- 391shares
- Facebook280
- Love This51
- LinkedIn36
- Twitter24
想必在做電商的你,對 Landing Page(中文叫到達頁面或登陸頁面)一定不陌生。可是要怎麼製作出最強的到達頁面,增加消費者停留在網頁的時間,降低跳離網頁的機率,並且帶動他們點選 CTA,「Say Yes」或「Buy Now」?這篇文章告訴你不敗的 Landing Page 應該有哪些元素,要怎麼安排!
內容大綱
什麼是 Landing Page(登陸頁面)?
Landing Page 是一個單頁的網頁,主要目的是為了讓瀏覽網頁的使用者採取特定的「行動」。而此處所指的「行動」可以是註冊帳號、下載指引手冊、電子書,購買商品或服務等。
為了說服網頁瀏覽者採取行動,一個 Landing page 應該使用各種不同的說服元素,如具有吸引力的文案、他人給予的肯定或使用見證等社會認同(social proof)、產品或服務的解說影片、顯而易見的行動呼籲按鈕-但絕大部分的登陸頁面並不會面面俱到。
登陸頁面要怎麼設計才真正吸睛?
如果你已經有自己的 Landing Page,可能每次修正的時候會從很多小地方改善去優化轉換率,比方說 CTA 按鈕的顏色、文案內容的長短、使用不同的圖片做測試等,但在這之前,比優化更重要的是,你應該先學會消費者心理學!
如果不懂消費者心理學的話,你的優化就只會是亂無章法的 trial an error,好比做實驗,但卻沒有良好的實驗設計,或甚至實驗本身的操作變因就選錯了是一樣的。在錯誤的實驗裡期望得到對的實驗結果?
以下是 4 個心理學的原則可以幫助你提供更有說服力的 Landing Page:
1. 快樂心理學:什麼事情會讓未來的你感到開心
古希臘哲學家 Epicurus 是第一個提出快樂心理學的學者,從他的實驗、教學經驗與深層思考過後,他提出一個與幸福有關的理論:
「人們會因為讓自己快樂的事情而做出選擇」
換言之,人們會選擇讓自己快樂的事。對 Epicurus 來說,每個人最大的渴望是追求幸福,沒有人會故意選擇一條很痛苦、艱辛的路,除非在某種程度上來說,這樣的過程在最終會帶給他們愉悅的感覺,或是他們認為結果會是甘甜的。
因此要將這個小技巧用在你的Landing page上,你可以從這 6 個面向去思考:
- 人們首先會想到自己: 專注在你的主要目標客群上,使用第二人稱「你」,告訴他們,選擇你會帶來什麼樣的好處、他們會有什麼樣的感受
- 當人們對一項產品或服務有清楚的了解之後,他們會感到快樂:
- 在內文中展現圖片和文字,並且清楚的以他們能夠理解或是感同身受的語言,敘述你所提供的產品和服務
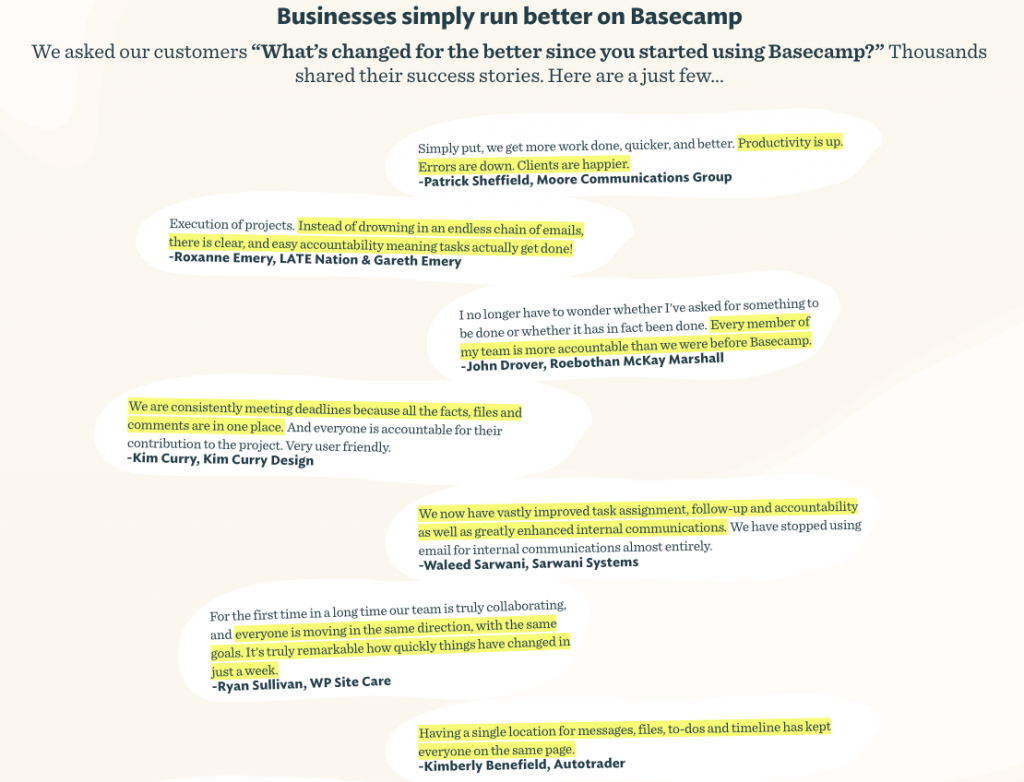
- 當人們知道其他人也很快樂的時候,他們自己也會感到快樂 當然這必須排除讓競爭對手快樂,而此處指的好比他人的社會認同、微笑的一張照片
- 當人們滿意於你所提供合乎邏輯的結論: 使用較長的登陸頁面內容,有條不紊地敘述你想要傳遞給他們的訊息,一步步引導他們至結論,以及行動呼籲。
- 人們看到自己喜歡的視覺元素也會感到開心:研究證明,人們喜歡看到其他的人開心樣子、可愛的動物以及鮮豔的顏色
- 閱讀開心的文字的時候:寫一個正向樂觀、不具威脅性,會讓人們感覺開心和無法攻破的文案內容
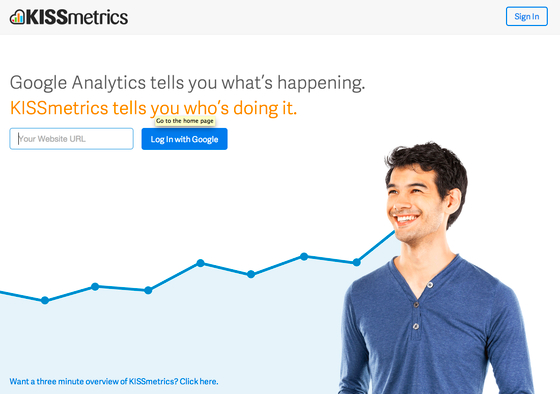
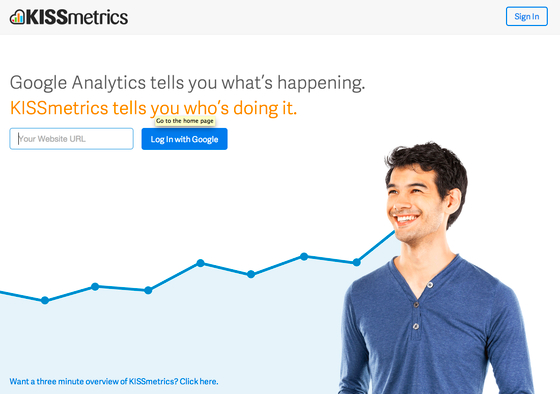
以Kissmetrics這個登陸頁面為例:
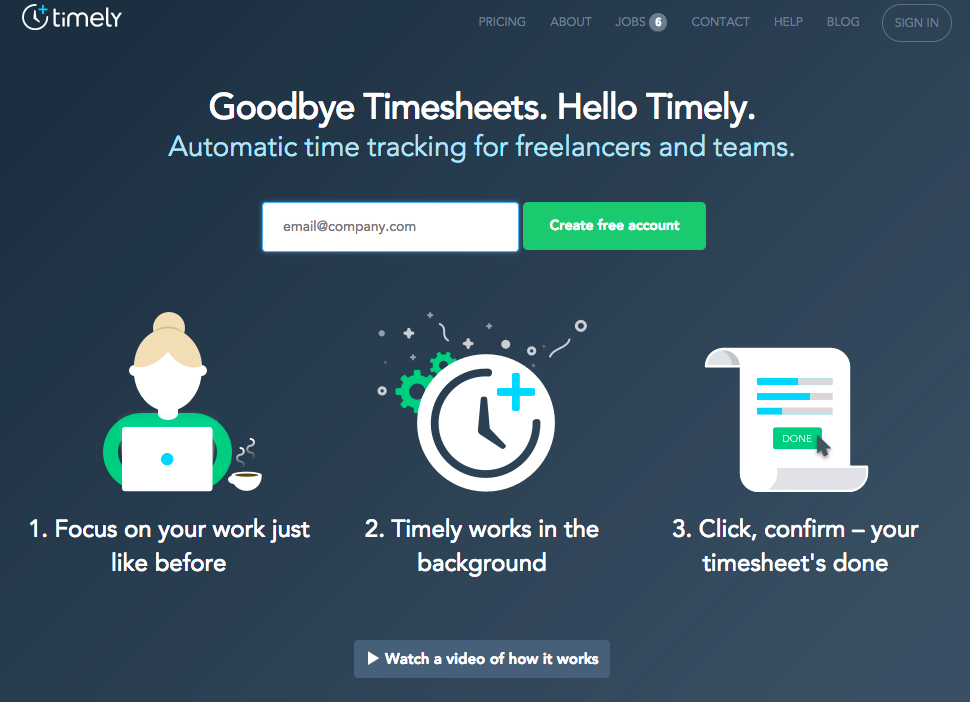
 在內文裡面他們重複了「你」兩次,並且清楚的描述了其所提供的服務內容: Google Analytics 告訴你發生了什麼事, Kissmetrics 告訴你為什麼會有這樣的結果,照片輔以一張人臉的笑容,朝向希望你閱讀的方向看去,同時給予背景許多留白的空間。
再來看看 Fast Track 的例子:
在內文裡面他們重複了「你」兩次,並且清楚的描述了其所提供的服務內容: Google Analytics 告訴你發生了什麼事, Kissmetrics 告訴你為什麼會有這樣的結果,照片輔以一張人臉的笑容,朝向希望你閱讀的方向看去,同時給予背景許多留白的空間。
再來看看 Fast Track 的例子:
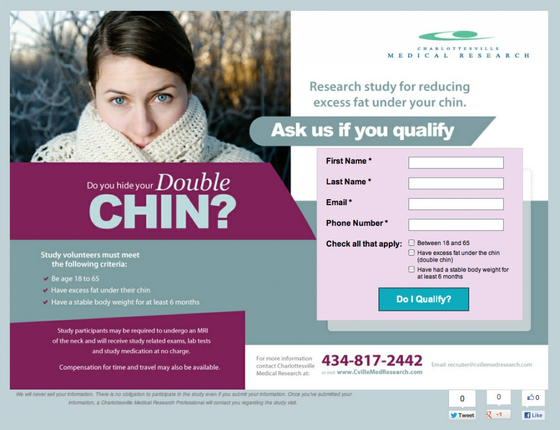
 在這個登陸頁面,他們同樣用一個微笑的男子作為主要圖片。在 Logo 的下方指出自己的專業:quick home sale experts(快速幫你賣掉房子的專家),在主要的標題再次給予主要目標客群滿滿的信心,告訴他們,Fast Track 能快速幫你把房子賣掉,再用列點的方式告訴你相關的細節內容,包括在幾天內既可以幫你把房子賣掉、讓你的銷售價格能保持 90~100% 的價值、沒有銷售抽成。
如果你是一個急於脫手房屋的賣家,當看到這個 Landing Page 時候,會不會覺得交給 Fast Track 應該可以很安心,並且能很快把自己的房子賣掉?
