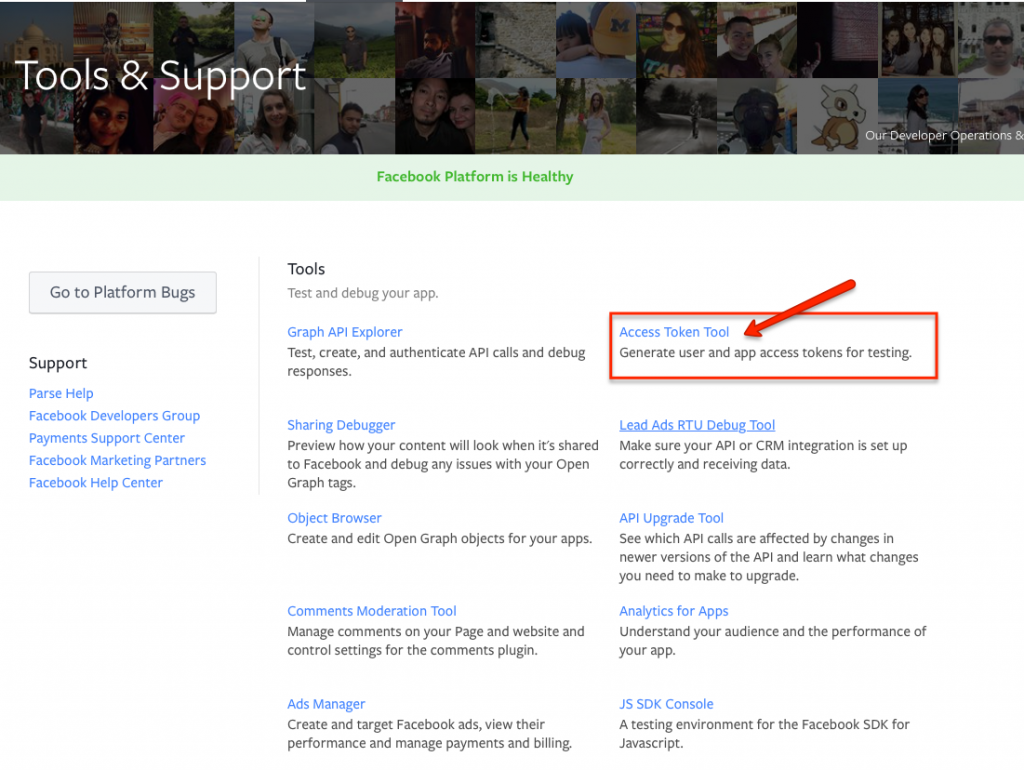
接著點選「Access Token Tool」
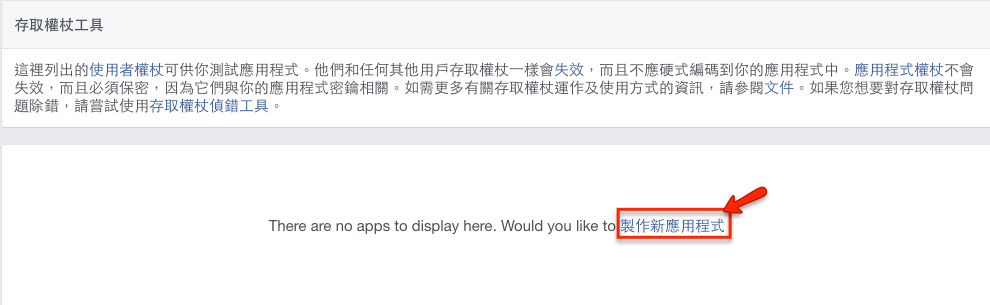
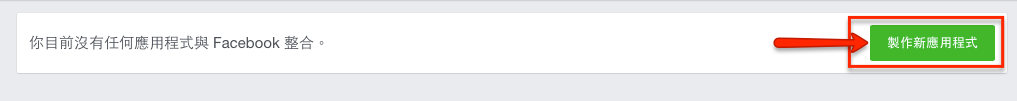
因為是新的使用者所以沒有製作任何應用程式,在這個步驟就點選「製作新應用程式」。


接著會出現一個彈跳視窗,「建立新的應用程式編號」。你可以在「顯示名稱」輸入自己想要的標題,填入聯絡電子郵件以及選擇一個類別,然後點選「建立應用程式編號」。

再來你就會看到以下這個頁面,請再次看到右上角的「工具及支援」,在進入下一個畫面之後,點選「Access Token Tool」。


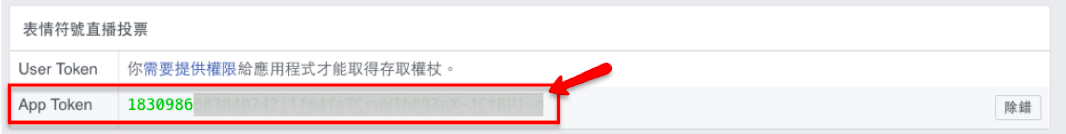
然後就會看到剛剛設定的應用程式,出現「App Token」數值,這串綠色的數值將是之後我們使用直播內容網頁設計的應用程式會需要使用到的代碼。

到目前為止,一切都還順利嗎?如果照著上述的步驟一步步執行的話,理論上應該是不會有什麼問題的!只是擁有粉絲專頁的直播跟個人直播的設定是有些微的差異的唷!再次聲明這次教的是擁有粉絲專頁的直播。接著要進入到比較繁複的步驟了!Are you Ready?

第四步,直播內容頁面設計:
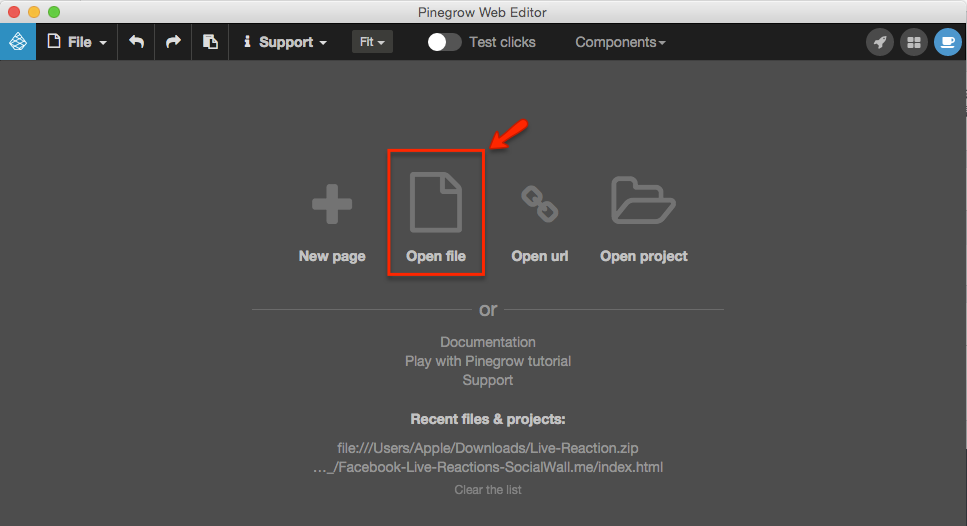
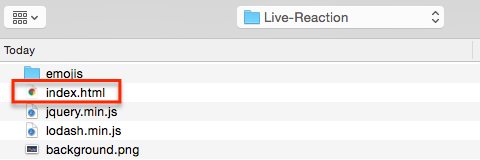
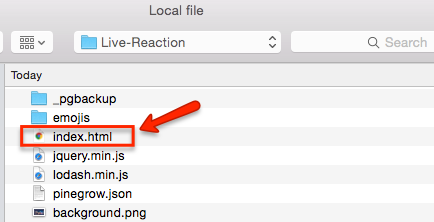
還記得你剛剛有下載直播內容網頁設計模板以及它的應用程式Pinegrow Web Editor嗎?現在我們要把懶人包Pinegrow Web Editor打開,編輯裡面的內容!選擇「Open file」,找到你剛剛下載的懶人包之「index.html」檔案。