不過所有的結果都需要被測試!當談到強調幸福,對每一個人來說都是不一樣的,每個人都會在不同的東西中找到屬於自己的樂趣,所以你必須測試你的主要目標客群他們會對什麼樣的內容買帳。
在這個登陸頁面,他們同樣用一個微笑的男子作為主要圖片。在 Logo 的下方指出自己的專業:quick home sale experts(快速幫你賣掉房子的專家),在主要的標題再次給予主要目標客群滿滿的信心,告訴他們,Fast Track 能快速幫你把房子賣掉,再用列點的方式告訴你相關的細節內容,包括在幾天內既可以幫你把房子賣掉、讓你的銷售價格能保持 90~100% 的價值、沒有銷售抽成。
如果你是一個急於脫手房屋的賣家,當看到這個 Landing Page 時候,會不會覺得交給 Fast Track 應該可以很安心,並且能很快把自己的房子賣掉?
不過所有的結果都需要被測試!當談到強調幸福,對每一個人來說都是不一樣的,每個人都會在不同的東西中找到屬於自己的樂趣,所以你必須測試你的主要目標客群他們會對什麼樣的內容買帳。
 在內文裡面他們重複了「你」兩次,並且清楚的描述了其所提供的服務內容: Google Analytics 告訴你發生了什麼事, Kissmetrics 告訴你為什麼會有這樣的結果,照片輔以一張人臉的笑容,朝向希望你閱讀的方向看去,同時給予背景許多留白的空間。
再來看看 Fast Track 的例子:
在內文裡面他們重複了「你」兩次,並且清楚的描述了其所提供的服務內容: Google Analytics 告訴你發生了什麼事, Kissmetrics 告訴你為什麼會有這樣的結果,照片輔以一張人臉的笑容,朝向希望你閱讀的方向看去,同時給予背景許多留白的空間。
再來看看 Fast Track 的例子:
 在這個登陸頁面,他們同樣用一個微笑的男子作為主要圖片。在 Logo 的下方指出自己的專業:quick home sale experts(快速幫你賣掉房子的專家),在主要的標題再次給予主要目標客群滿滿的信心,告訴他們,Fast Track 能快速幫你把房子賣掉,再用列點的方式告訴你相關的細節內容,包括在幾天內既可以幫你把房子賣掉、讓你的銷售價格能保持 90~100% 的價值、沒有銷售抽成。
如果你是一個急於脫手房屋的賣家,當看到這個 Landing Page 時候,會不會覺得交給 Fast Track 應該可以很安心,並且能很快把自己的房子賣掉?
不過所有的結果都需要被測試!當談到強調幸福,對每一個人來說都是不一樣的,每個人都會在不同的東西中找到屬於自己的樂趣,所以你必須測試你的主要目標客群他們會對什麼樣的內容買帳。
在這個登陸頁面,他們同樣用一個微笑的男子作為主要圖片。在 Logo 的下方指出自己的專業:quick home sale experts(快速幫你賣掉房子的專家),在主要的標題再次給予主要目標客群滿滿的信心,告訴他們,Fast Track 能快速幫你把房子賣掉,再用列點的方式告訴你相關的細節內容,包括在幾天內既可以幫你把房子賣掉、讓你的銷售價格能保持 90~100% 的價值、沒有銷售抽成。
如果你是一個急於脫手房屋的賣家,當看到這個 Landing Page 時候,會不會覺得交給 Fast Track 應該可以很安心,並且能很快把自己的房子賣掉?
不過所有的結果都需要被測試!當談到強調幸福,對每一個人來說都是不一樣的,每個人都會在不同的東西中找到屬於自己的樂趣,所以你必須測試你的主要目標客群他們會對什麼樣的內容買帳。
2. 疼痛心理學:人們想要避免什麼?
快樂心理學家 Epicurus 同時也提到:
「快樂的極限在於消除所有的痛苦,而當這樣消除痛苦的快樂感覺出現時,
只要(能夠消除痛苦的)感覺不被中斷,不論對於生理或是心理來說,痛苦都起不了作用。」
不論是心理或是生理,人們很自然而然地會去逃避讓自己感覺不舒服或是覺得痛苦的事件。而在行銷上就很容易讓人們為此有所行動,將其運用在 Landing Page 設計上,就是要提醒人們「不舒服」的感覺,打到他們的痛點,那麼你的主要目標客群就會給予相對應的回應,並且尋找避免該種不舒服的感覺或情形發生,而這就是你的 Landing Page 設計要做的事!