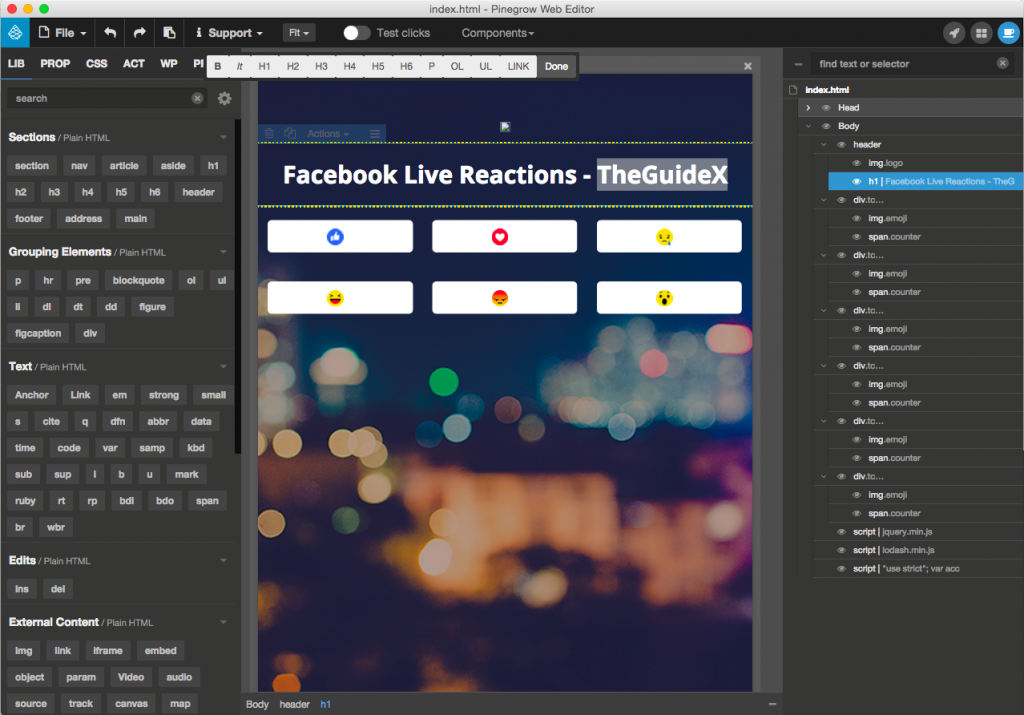
接著你就會看到你的畫面如下圖所示:

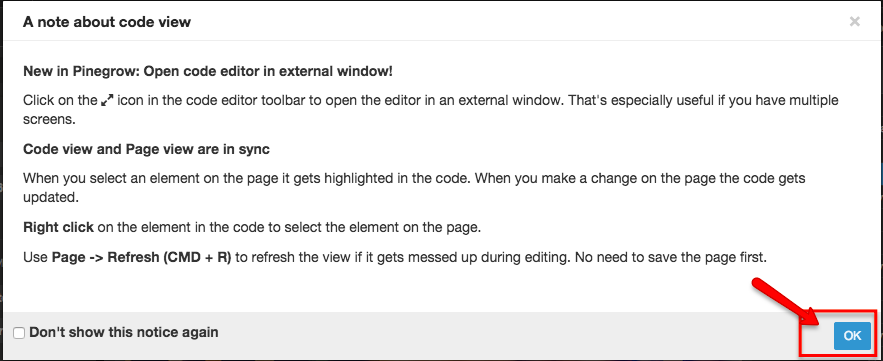
在頁面輸入「Ctrl+E」,它會跳出一個視窗,點選「OK」。
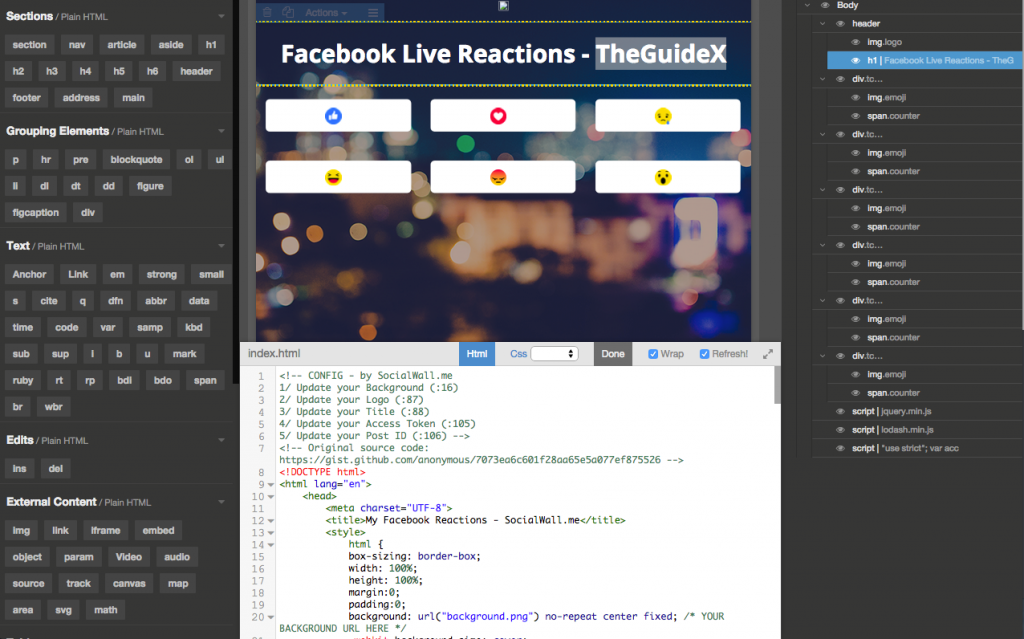
然後你會看到在應用程式的頁面下方跳出這個html網頁的語法。

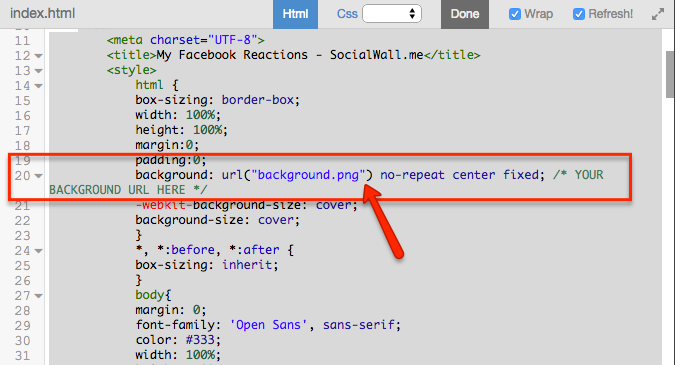
接著我們就可以設定自己想要的背景圖片以及串連臉書「App Token」了!首先看到語法的第20行,在「“background.png”」的部分將上下引號內輸入背景圖片的網址。

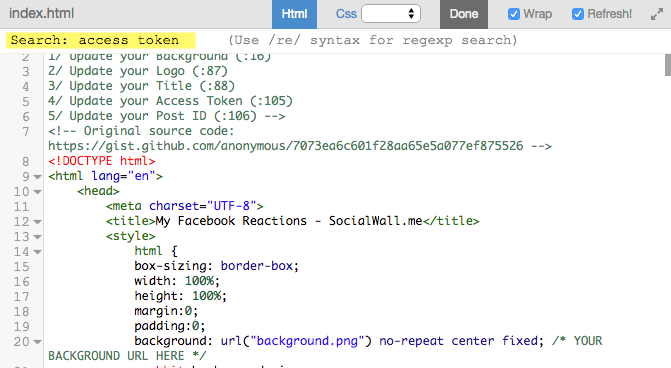
再來你可以透過「Ctrl+F」搜尋功能,輸入「Access Token」。

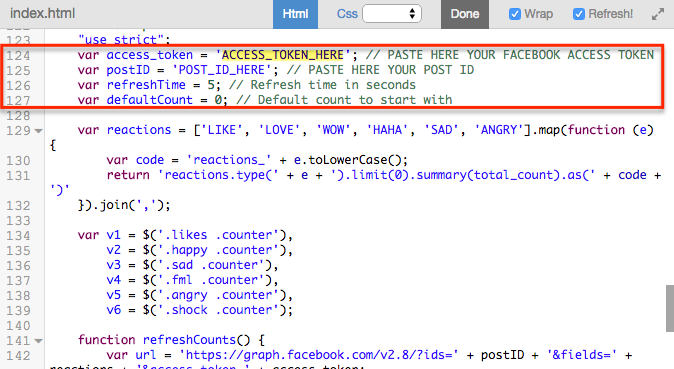
或是下拉語法到124行,你會看到「’ACCESS_TOKEN_HERE‘」。在此處輸入在上個階段的最後一個步驟「App Token」中的綠色數值。
[info_box title=”” image=”” animate=””]註:若有一點語法基礎的你就知道須保留「’」符號,綠色數值填在完全取代英文字母ACCESS_TOKEN_HERE,寫入的結果會如下圖所示:[/info_box]

在設定好之後先按「Crtl+S」存檔,他同樣會跳出一個頁面跟你說備份的設定,一樣選擇「OK」就好。

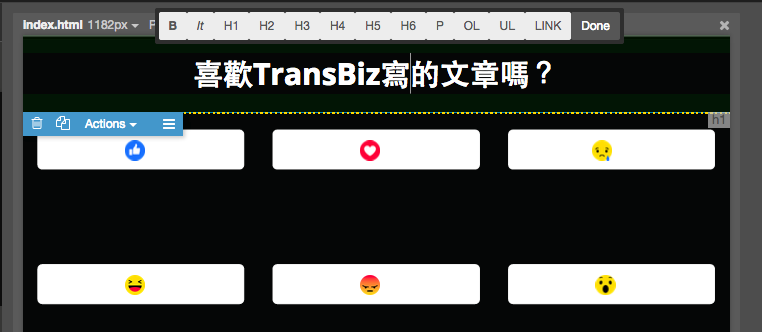
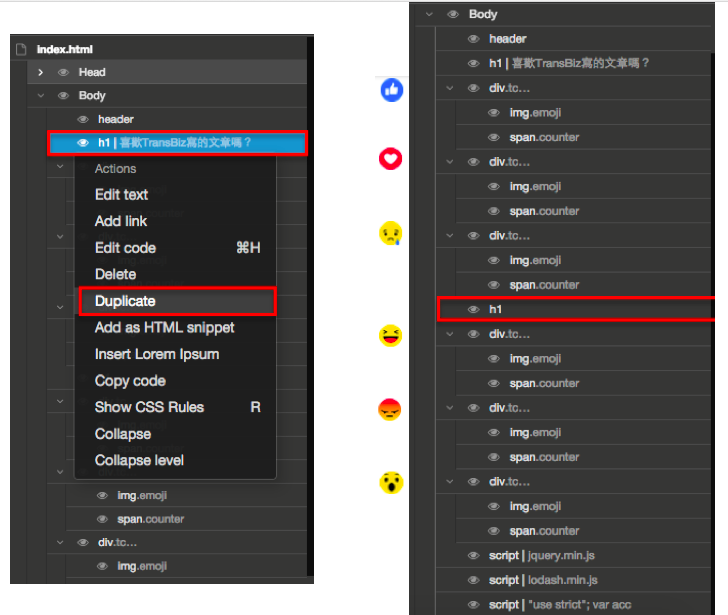
背景調好之後,再來教你簡易調整文字內容和符號的間距。將游標滑到文字的部分點兩下就可以編輯內容。至於要如何將符號之間的間距拉大,則可以到右側的語法部分複製h1的文字檔案,是要記得輸入Enter才會有空行效果,接著把文字內容清空,將其下拉到第3個emoji和第4個emoji之間,然後階層要調整在最外層。


你可以在這個應用程式裡把所有的直播畫面製作好,但我不會建議在此處為表情符號的每個選項加上文字,因為不是大部份的使用者都會html語法,而且你可能在操作過程中讓版面跑掉,所以做到我剛剛說的步驟以後就可以先接著往下一個步驟了!至於「’POST_ID_HERE‘」則是要等到直播真正開始的時候,在FB的網頁上才會有我們所需要的數值內容,所以下一步就是要回到粉絲團頁面設定直播頁面了!
第五步,粉絲團直播設定:
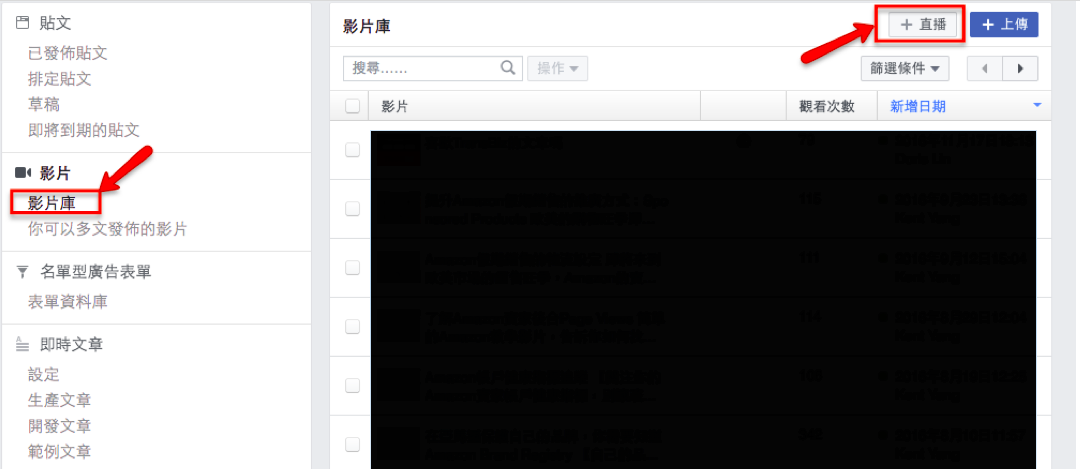
首先來到粉絲頁面,選擇「發布工具」。