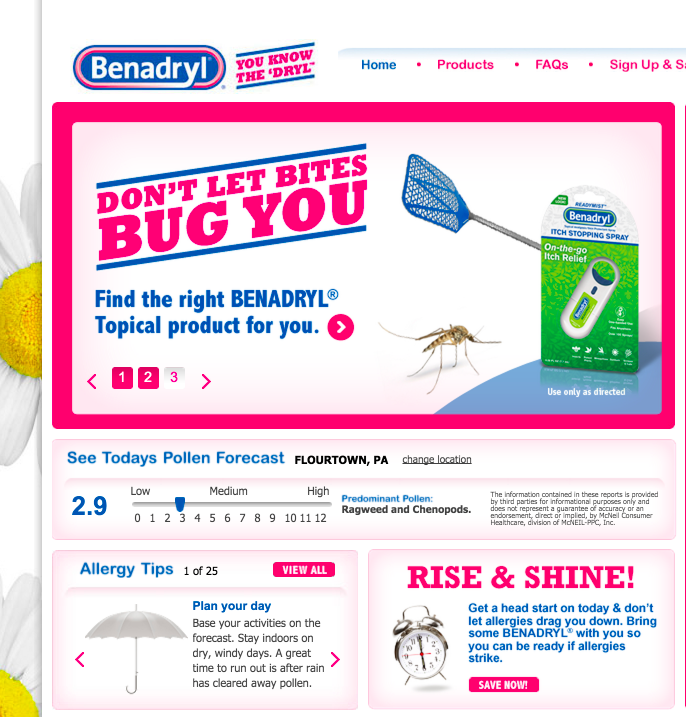
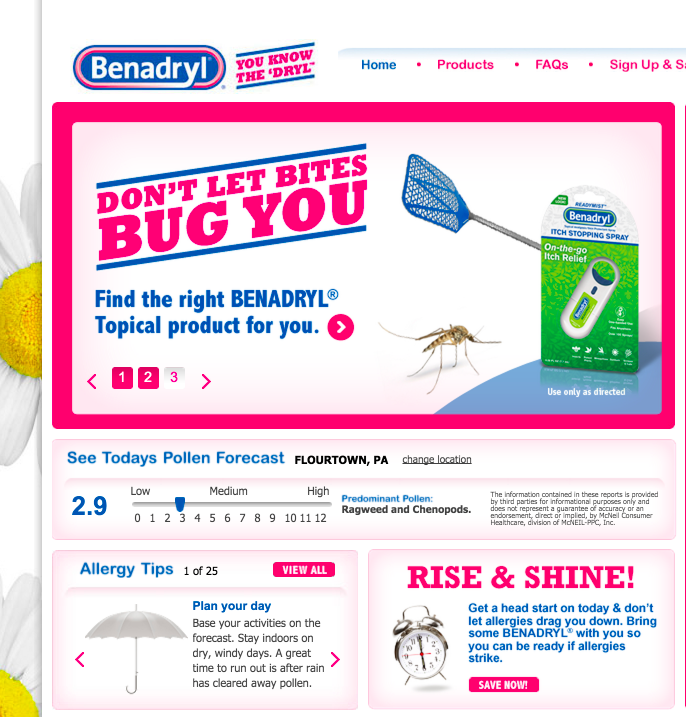
再舉一個例子:Benadryl。
 它的Landing Page提醒了消費者過敏的惱人之處,而使用他們家的產品可以減緩不舒適的感覺(Don’t let bites bug you)。
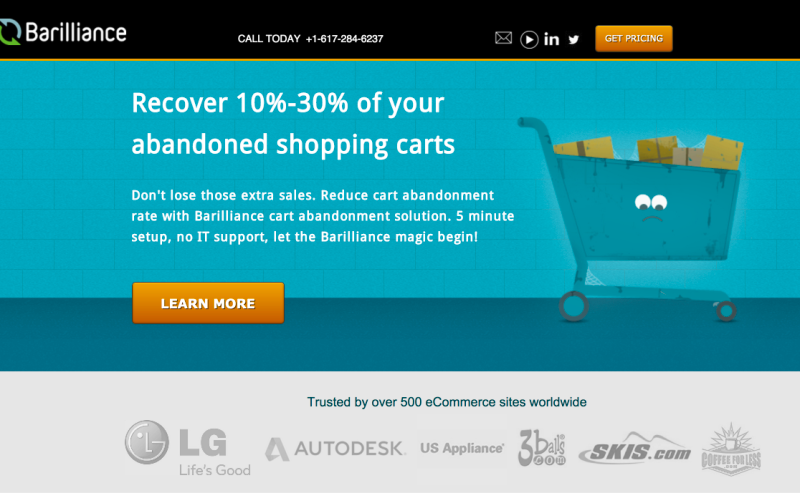
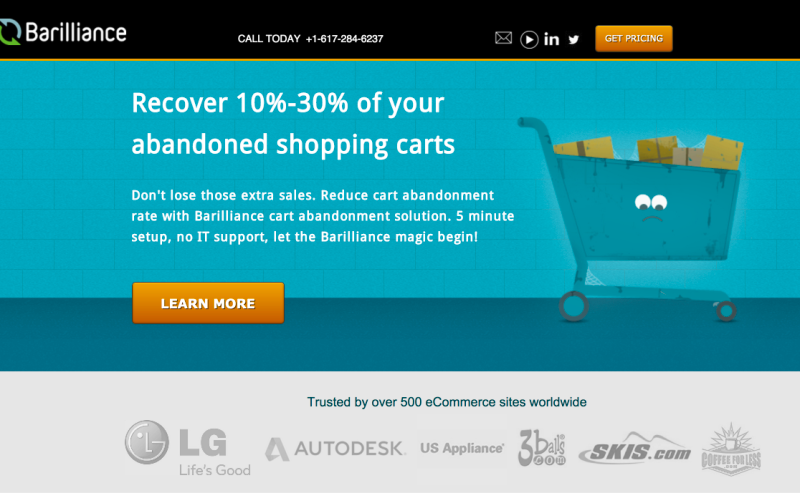
又或是像 Barilliance 這個小工具。
它的Landing Page提醒了消費者過敏的惱人之處,而使用他們家的產品可以減緩不舒適的感覺(Don’t let bites bug you)。
又或是像 Barilliance 這個小工具。
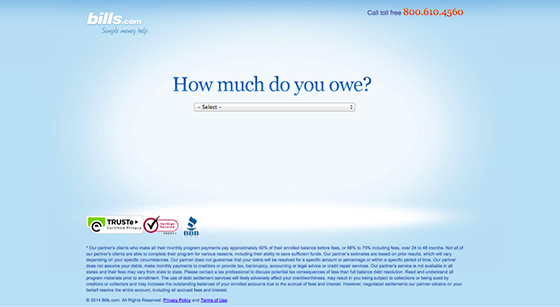
 它為許多電商熟悉的痛處:消費者放棄購物車,提供了解決辦法。它們的登陸頁面設計提醒了在做電商的主要目標客群,使用他們家的工具,可以救回 10~30% 的被棄置的購物車,只要 5 分鐘的設定時間,不需要特別的 IT 人員,就能為你的電商網站減少消費者放棄購物車的比例。
當消費者覺得「被戳到」的時候,他們就會想盡辦法地去找能夠解決痛處的辦法,不論是減輕症狀,或是讓自己過得好一點。作為行銷業者的角色,你不是要消費者把這些痛楚自己扛下來,而是要告訴他們,有了你的服務或商品,可以為他們正在頭疼的問題,提供解決的辦法。
★ Key takeaway:指出他們哪裡痛,並且提出解決辦法
它為許多電商熟悉的痛處:消費者放棄購物車,提供了解決辦法。它們的登陸頁面設計提醒了在做電商的主要目標客群,使用他們家的工具,可以救回 10~30% 的被棄置的購物車,只要 5 分鐘的設定時間,不需要特別的 IT 人員,就能為你的電商網站減少消費者放棄購物車的比例。
當消費者覺得「被戳到」的時候,他們就會想盡辦法地去找能夠解決痛處的辦法,不論是減輕症狀,或是讓自己過得好一點。作為行銷業者的角色,你不是要消費者把這些痛楚自己扛下來,而是要告訴他們,有了你的服務或商品,可以為他們正在頭疼的問題,提供解決的辦法。
★ Key takeaway:指出他們哪裡痛,並且提出解決辦法
 它的Landing Page提醒了消費者過敏的惱人之處,而使用他們家的產品可以減緩不舒適的感覺(Don’t let bites bug you)。
又或是像 Barilliance 這個小工具。
它的Landing Page提醒了消費者過敏的惱人之處,而使用他們家的產品可以減緩不舒適的感覺(Don’t let bites bug you)。
又或是像 Barilliance 這個小工具。
 它為許多電商熟悉的痛處:消費者放棄購物車,提供了解決辦法。它們的登陸頁面設計提醒了在做電商的主要目標客群,使用他們家的工具,可以救回 10~30% 的被棄置的購物車,只要 5 分鐘的設定時間,不需要特別的 IT 人員,就能為你的電商網站減少消費者放棄購物車的比例。
當消費者覺得「被戳到」的時候,他們就會想盡辦法地去找能夠解決痛處的辦法,不論是減輕症狀,或是讓自己過得好一點。作為行銷業者的角色,你不是要消費者把這些痛楚自己扛下來,而是要告訴他們,有了你的服務或商品,可以為他們正在頭疼的問題,提供解決的辦法。
★ Key takeaway:指出他們哪裡痛,並且提出解決辦法
它為許多電商熟悉的痛處:消費者放棄購物車,提供了解決辦法。它們的登陸頁面設計提醒了在做電商的主要目標客群,使用他們家的工具,可以救回 10~30% 的被棄置的購物車,只要 5 分鐘的設定時間,不需要特別的 IT 人員,就能為你的電商網站減少消費者放棄購物車的比例。
當消費者覺得「被戳到」的時候,他們就會想盡辦法地去找能夠解決痛處的辦法,不論是減輕症狀,或是讓自己過得好一點。作為行銷業者的角色,你不是要消費者把這些痛楚自己扛下來,而是要告訴他們,有了你的服務或商品,可以為他們正在頭疼的問題,提供解決的辦法。
★ Key takeaway:指出他們哪裡痛,並且提出解決辦法
3. 花費心理學:他們願意花多少錢
當提到消費的時候,你可以簡單地把人們分成兩種類型:願意花錢的人(Spendthrifts)、想要省錢的人(Tightwads)。 根據消費者行為期刊(Journal of Consumer Behavior)的一篇研究指出,消費者在購物之前,就會先有預期心理自己要在該電商網站上花多少錢。當然你可以透過 Landing Page 的設計,稍微影響消費者心中的既定消費價格,但基本上那個價格是根深蒂固在他們心中的。 要如何應用這個心理學技巧在你的登陸頁面上呢?讓潛在顧客的期望和你所提供的期望是一致的,甚至將你所提供的服務超出他們原先的期待。 如果你了解你的主要目標客群之內心最大願付價格,那麼你可以順著他們的思維方式,告訴他們使用你的商品或服務可以為他們帶來多少的價值。對於想要省錢的人來說,「避免失去」比起能夠「獲得什麼樣的利益」更重要,因此你則可以試著傳遞「如果現在不買你的服務或商品會損失多少錢」,讓他們減少猶豫的時間。 像是 Geico 的這個廣告,就直接告訴你,如果換投保他們家的汽車保險,能夠為你省下多少錢。