接著點選左邊側欄的「影片庫」,然後再點選右上角的「直播」。

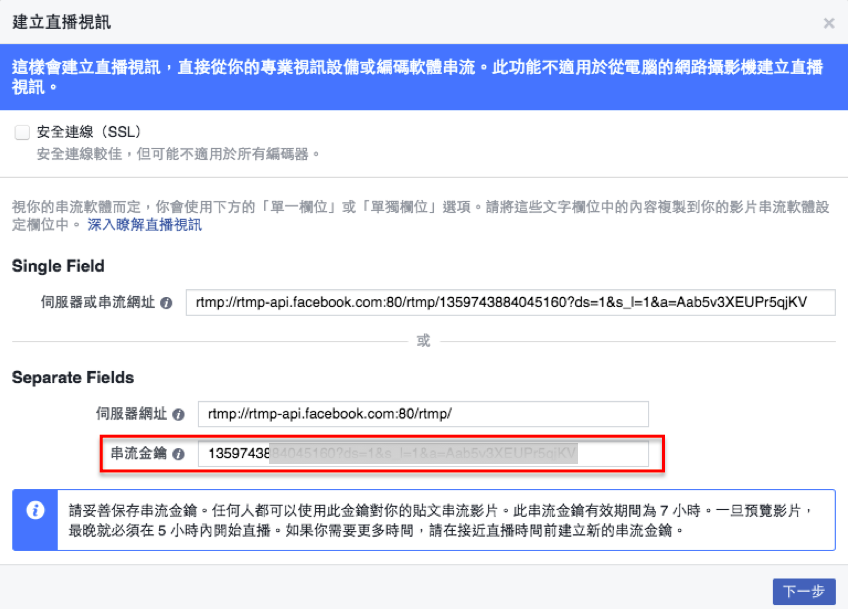
再來你會得到下面這個頁面獲得「串流金鑰」,這個數值會在接下來的步驟使用到。

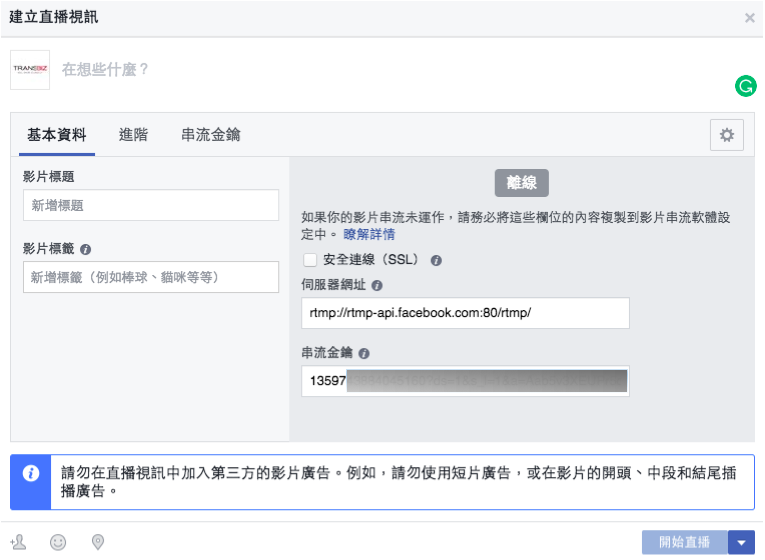
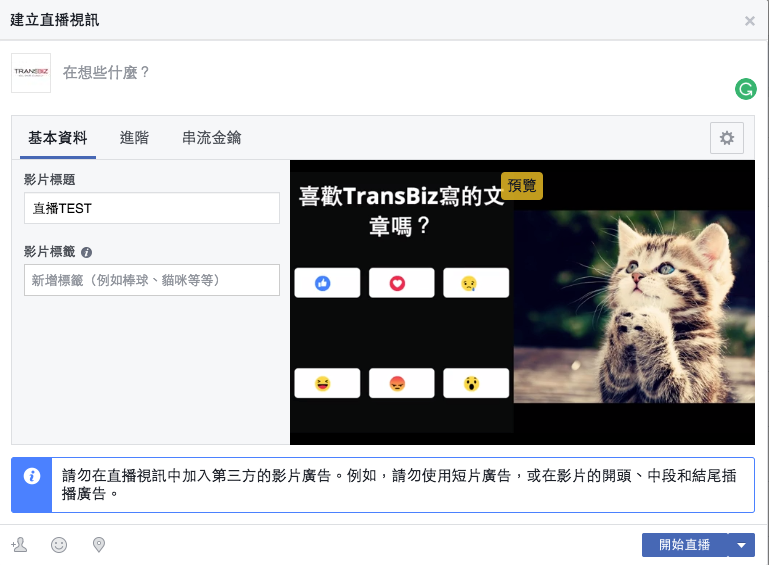
點選下一步,你會來到如下圖所示的頁面,接著可以為影片做進階的設定,如影片標題、影片標籤和動態描述等。