4. 好奇心
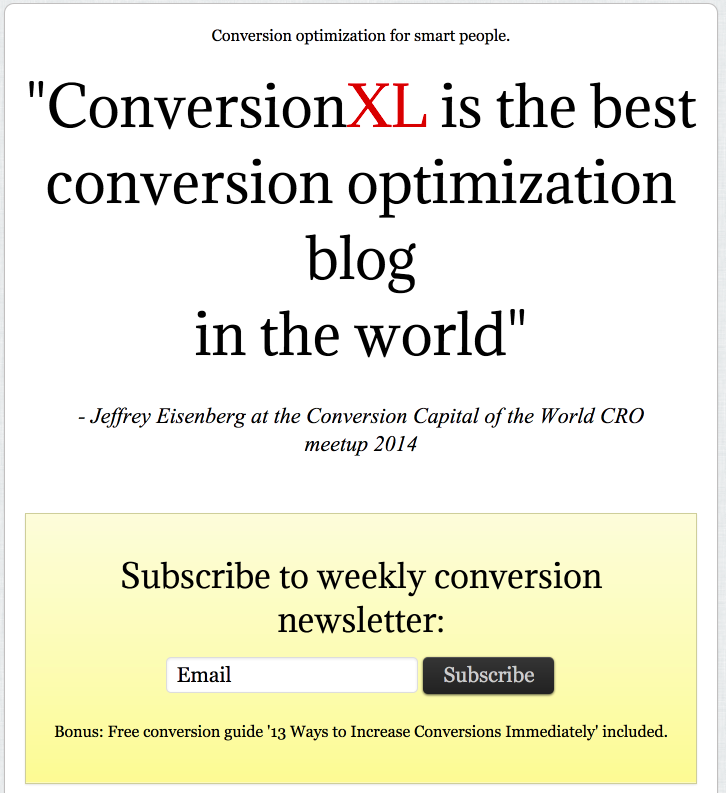
好奇心常會被人們忽略,但它卻是強烈驅使人們去知道或是學習些什麼的慾望!一個好的登陸頁面應該就是要激起人們的好奇心,讓人們有強烈的慾望去產生行動。 像是 ConversionXL 用登陸頁面作為讀者主要進入的畫面。標題是知名的轉換率優化大師 Jeffrey Eisenberg 的證詞引用,「Conversion XL 是全世界最好的轉換率優化部落格」。 使用該領域知名人士的引言,就大大的加分之外,描述也讓人產生好奇心,「ConversionXL 真的是世界上教我轉換率優化最好的部落格嗎?」如此一來,人們就有強烈的求知和學習慾望,看看這個部落格究竟如何提出「全世界最好的轉換率優化」建議。
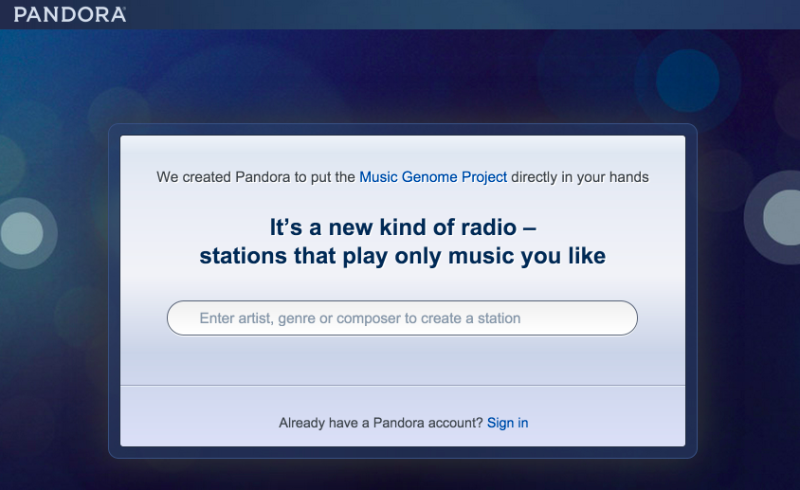
再來看看美國網路電台 Pandora 之前推出的 Landing Page 設計:
使用該領域知名人士的引言,就大大的加分之外,描述也讓人產生好奇心,「ConversionXL 真的是世界上教我轉換率優化最好的部落格嗎?」如此一來,人們就有強烈的求知和學習慾望,看看這個部落格究竟如何提出「全世界最好的轉換率優化」建議。
再來看看美國網路電台 Pandora 之前推出的 Landing Page 設計:
 線上廣播電台的新型態是什麼樣子?車站會播什麼樣的音樂?真的會播我喜歡的音樂嗎?進而激發使用者的好奇心,輸入他們喜歡的作曲家、音樂家,並完成這個 CTA。
不要小看了好奇心!就像是你應該很常看到「測驗」,下意識地輸入各種資訊,以獲得「未知」的測驗結果。
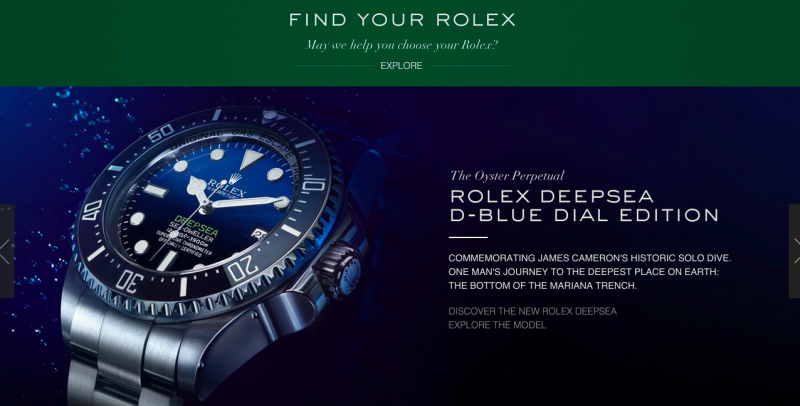
比方說你賣的是一支手錶,你的 CTA 是「找到最適合你的 Rolex」使用者一定會很好奇,那將會是一個什麼樣的頁面,要如何找到最適合自己的 Rolex 手錶。
線上廣播電台的新型態是什麼樣子?車站會播什麼樣的音樂?真的會播我喜歡的音樂嗎?進而激發使用者的好奇心,輸入他們喜歡的作曲家、音樂家,並完成這個 CTA。
不要小看了好奇心!就像是你應該很常看到「測驗」,下意識地輸入各種資訊,以獲得「未知」的測驗結果。
比方說你賣的是一支手錶,你的 CTA 是「找到最適合你的 Rolex」使用者一定會很好奇,那將會是一個什麼樣的頁面,要如何找到最適合自己的 Rolex 手錶。
 心理學是一把鑰匙,為你的 Landing Page 帶來更高的轉換率。但這些基本的小原則並不是不敗的銀彈,而是當你了解之後則可更有效地去進行 A/B 測試。
心理學是一把鑰匙,為你的 Landing Page 帶來更高的轉換率。但這些基本的小原則並不是不敗的銀彈,而是當你了解之後則可更有效地去進行 A/B 測試。
在研究完心理學之後,再來了解人們的習慣:眼球動態追蹤
相信你一定也看過一些跟眼球動態追蹤的報導,但你可能未必了解它對轉換率的影響是什麼,以下就用 5 個眼球動態追蹤的研究結果來告訴你,Landing Page 應該怎麼設計:
1. 眼神的方向
在圖庫裡面有成千上萬的人臉照片,但是你知道如果選錯照片的話將會使你的轉化率降低嗎? 看看下面這張照片,你將會注意到這個人在正在看著你,因為她在看你,所以你也會投以相同的注視,可是並不會特別注意到商品。 但再看看這張稍微修正後的廣告圖片,你會看到照片中的女生是在看著產品。眼球動態追蹤的結果發現,使用這樣的效果會迫使人們不由自主地將目光投注更多在商品上。
但再看看這張稍微修正後的廣告圖片,你會看到照片中的女生是在看著產品。眼球動態追蹤的結果發現,使用這樣的效果會迫使人們不由自主地將目光投注更多在商品上。
 再看看下面這兩張照片也有異曲同工之妙。當嬰兒整個身體朝向右邊,也吸引了讀者的眼神注視的方向往右邊去。
跟行動呼籲一樣,如果你要使用與人向有關的照片,請確保他們的眼神或是人所面向的方向,甚至是簡單的手指示意,看的是你的登陸頁面中最重要的元素,作為一種隱藏式的 CTA。
再看看下面這兩張照片也有異曲同工之妙。當嬰兒整個身體朝向右邊,也吸引了讀者的眼神注視的方向往右邊去。
跟行動呼籲一樣,如果你要使用與人向有關的照片,請確保他們的眼神或是人所面向的方向,甚至是簡單的手指示意,看的是你的登陸頁面中最重要的元素,作為一種隱藏式的 CTA。
2. 了解你的主要目標客群:
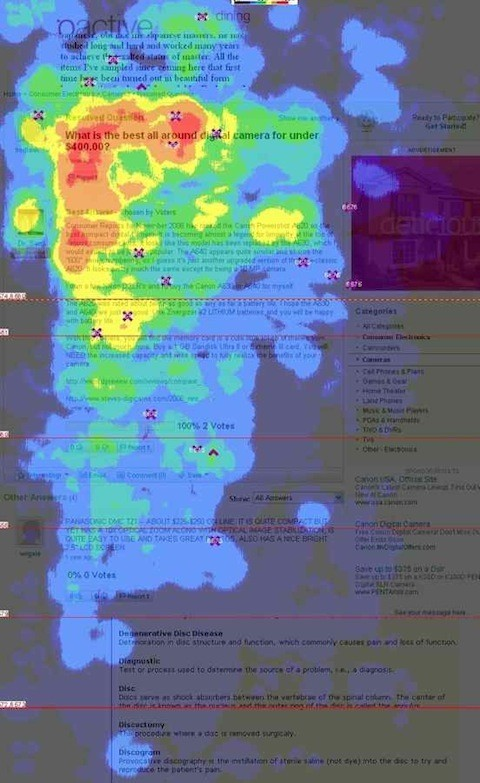
根據眼球動態追蹤的數據結果,不同性別所關注的重點會有所不同。因此如果你的主要目標客群是某一種性別的客群,那麼將可以專注在優化一個部分。 以下圖這張圖來說,你認為男生跟女生注視的點會有什麼不一樣呢?