粉絲團的設定在這裡暫時告一段落,我們要開啟剛剛下載卻還沒使用到的應用程式OBS Studio,準備把影片跟直播畫面串流起來了!
第六步,影音串流程式設定:
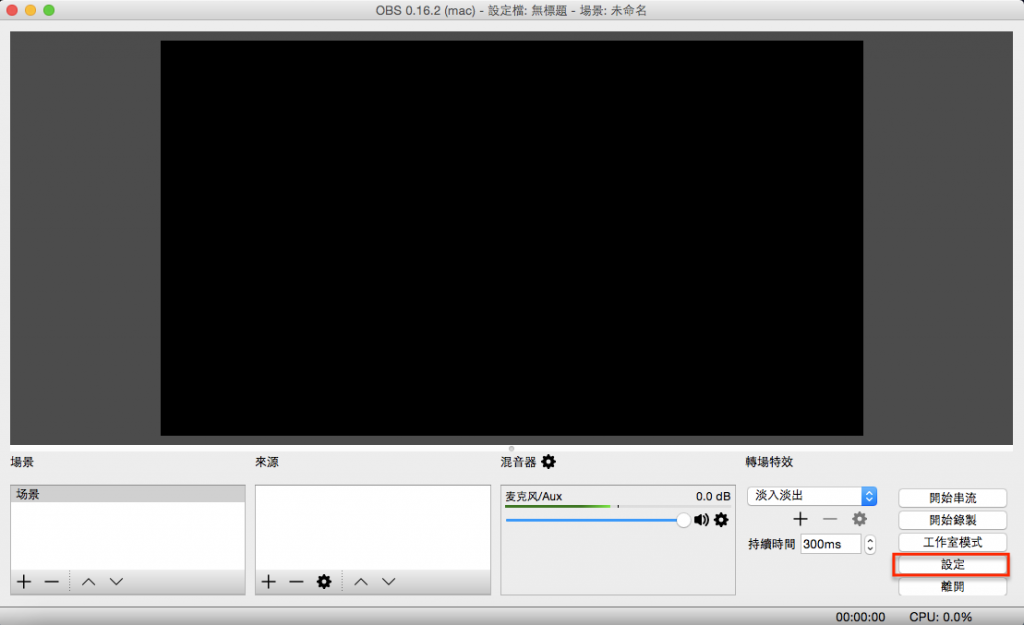
打開應用程式OBS以後,可以點選右下角的「設置」到裡面的「一般」設定語言:正體中文。
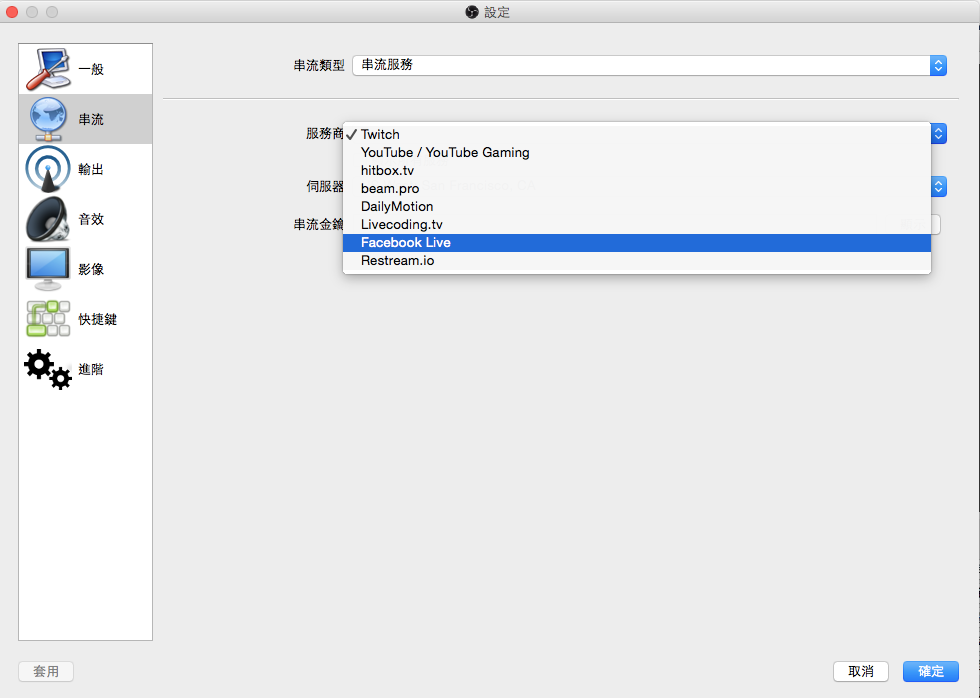
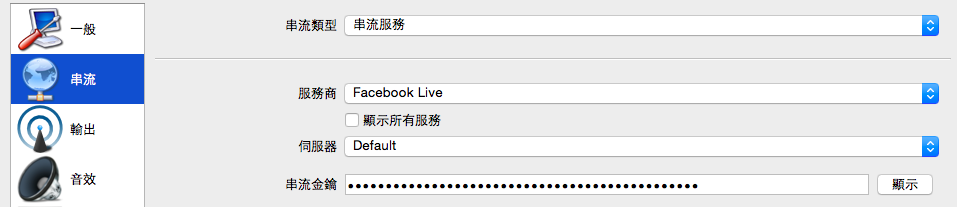
接著來到左邊側欄的第二個選項「串流」,於右側「服務商」的部分點選「Facebook Live」。

然後把上一步在設定臉書直播頁面所獲得的「串流金鑰」輸入之後按下確定。

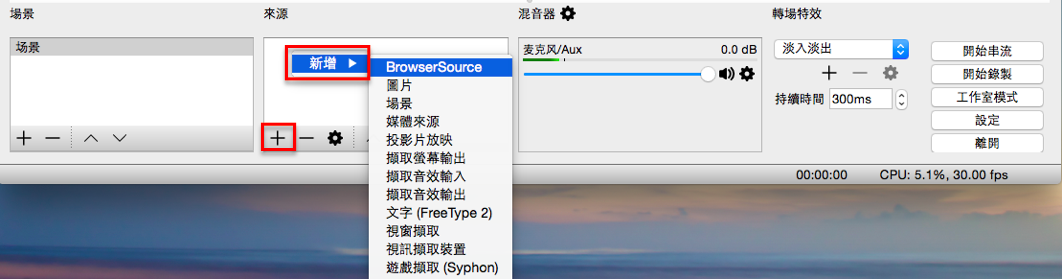
設定好之後來到應用程式的下方頁面,可以在來源的區塊按右鍵新增「Browse Source」,或者是點選「+」來新增Browse Source。

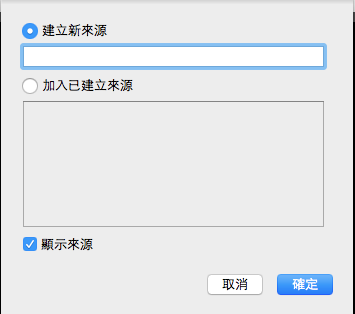
接著會有一個視窗跳出來,你可以自行為這個Browse Surce命名,在「建立新來源」的下方輸入如:xxx的喜好程度直播投票,接著按下確定。