3. 最簡單的最複雜
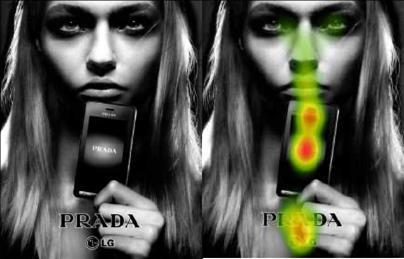
透過簡單的一張照片,就能為你帶來自然的視覺流動,讓消費者注意到你的產品。 像是下面這張圖片,雖然是黑白的,但眼球動態追蹤的結果,發現人們會注視著模特兒眼睛到鼻子,接著向下延伸到電話和Prada的Logo。所以如果你的圖片設計可以參考這樣的模式,移除不必要的元素或是文字,減少你的色系,也能達到正確並精準傳遞資訊的效果,讓人們不自覺地去做你想要他們做的事(將目光投注在產品或是品牌上的時間延長)。
4. 人們閱讀的順序是從左到右的
在人們離開網頁之前,你大概有10~20秒的時間去抓住他們的目光。大部份的人,一分鐘的閱讀速度是 250 個字,但一個人大概會讀 40~80 個字左右,決定他們是否要跳離網站。
而基於人們幾乎會花 7 成的時間在一個網頁上,從左至右的閱讀,這代表你最重要的元素、最想要人們閱讀的資訊所安排的順序也必須是由左而右。

5. 人們喜歡手寫元素
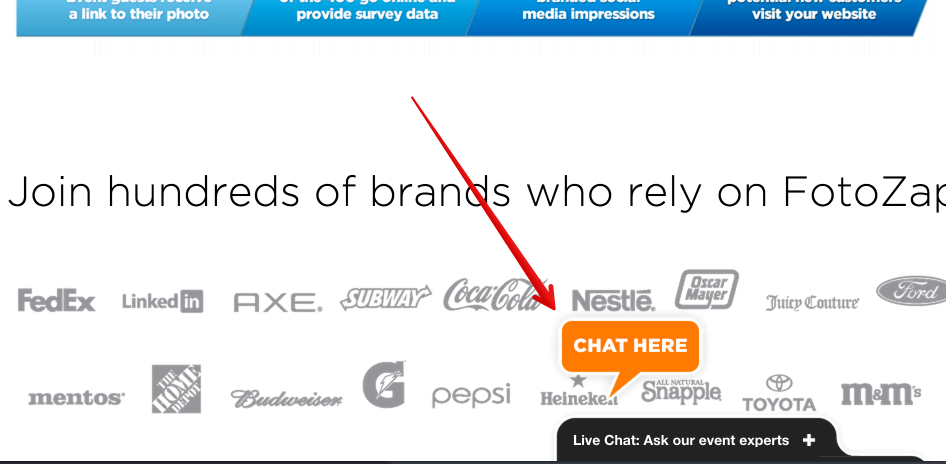
當然,你最重要的資訊會放在網頁的最上方。儘管這聽起來很像是基本常識,但有很多登陸頁面的設計會忘記放重要的元素,像是 CTA 或是左上角這樣的小技巧。
你還記得自己在孩提的時候一樣手寫和畫畫嗎?不論你相不相信,當人們看到塗鴉或是手寫字的時候,很容易就把注意力放在上面。所以只要用一點手寫的元素,你就能成為最完美的指揮家!「讓人們無法拒絕你想要他們看的東西」
當然,你最重要的資訊會放在網頁的最上方。儘管這聽起來很像是基本常識,但有很多登陸頁面的設計會忘記放重要的元素,像是 CTA 或是左上角這樣的小技巧。
在了解了心理學的眉角之後,接著就是要來優化你的登陸頁面設計了!Landing Page 的製作工具有百百種,模板也有無數個,但是每一個登陸頁面都應該只專注在一件事情上,並且針對某一種類的主要目標客群,並且擁有以下 6+1 項內容:

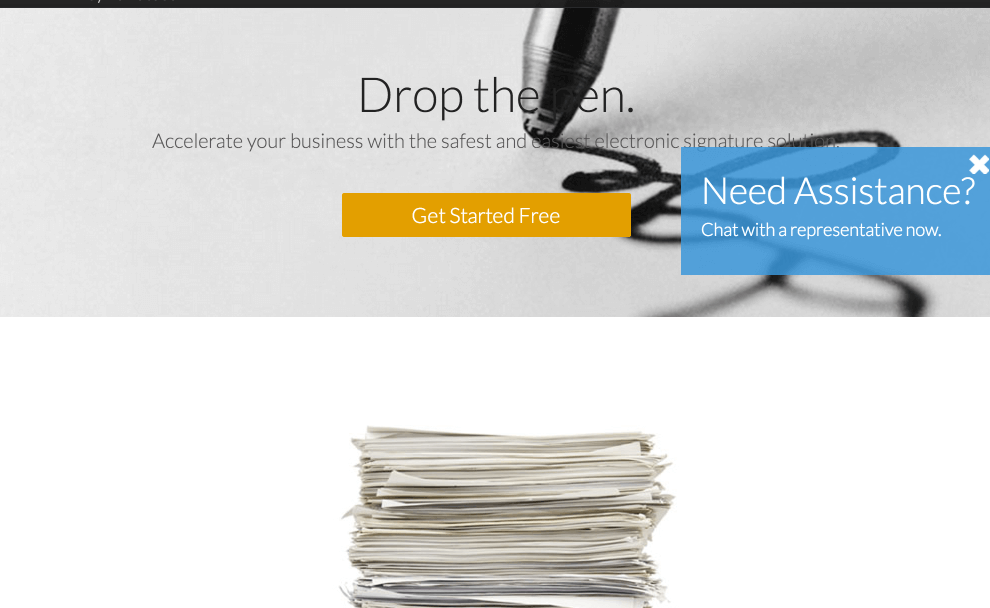
1. 超殺的標題和具說服力的次標題
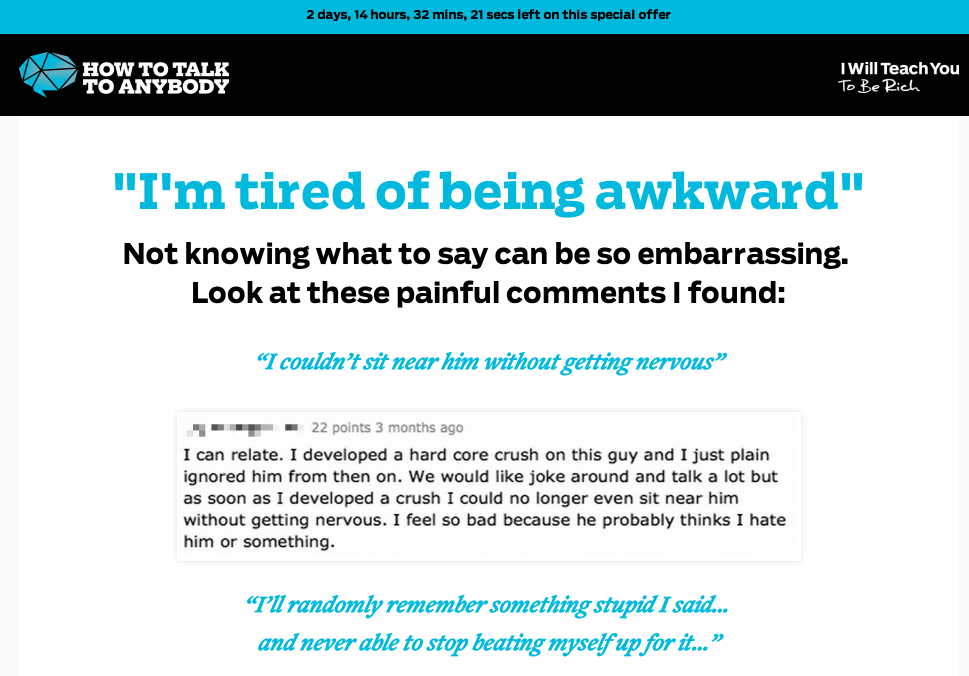