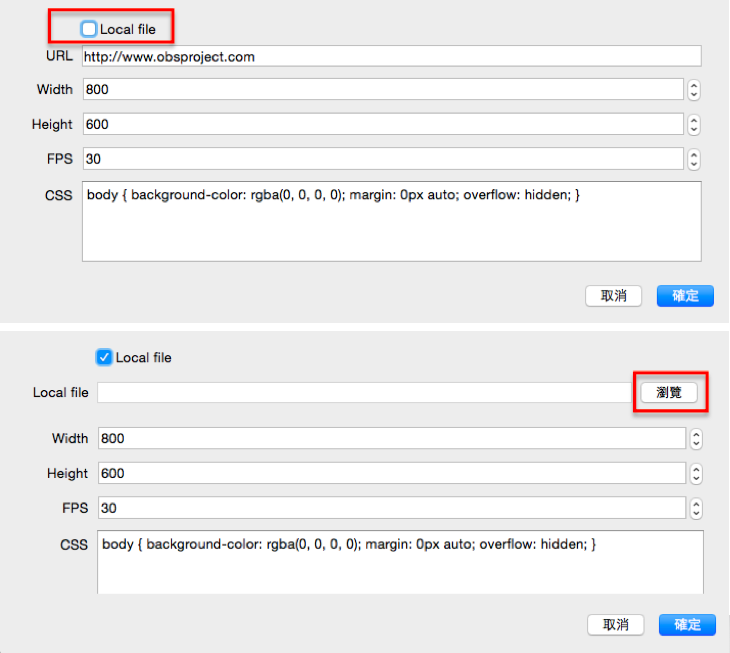
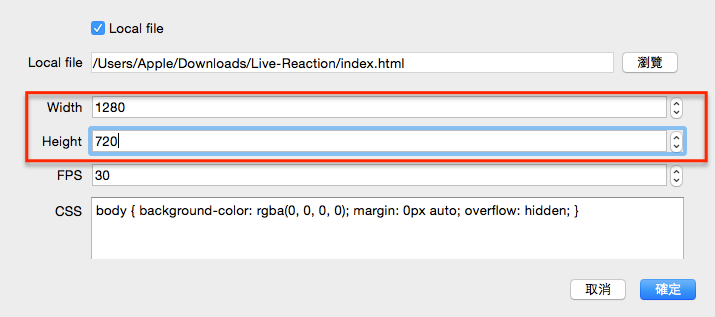
確定以後會看到下一個跳出的視窗,把「Local file」打勾,接著它會出現「瀏覽」,點選「瀏覽」去找到剛剛直播模板懶人包裡面的「index.html」檔案。


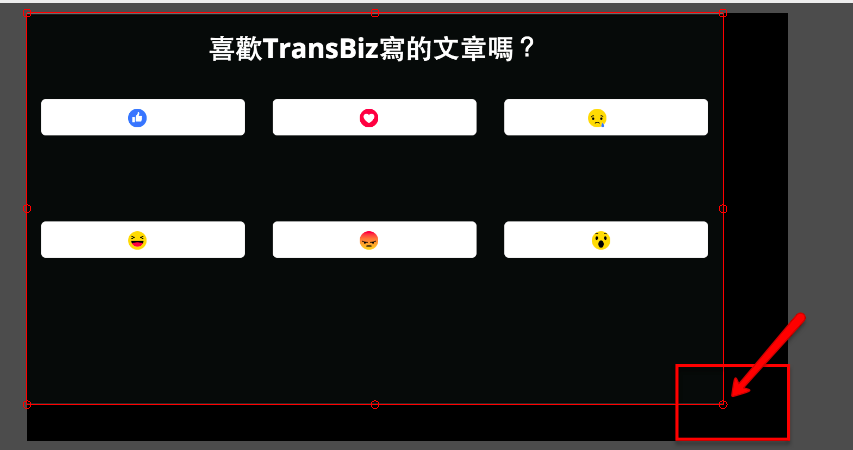
再來修改你的內容長寬比例,我是輸入1280 x 720,並可以再自由調整頁面的大小

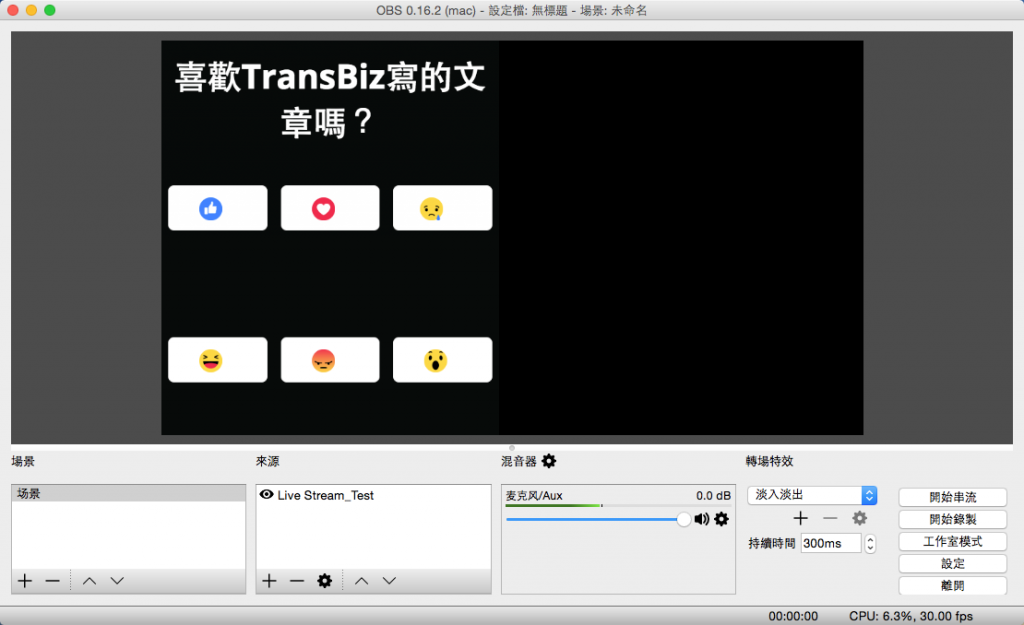
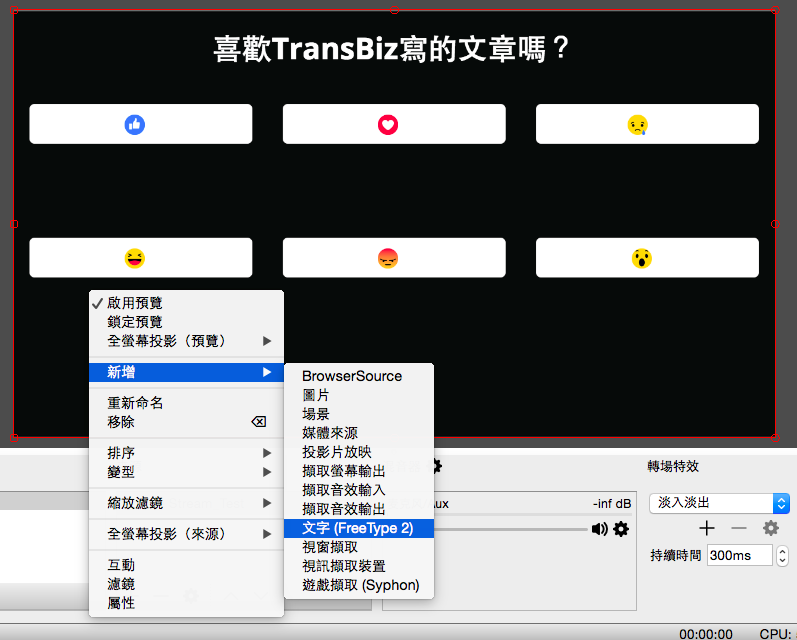
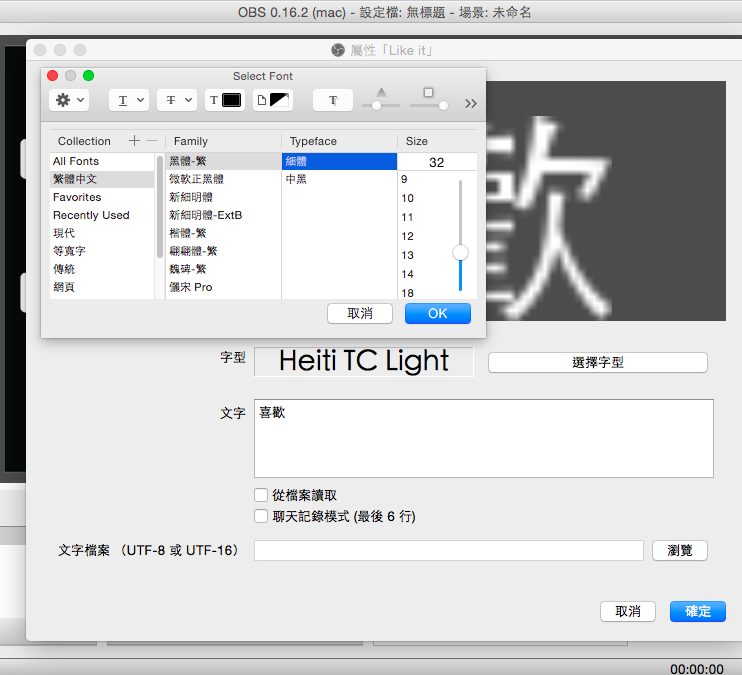
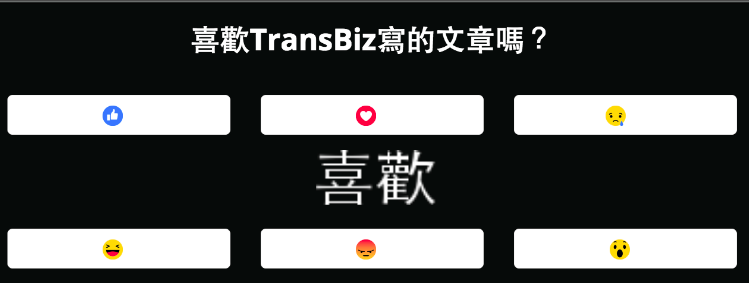
根據不同的長寬比例,你會看到不一樣頁面設計結果。像是下方我調整了長寬比例之後,右手邊空出來的部分就可添加自己想要的圖片,也可以增加文字。新增文字和圖片的部份與剛剛在來源下方點選「+」或是在右邊空白處點選「新增」一樣,只是選擇「圖片」或是「文字」。在文字的部分需注意若要輸入中文的話,有限定某些字型才會顯示得出來,不然你會看到你輸入的文字變成了「□□」。同樣的,你也可以為每一個文字或是圖片命名。



[info_box title=”” image=”” animate=””] P.S 因為是要Demo給大家看一下怎麼操作,所以就不每一個都加上文字了。[/info_box]
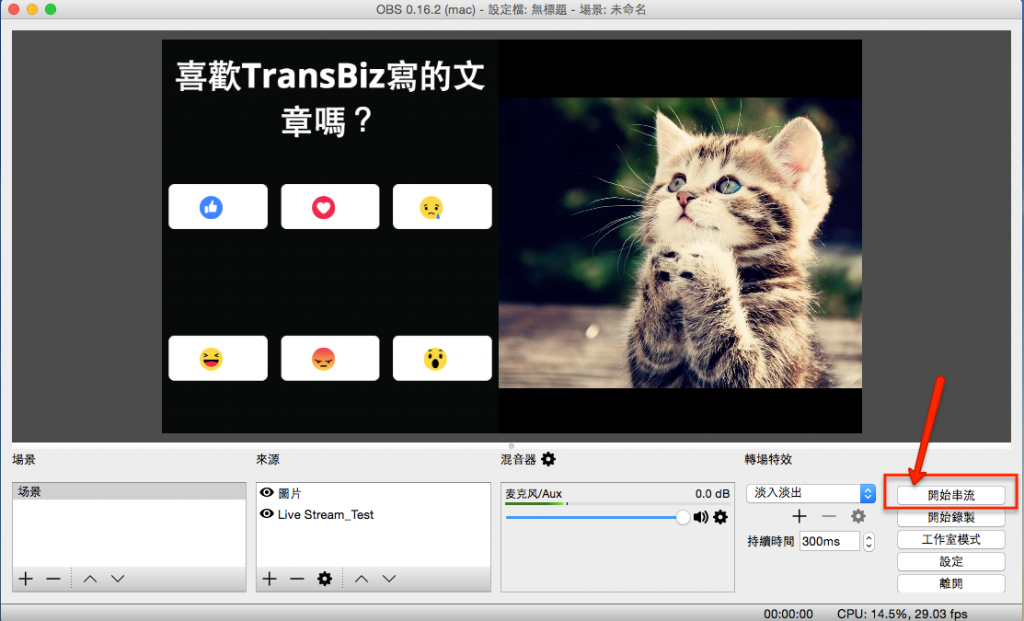
在你設定好整個頁面之後我們就要把OBS Studio和臉書直撥開始串連在一起了!點選右下方的「開始串流」。

[info_box title=”” image=”” animate=””]記得如果你沒有要同步聲音的話,記得要把混音器的「麥克風」聲音調到靜音,不然你在直播期間的對話或是內心的OS,就會讓收聽的觀眾不小心聽到嘍![/info_box]
第七步,獲取直播網頁數值:
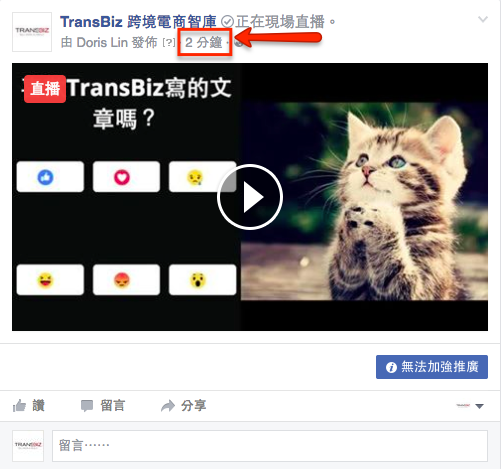
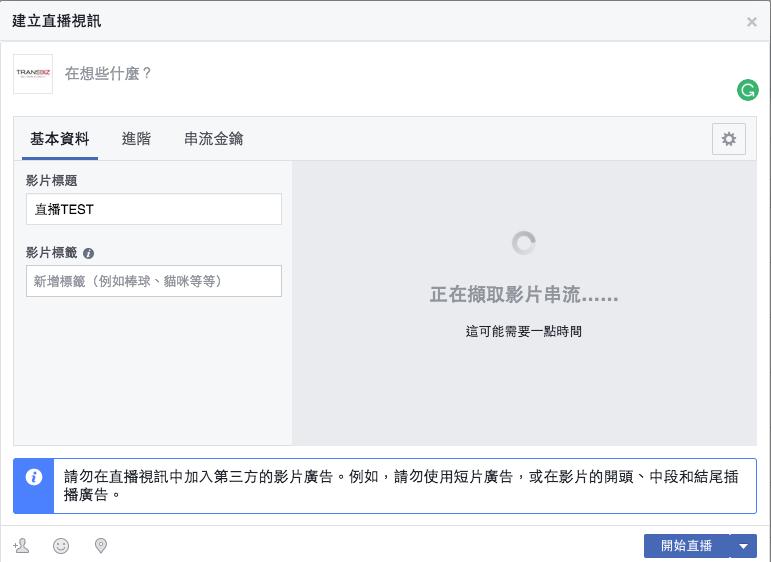
在上個步驟完成了「開始串流」以後,就可以回到剛剛的臉書粉絲專頁設定的直播視訊。會發現右手邊剛剛本來是離線的內容出現了「正在擷取影片串流….」的畫面,這就表示你快要成功啦!