標題是所有引發人們興趣、注意力、好奇心,並且對你所提供的產品或服務有初步了解最重要的地方,也是潛在顧客會留下對你的第一印象。 像是下面這個在教別人說話技巧的 Landing Page 劈頭就說「不想再被當作怪咖了!」。接著繼續將標題還沒有講完的事繼續講完,讓讀者在閱讀的時候會好奇這個網頁究竟想要傳遞什麼樣的訊息。
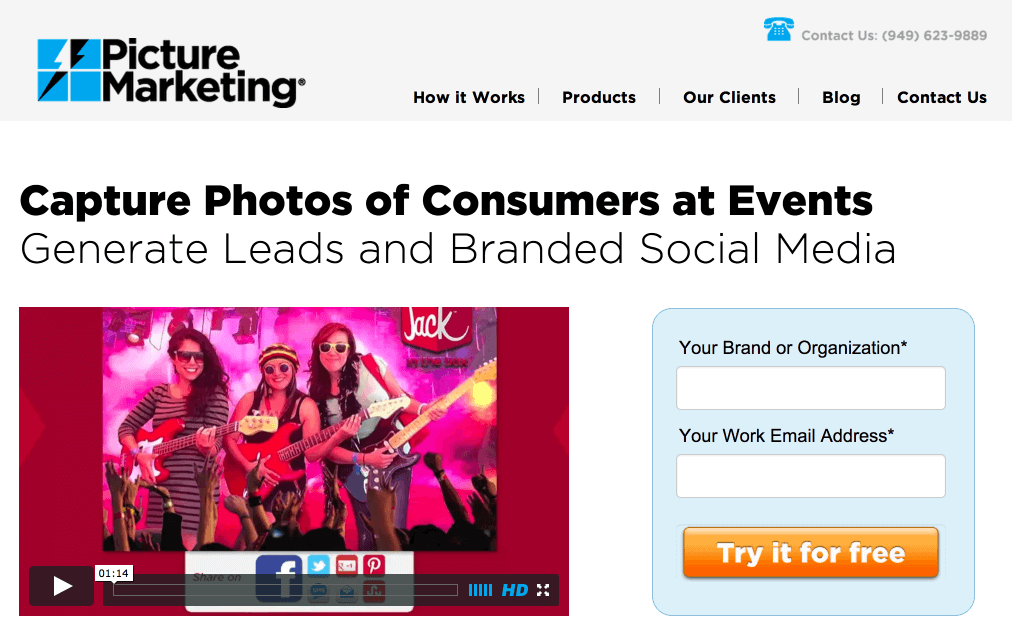
而Picuture Making 的登陸頁面標題也很顯眼,同時告訴你服務的業務內容(捕捉消費者在參與活動時的照片,幫助你帶來更多的Leads以及在社群媒體上的品脾形象)




2. 多媒體元素
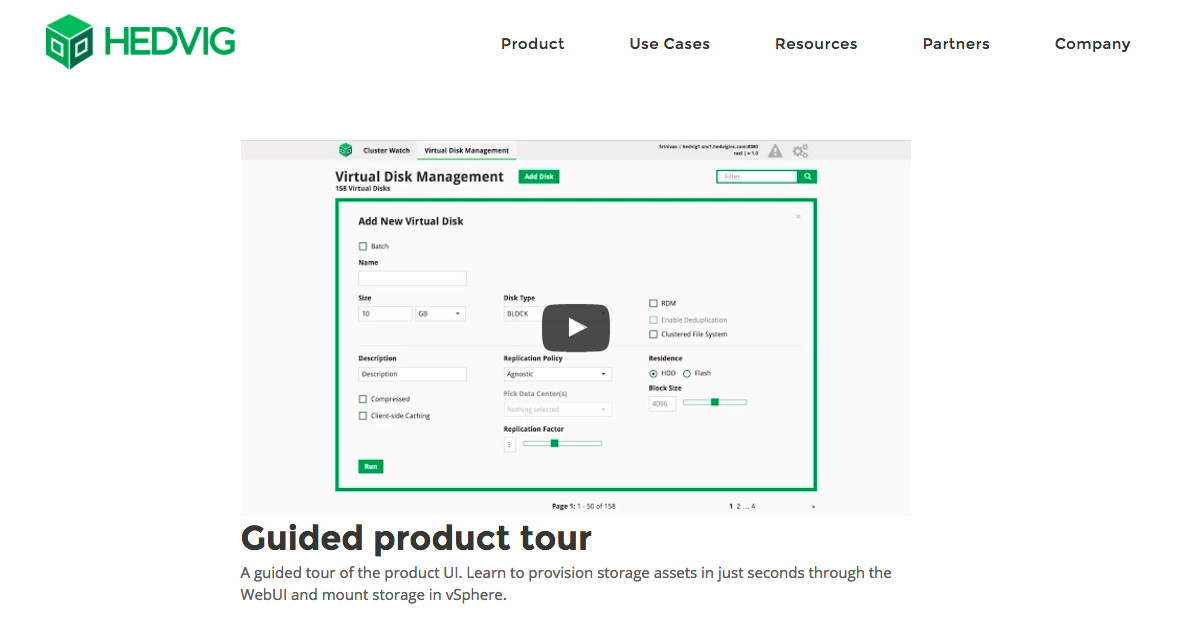
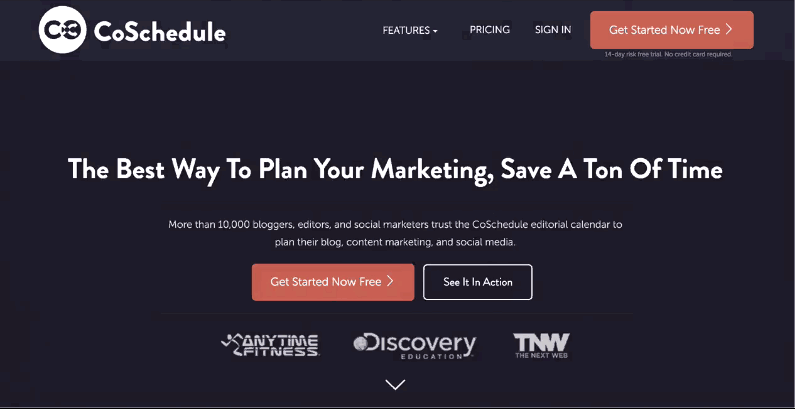
比起文字,人們接受圖片的速度是它的 6 萬倍,因此除了文字之外,在登陸頁面則不能缺少多媒體元素,這包括了圖片和影片。在圖片的要求上當然必須要有夠大的像素、好的成像品質,並且和你的產品或服務相關。如果你的產品或是提供的服務較複雜、多元的話,則可考慮加入影片的元素,並且設定成自動播放。 像是 CoSchedule 就將他們的服務做成一小段影片,讓潛在的目標客群可以快速瞭解他們所提供的服務。
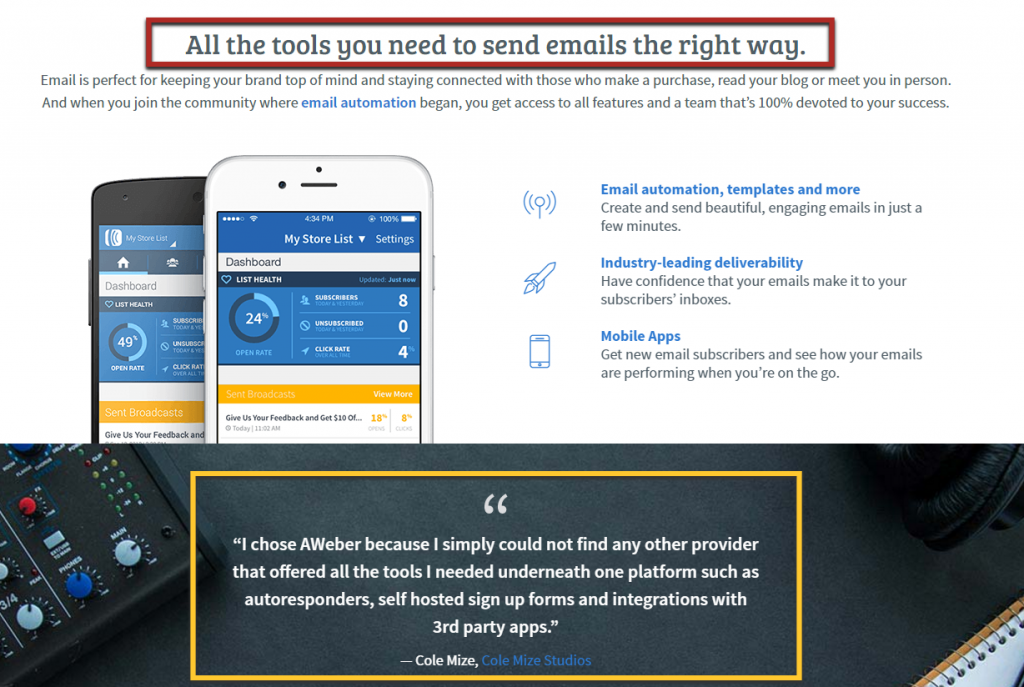
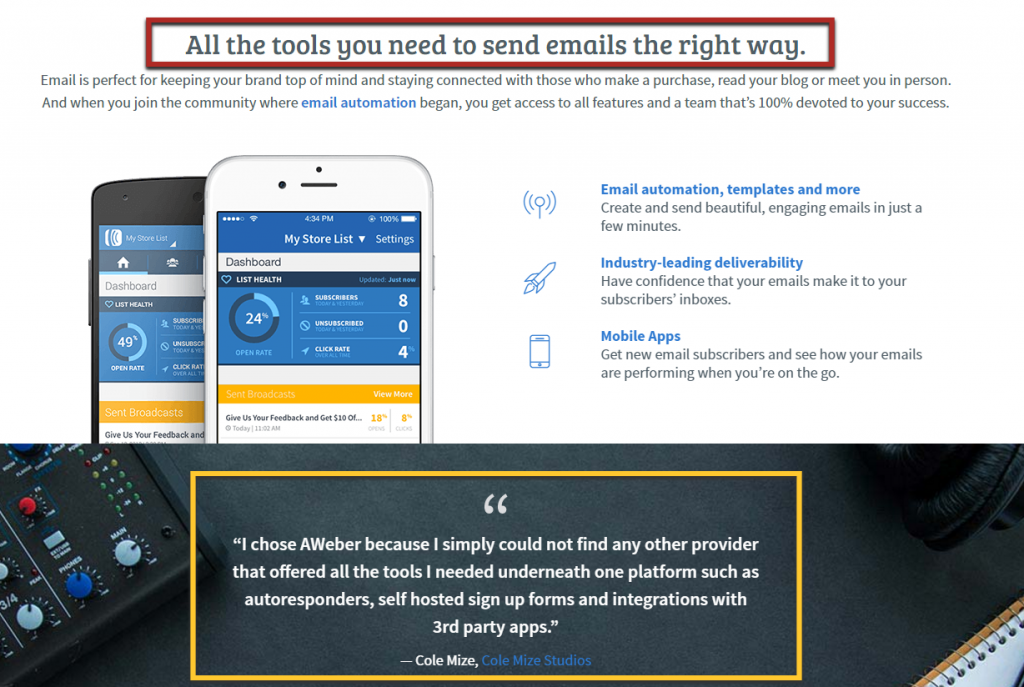
又或者是像 Aweber 這個軟體所提供的服務比較複雜,它的 Landing Page 設計就是先一個主要的標題:「所有你需要寄 email 的工具他們都有」,再以圖示列點的方式提出 3 項它們產品的特徵,最後再加上使用者的證詞來強化說服力。如果軟體能夠與其他服務或軟體相互整合,在登陸頁面的最後也可以提出,減少使用者對軟體的使用疑慮(覺得很難用、很複雜)。
 設計方面可以考慮提供相對客製化的圖片、扁平化的設計、情境使用照片、插畫和微型互動元素。
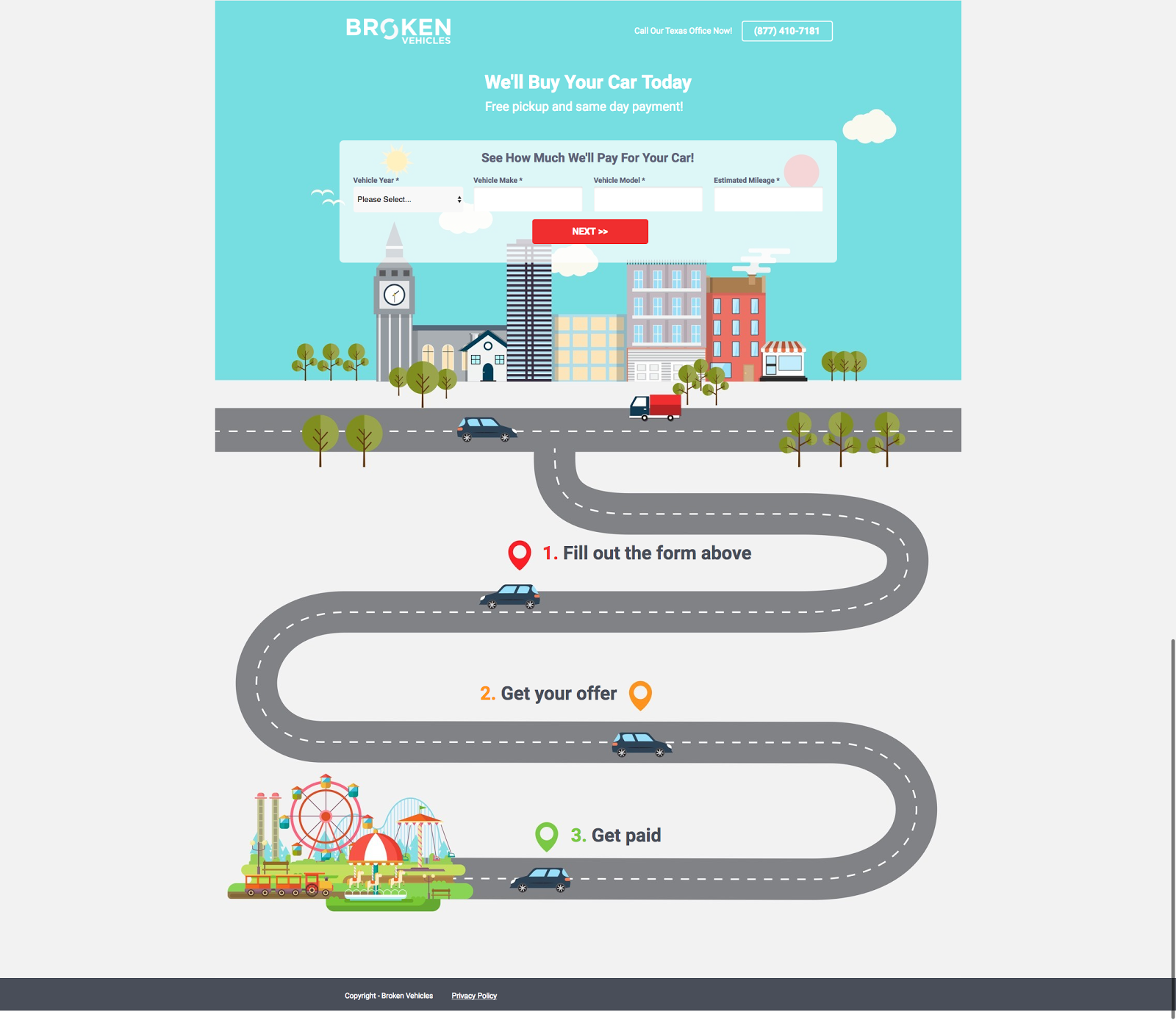
比起千篇一律的圖庫照片,在登陸頁面上放實際的使用者使用照片、創辦人照片相對來說會更有說服力,不過若使用插畫並加入一些可互動的元素,在Broken這間公司實際的測試結果,為轉換率提升 13%。
設計方面可以考慮提供相對客製化的圖片、扁平化的設計、情境使用照片、插畫和微型互動元素。