等待臉書擷取到你的OBS資料之後,你就會看到你在OBS上製作的頁面出現在臉書直播的預覽畫面了!
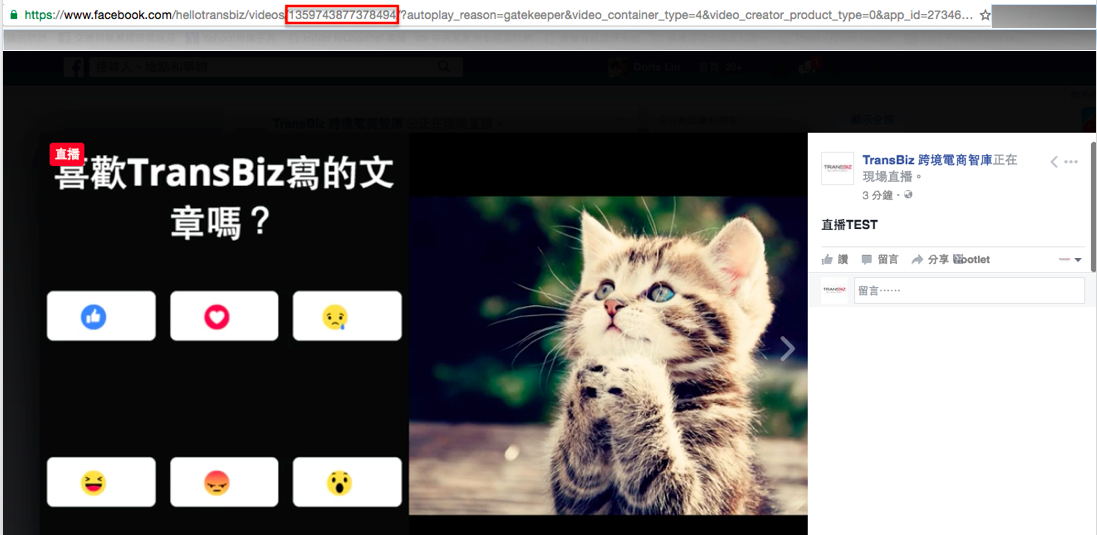
再來就到直播的網頁,到網址列videos後方的數字就是我們需要的數值!

接著就是要同步的重要時刻,也是最後一個動作了!!
第八步,同步直播設定完成:
還記得在第四個步驟裡面有提到「POST_ID」嗎?所以在這裡我們會回到Pingrow Web Editor 把Post ID寫入,接著回到OBS Studio更新html的頁面內容。
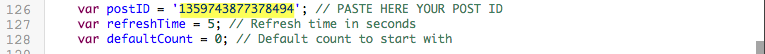
回到Pingrow Web Editor,同樣按下「Ctrl+E」把頁面語法叫出來,找到第126行左右的部分,將剛剛所得到臉書直播影片videos後面的數值填入,然後按下「Ctrl+S」儲存頁面。

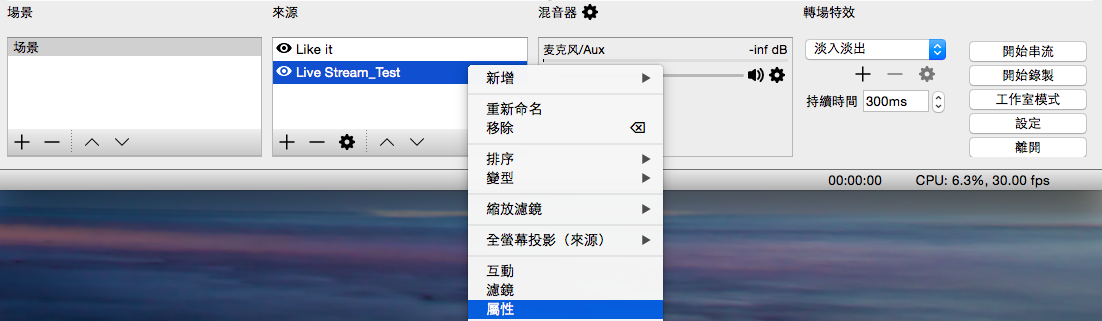
接著再回OBS Studio的頁面,將剛剛Browse Source的檔案屬性修正。(我剛剛把直播屏幕的內容命名為Live Stream_Test)

又回到這個熟悉的畫面啦!先把Local file的勾勾選項取消,然後再把勾勾打開, 然後到一樣的地方和資料夾找到「index.html」,按下確定。

回到你的臉書粉絲直播畫面,你應該就會看到即時的動態投票人數頁面更新了!(因為在懶人包的語法裡面寫的是5秒鐘更新一次頁面,所以在直播的時候可能會有一點lag。)
當你知道基本的投票直播操作之後,就可以開始做細節的微調了!最好是能夠自己學一點html語法,就可以不求人的製作出各式各樣的直播模板了!如果是做電商的你想要做倒數計時銷售的直播,可以下載OBS的免費外掛Snaz,設定倒數計時的功能,不過比較可惜的是這個外掛系統不支援mac,就留給使用Windows的大家摸索,使用方式可以參考這個影片教學。
快去玩玩你的粉絲專頁直播投票功能,衝衝粉絲人氣、增加和粉絲們的互動吧!當然也歡迎幫忙宣傳分享!
最新、最實用的電商和行銷教學資訊,歡迎訂閱TransBiz電子報
[vc_row][vc_column width=”1/2″ css=”.vc_custom_1448606663067{border-top-width: 8px !important;border-right-width: 8px !important;border-bottom-width: 8px !important;border-left-width: 8px !important;padding-top: 20px !important;padding-right: 50px !important;padding-bottom: 20px !important;padding-left: 50px !important;border-left-color: #faa500 !important;border-left-style: solid !important;border-right-color: #faa500 !important;border-right-style: solid !important;border-top-color: #faa500 !important;border-top-style: solid !important;border-bottom-color: #faa500 !important;border-bottom-style: solid !important;}”][vc_column_text]
【免費下載】FB行銷全攻略:從粉絲團經營到廣告投放
[/vc_column_text][vc_single_image image=”9529″ border_color=”grey” img_link_large=”” img_link_target=”_self” img_size=”medium”][vc_column_text]
[/vc_column_text]
[/vc_column_text][/vc_column][/vc_row]