比起千篇一律的圖庫照片,在登陸頁面上放實際的使用者使用照片、創辦人照片相對來說會更有說服力,不過若使用插畫並加入一些可互動的元素,在Broken這間公司實際的測試結果,為轉換率提升 13%。

 設計方面可以考慮提供相對客製化的圖片、扁平化的設計、情境使用照片、插畫和微型互動元素。
比起千篇一律的圖庫照片,在登陸頁面上放實際的使用者使用照片、創辦人照片相對來說會更有說服力,不過若使用插畫並加入一些可互動的元素,在Broken這間公司實際的測試結果,為轉換率提升 13%。
設計方面可以考慮提供相對客製化的圖片、扁平化的設計、情境使用照片、插畫和微型互動元素。
比起千篇一律的圖庫照片,在登陸頁面上放實際的使用者使用照片、創辦人照片相對來說會更有說服力,不過若使用插畫並加入一些可互動的元素,在Broken這間公司實際的測試結果,為轉換率提升 13%。


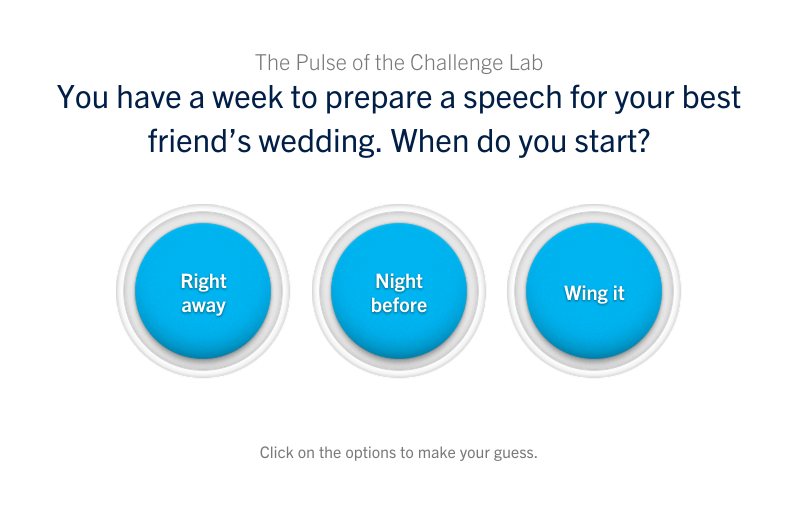
或是像 Prudential 曾經設計過一個登陸頁面,希望人們可以擺除「拖延」的習慣,因為人們可能擔心老了以後沒有足夠的退休金,或是擔心會活在貧困之中,還有因為拖延產生的內疚感,因此透過一個小測驗的互動功能讓使用者在瀏覽網頁的時候會覺得有趣一點:
至於什麼是扁平化設計呢?
根據 DesignModo 指出,使用平面化設計的優點:

至於什麼是扁平化設計呢?

根據 DesignModo 指出,使用平面化設計的優點:
- 簡化了不必要的圖形和動畫元素,節省網頁加載的時間
- 可以加速讀者接收訊息的時間
- 排版相對容易,整個設計看起來更流暢化
3. 文案內容
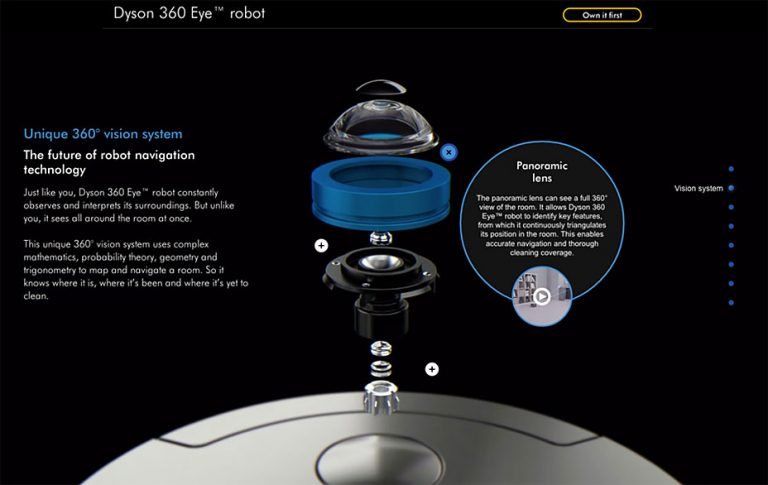
人們到你的登陸頁面是為了要學習更多關於產品或是你所提供的服務的細節,所以如果你沒有說服他們你所提供的價值,或是有一個完整的流程讓他們搞懂你到底是提供什麼服務或是產品的話,他們很快就會跳離你的網站了,因此若你的產品特別需要詳細的解釋,登陸頁面就是很好教育你的主要目標客群的地方。 像是 Dyson 這個機器人看起來就非常的複雜,所以他不僅使用了文字還以拆解圖片搭配影片加以詳細的敘述它的操作方式:
而你在撰寫的時候必須思考以下 4 件事:
- 你的主要目標客群是誰?
- 他們習慣用什麼樣的語言和文字
- 你能提供什麼樣的價值或利益
- 為什麼你的主要目標客群要為你所提供的服務或商品買單?
在釐清以上幾件事之後,加入前面學習到的心理學元素,你必須指出人們的痛點,並為其痛點提出解決辦法,以主要目標客群能夠理解的文字,用簡單、精確的語言闡述你所能提供的價值或為他們帶來的好處。
注意,一切都應該是要「使用者導向」,而不是一直說自己好棒棒!
像是與其說「我們為你做出非常棒的官方網站」,不如說「做一個能夠讓你賺錢的官方網站!」
而假如你賣的是舒緩藥膏,你不是老想著自己是個賣藥的,而是使用此產品之後可以帶給使用者自在、舒緩和快樂的感覺。
又假設你賣的是一雙訓練的跑鞋,你要想你賣的不是只是鞋子,你賣的可能是安全、時尚、舒適和滿足感。又或者你的消費者其實在尋找的是一個可以負擔得起的地毯,那麼你的文案內容就不應該著重在材質、大小等,可以直接是「每一個家都負擔得起的地毯」。
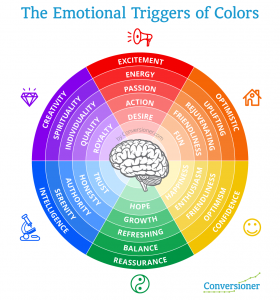
在撰寫文案的時候,除了提及產品的功能性之外,也別忘了動之以情,挑起人們對於產品或服務所帶來相對應的感受,以及他們真正在意的事情是什麼。在這之前得好好想想你希望你所提供的商品或服務能夠激起人們什麼樣的正向情緒?(這邊也可以加入一些色彩心理學的元素搭配服用)

另外你可以設計客製化的文案內容,讓潛在消費者自己選擇他們瀏覽網頁的旅程,比方說你所提供的商品或服務品項很多,那麼就可以用板塊的方式做區隔,讓他們自己開啟不同的探索旅程。
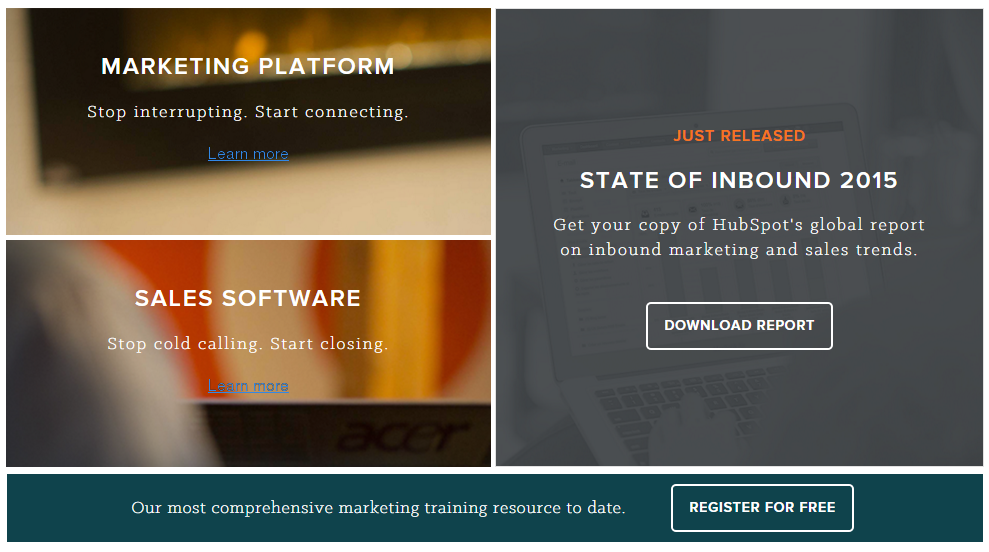
像是 Hubspot 這個數位行銷的整合工具有提供不同的服務項目,就將潛在使用者可能會需要的項目以板塊區隔分類,依照不同的使用者需求給予不同的內容:


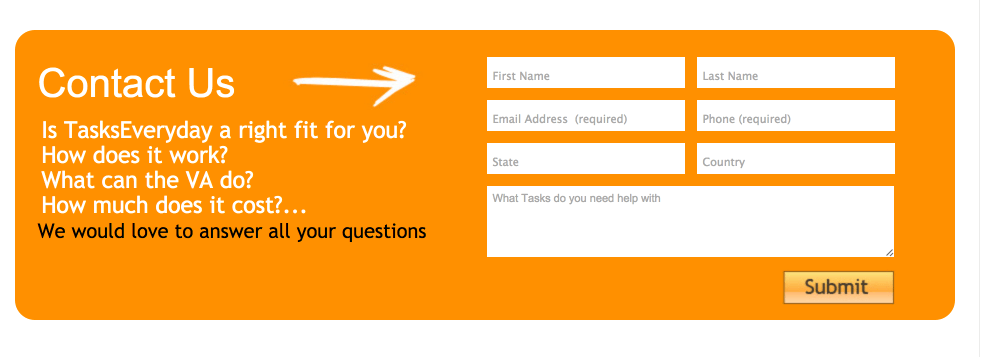
5. 你的聯絡方式和保證
除了社會認同和背書認證之外,你同時也要證明自己是合法的公司。因此在Landing Page裡最好要有你的聯絡方式,像是:email、電話、地址甚至是網址以及聯絡表單。更進一步,則可設計像是機器人彈出視窗,給予使用者提問的協助,以強化使用者對你的信任,減少轉換率的流失。



6. 強而有力的 CTA
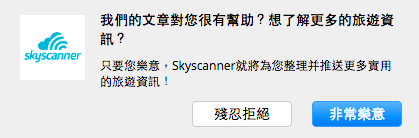
登陸頁面的最主要目的就是要讓人們採取行動,因此當然少不了強而有力的 CTA! 比起「瞭解更多」、「馬上下載」、「現在就買」這種消費者看到有點無感的行動呼籲,或許你可以考慮「我希望能賣得更多」、「我真的很討厭遲到」、「我需要訓練狗狗的指引手冊」。或是像以下這種在彈出視窗裡比較有趣一點,會讓人多看幾眼的彈跳視窗之類似的行動呼籲按鈕。

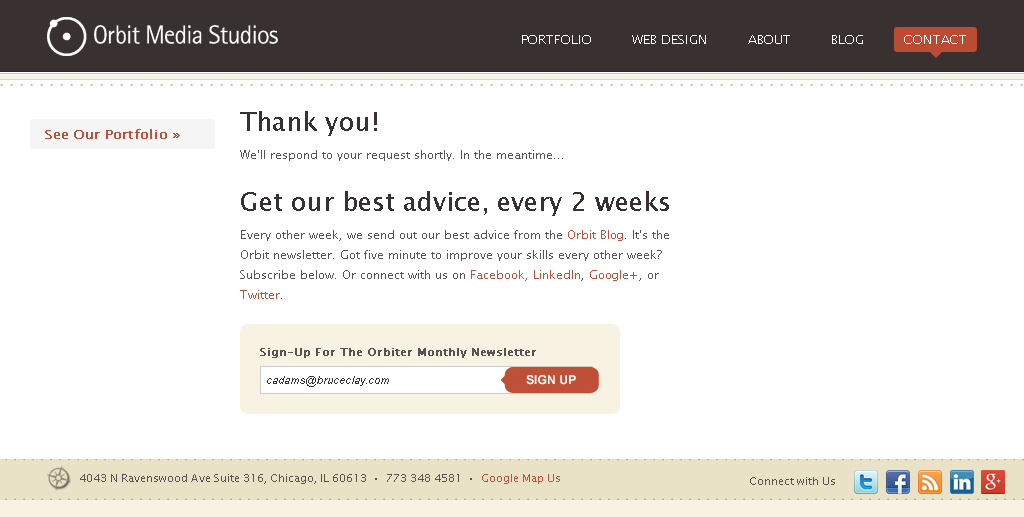
7. 感謝頁面
很多人會忽略了當消費者在登陸頁面有所行動之後的感謝頁面。為什麼需要感謝頁面呢?在感謝頁面中,你可以更進一步地告訴使用者未來將會發生的事情,比如說在幾天後收到商品、你們的售後服務是什麼,在此處也可以包含社群分享按鈕或是其他更多的服務資訊,讓使用者可以對你的公司有更多的了解,當然也可以在感謝頁面加入進一步的追蹤碼,確認使用者的確有採取行動,甚至在未來可以透過此追蹤碼做更進一步的銷售。
【結語】
雖然 Landing Page 只有「一頁」,但要設計出一個能為你帶來高轉換率的登陸頁面卻有許許多多需要注意的眉角,基礎的當然包括了配色不能太多太雜亂、要有留白的空間、刪除不必要的資訊等等,而除了應用上述的心理學小技巧在設計中之外,也務必要記得為你的登陸頁面做 A/B 測試,因為正如前面提到的,沒有一個登陸頁面可以適用於所有的產業、產品或是服務,但是我相信只要你抓住這篇文章中告訴你的小技巧,打造出一個不敗的 Landing Page 就差你去做的這一步了!
準備好製作出一個真正能夠吸引潛在顧客的登陸頁面嗎?快行動吧!
點擊這個連結,開始用 ClickFunnel 製作你的登陸頁面。
想請 TransBiz 幫忙,為你的品牌說故事?
- 391shares
- Facebook280
- Love This51
- LinkedIn36
- Twitter24